Optimise your app with a design system
Do you want to make your product more consistent and take the design of your app to the next level? Then it's time to talk about design systems!
What is a design system?
A design system is a set of guidelines and visual components used to create consistent and beautiful designs for digital products. It consists of a library of design patterns such as buttons, forms, menus, etc., as well as typography and colour styles, together with a set of rules on how and when to use them. Working with a design system ensures a coherent brand identity and an optimal user experience across all platforms.
What makes a design system?
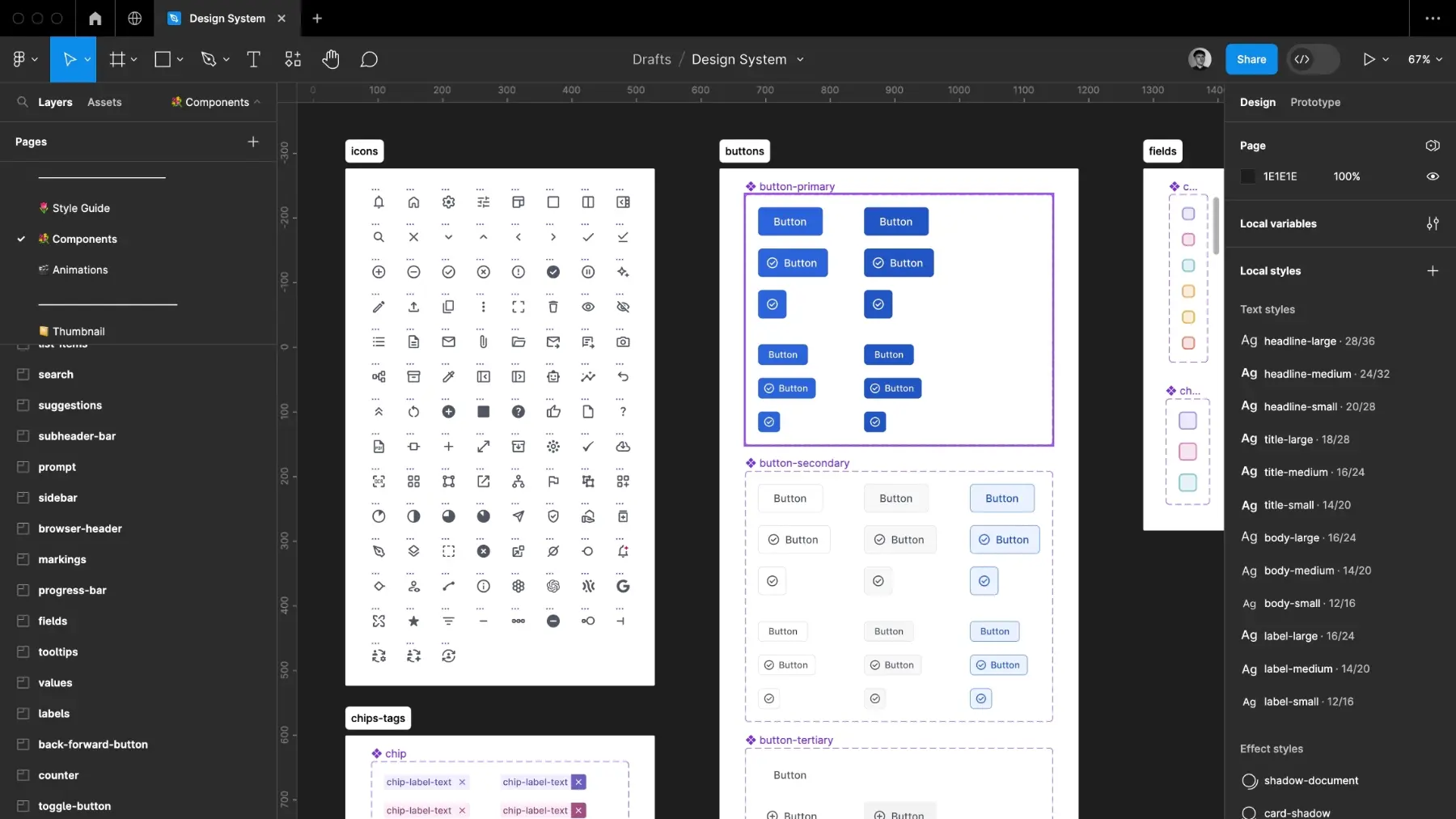
Style Guide and Design Tokens
The style guide contains all the design tokens needed to create UI components such as typography, colours, margins and icons. This is also the basis for a uniform appearance of your entire app, taking your brand into account.
UI Components
The UI components are reusable building blocks that help designers and developers create consistent and cohesive interfaces. These can include buttons, forms, cards, menus, and other interface elements in various states.
Screens
Screens provide a combination of UI components for real use cases. These screens can be combined into user flows and used for development, usage testing or prototyping.
Advantages of a design system
Consistency: A design system ensures that the design of your product is consistent. This improves the user experience and makes your brand recognisable.
Efficiency: A design system provides a library of reusable elements which means it’s easier and faster to build new screens.
Scalability: With a design system it’s easy to scale your product and build new ones in the future. It’s also easier to maintain existing products.
Accessibility: When building a design system, we make sure that all components and colours are easy for everyone to use.
Collaboration: Using a design system encourages closer collaboration between designers and developers.
Are you interested in a design system?
If you're not sure where to start, or want to learn more about how your product could benefit from having a design system, don't hesitate to reach out. We are here to help you navigate the complex world of design systems and create a customised solution that meets the unique needs and goals of your app. Let's work together to elevate your product's design and take it to the next level!
brix2bytes
Kieback&Peter GmbH & Co. KG
FAQ - Agency for Design Systems
If you still have questions, you will find the most important answers summarized here.
What is a design system?
A design system is a collection of guidelines and components that ensure a consistent design and user experience across different digital products.
What are the advantages of using a design system?
A design system ensures consistency, improves efficiency, facilitates scalability and promotes collaboration between design and development teams.
What are design tokens?
Design tokens are central variables for style attributes such as colors, typography and spacing that are defined in a design system.
How does a design system contribute to brand identity?
A design system strengthens the brand's recognizability and consistency through uniform visual elements and rules.
What does the development and implementation of a design system cost?
The costs depend on the scope of the design system and the specific requirements of the project.
How long does it take to create a design system?
The duration varies depending on the complexity and number of components to be developed.
Can existing apps be integrated into a new design system?
Yes, existing apps can be updated to comply with a new design system. This can improve consistency and user experience.
How is accessibility taken into account in a design system?
We create design systems that ensure all app users, including people with disabilities or visual impairments, can use the finished digital product.
What is the difference between a style guide and a design system?
A style guide is part of a design system and includes visual guidelines, while a design system is more comprehensive and also covers functional aspects such as interactions and components.
We look forward to your project!
Would you like to open up new digital worlds with your company or organization? Send us a message or give us a call! We will get back to you within a few hours.


1.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
5.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
