Hybrid Heroes – Agentur für Web-App Entwicklung
Web-App Entwicklung – von Profis für Ihren Erfolg. Wir programmieren leistungsstarke, intuitiv zu bedienende und sichere Webanwendungen.
Partner die uns vertrauen
Was ist eine Web-App
Web-Apps sind browserbasierte Anwendungen, die ohne Installation über das Internet abgerufen werden und sowohl auf Computer als auch auf iOS- und Android-Geräten funktionieren. Wir helfen Ihnen von der Evaluierung Ihres Web-App Konzepts bis zur erfolgreichen Veröffentlichung.
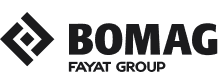
OneGreen: Web-App Made in Berlin – für Unternehmen & Startups
OneGreen.de ermöglicht es Elektroautofahrern, ihre THG-Quote (Treibhausgasminderungsquote) zu verkaufen. Für dieses Web-App Projekt haben wir die Plattformentwicklung inklusive Webseite, Content Management System, Backend-System und Backoffice-Prozessen übernommen.
Zum Beantragen der THG-Quote bei OneGreen müssen Nutzer einen Checkout-Prozess durchlaufen und Fahrzeugdaten hochladen. Diese Daten werden im Backend durch OneGreen Mitarbeiter vorqualifiziert und anschließend zur finalen Prüfung mit dem Umweltbundesamt (UBA) geteilt. Ein absolut sicherer und in Bezug auf Datenschutz 100% konformer Checkout-Funnel waren also oberste Priorität.
OneGreen Web-App Tech Stack & Features:
- Web-App & Website basierend auf Next.js
- Backend Programmierung mit Hilfe der Datenplattform Directus
- Suchmaschinenoptimierte Web-App mit serverseitigem Rendern
- API Schnittstellen für reibungslosen Datentransfer
- Klar definierte Benutzerprofile und einfach zu benutzendes User Interface für Administratoren
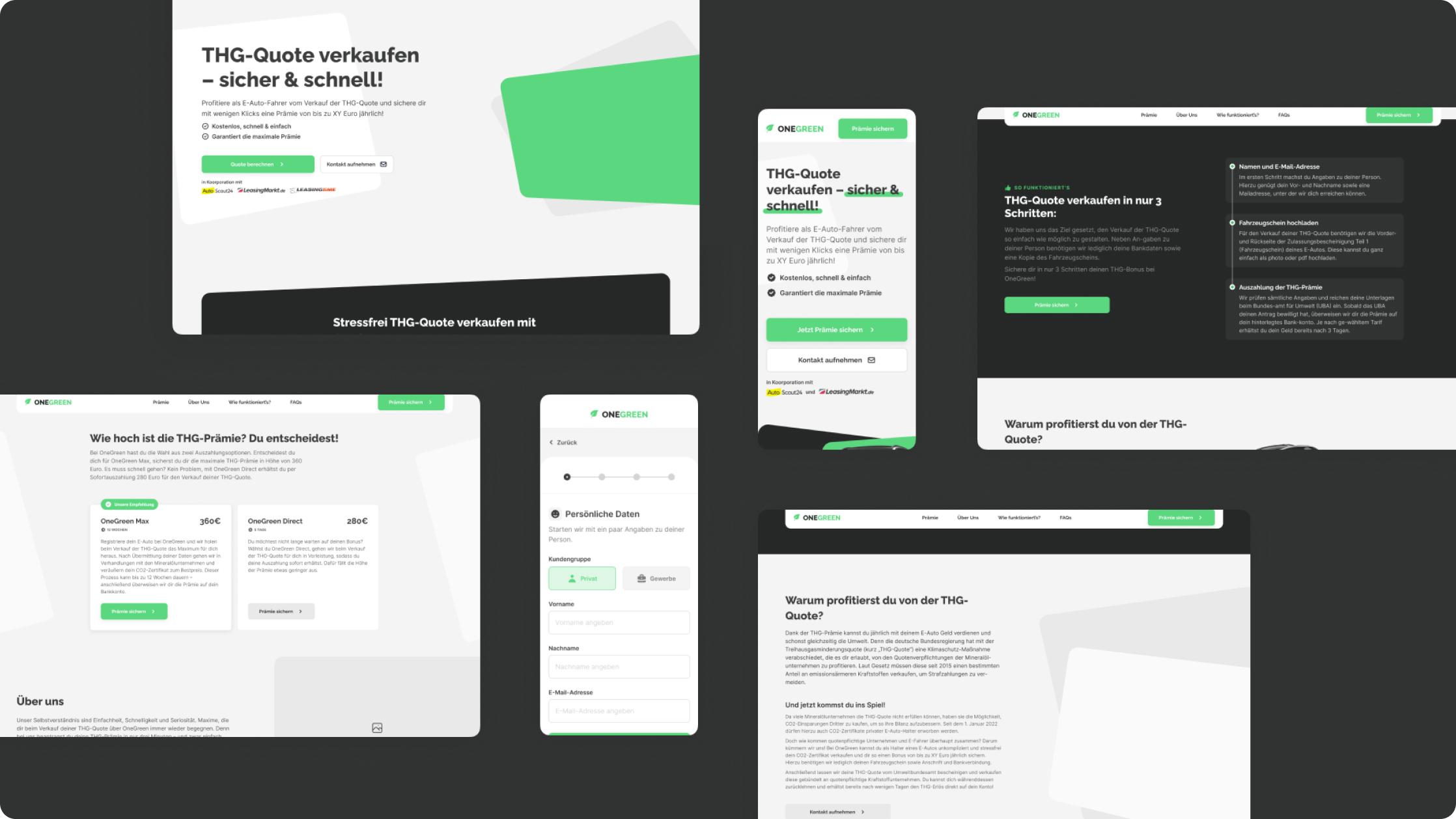
Bild.de/leasing: SEO-optimierte Web App fürs Autoleasing
Für Leasingmarkt.de entwickelten wir den Bild.de Leasingvergleich mit Themen- und Angebotsseiten zum Auto-Leasing. Die Webseite beinhaltet ein flexibles Such-Widget, das in Drittseiten eingebettet werden kann. Hohe Priorität lag auf Ladezeitoptimierung, SEO und Skalierbarkeit für Hunderttausende User.
Features der Web-App:
- Starke SEO Optimierung und Skalierbarkeit
- Umsetzung mit dem beliebten Next.js Framework für serverseitiges Rendern
- Einbinden unterschiedlicher Datenquellen für Abruf von Suchergebnissen und Content-Seiten
Vom Konzept zur fertigen Web-App
Bedarfsanalyse & Technologieberatung
Als Web-App Agentur ist es uns wichtig, dass wir genau verstehen, was Ihre Ziele sind, wie verschiedene Nutzergruppen Ihre Web-App später benutzen werden, welche Funktionen die Web-App haben muss und in welche bestehenden Systeme sie integriert werden soll. Basierend auf diesen Informationen können wir erörtern, welches App Development Framework am besten passt und ein technisches Konzept erarbeiten.
Proof of Concept
Häufig wird ein Proof of Concept (PoC) erstellt, in dem die Umsetzbarkeit Ihrer Web-App Idee getestet wird. Hierzu entwickeln wir einen interaktiven Prototypen Ihrer Web-App. Dies ermöglicht es uns, die technische Umsetzbarkeit zu testen, potentielle Probleme schnell zu erkennen und auch frühzeitig wichtiges Feedback von unseren Kunden oder Nutzenden zu erhalten.
UI/UX Design
Das User Interface (UD Design und die User Experience (UX) sind für den Erfolg Ihrer Web-App von großer Bedeutung. Eine intuitive Navigation und ein benutzerfreundliches, ansprechendes Design verbessern die Nutzerbindung und können helfen, neue Zielgruppen zu erschließen. Ein großer Vorteil ist, dass wir schon am Design von fast 100 Web-Apps und Apps mitgewirkt haben. Diese Erfahrungen fließen auch in das Design Ihrer Web-App ein.
Web-App Programmierung
In der Implementierungs-Phase findet die eigentliche Entwicklung der Web-App statt. Nun setzen wir Ihre Web-App Idee basierend auf dem Proof of Concept und den vorher definierten Anforderungen um. Bei der Web-App Entwicklung setzen wir häufig auf Next.js, da dieses Framework diverse Vorteile in Punkto Performance, Integration anderer Technologien und Skalierbarkeit bietet.
Testing
Bevor eine Web-App veröffentlicht wird, muss sie natürlich ausführlich getestet werden. Hierzu gehören: Funktionstests, Leistungstests, Sicherheitstests und Usability-Tests. Eine gründliche Testphase trägt dazu bei, die Qualität der Web-App zu gewährleisten und Probleme beim Start zu vermeiden.
Web-App Veröffentlichung
Nach erfolgreichen Tests ist es endlich so weit und die Web-App Veröffentlichung steht an. Bei der Veröffentlichung einer Web-App müssen verschiedene Aspekte, wie z.B. das Hosting, bedacht werden. Wir arbeiten mit automatisierten Deployment-Prozessen und Continuous Delivery (CD) Pipelines.
Wartung, Updates und Tracking
Ein kontinuierliches Monitoring der Web-App garantiert, dass Ausfälle sofort registriert und adressiert werden. So wird die Sicherheit und Verfügbarkeit Ihrer Web-App gewährleistet. Durch die Integration von Tracking-Technologien sorgen wir dafür, dass Ihre Marketing-Abteilung die relevanten Erkenntnisse über User Akquisition und Nutzerverhalten erhält. Regelmäßige Updates stellen sicher, dass eine reibungslose Nutzung und die kontinuierliche Verbesserung der User Experience sicher.
Beispiele für Web-Apps
Web-Apps sind in der Regel hoch interaktive, unique Anwendungen, die spezifische Use Cases absecken. Prominente Beispiele für populäre Web-Apps sind zum Beispiel Beispiele Google Docs, Gmail oder Facebook. Wann immer Faktoren wie individuelle Benutzererfahrung, nahtlose Integration in bestehende Systeme oder die Abwicklung online-basierter Prozesse wichtig sind, können Web-Apps eine gute Lösung sein.
Saas Anwendungen
E-Commerce
Portale
Gesundheitswesen
HR-Plattformen
Dashboards
Was sind die Vorteile einer Web-App?
Im Vergleich zu normalen Webseiten zeichnen sich Web-Apps durch eine hohe Interaktivität und Einzigartigkeit aus und ähneln daher in Nutzererfahrung Mobile Apps.
Im Vergleich zu Mobile Apps haben Web-Apps Vor- aber auch Nachteile. Der größte Vorteil einer Web-App ist, dass sie plattformunabhängig im Browser auf allen Endgeräten funktioniert. Eine Web-App muss auch nicht über einen App Store heruntergeladen werden, sondern ist im Wesentlichen eine Website mit App-ähnlichen Funktionen.
Updates von Web-Apps können daher völlig problemlos durchgeführt werden und sind direkt für alle Nutzer verfügbar. Allerdings gibt es im Vergleich zu Mobile Apps technische Einschränkungen: Eine Offline-Nutzung ist zum Beispiel meist nicht möglich. Kontaktieren Sie uns, um unverbindlich zu besprechen, welcher Ansatz für Ihr App Projekt am besten geeignet ist.
Welches Framework zur Web-App Entwicklung?
Bei der Web-App Entwicklung setzen wir bevorzugt auf etablierte Frameworks wie React oder Next.js. Next.js bietet mit neben der Frontend-Entwicklung auch die Möglichkeit der Backend-Entwicklung. Für Web-Apps mit Datenbank-Zugriff nutzen wir unterschiedliche Content Management System Anbieter.
- Hohe Datenschutzstandards: DSGVO-konforme Nutzeranalyse und Hosting
- Top-Speed: Unterstützt Code-splitting, optimierte Bilder, Fonts und Skripte für schnelles Laden und Navigieren innerhalb der Web-App
- Skalierbar: Next.js basiert auf React und ist ideal für statische oder dynamisch generierte Seiten und APl Integration
- SEO Optimiert: Web-Apps, die serverseitig gerendert werden, sind für Google Suchen optimiert
Unsere Stärken für Ihren Erfolg
Führend im Bereich Web-App Development
Als eine der ersten Agenturen haben wir uns auf Cross-Plattform App Entwicklung spezialisiert (meist via React Native). Dies bietet den Vorteil, dass unser Technologie-Stack nahtlos in bestehende Anwendungen und Websites integriert werden kann und flexibel anpassbar ist.
Keine Kompromisse bei Datenschutz und Web-App Security
Viele unserer Kunden arbeiten mit sensiblen Daten. Kontinuierliches Monitoring, Sicherheits-Audits und robustes User Rights und Access Management sind bei unseren Web Anwendungen daher Standard.
Kein Outsourcing oder Offshoring
Unser Mantra ist: Wo Hybrid Heroes draufsteht, ist auch nur Hybrid Heroes drin.
Langfristige Kundenbeziehungen
Über viele Jahre hinweg haben wir das Vertrauen zahlreicher Kunden gewonnen und pflegen langfristige, vertrauensvolle Partnerschaften.
Born in Berlin
Unbestritten ist Berlin DIE Stadt der Tech-Talente in Deutschland. Eine Tatsache, die uns und Ihnen zugute kommt!
Heroes
Unser stetig wachsendes Team besteht aus vielen kreativen Köpfen und Experten aus verschiedenen Abteilungen. Die Zusammenarbeit innerhalb des Teams sorgt stets für Spaß und Passion im Arbeitsalltag.
Neuigkeiten
25.04.2024
App Entwicklung genau erklärt: In 6 Schritten zur fertigen Wunsch App
18.04.2024
Vom Design-Repository zum Code-Repository: Figma's Code Connect
18.04.2024
Create a Mobile App for your Shopify Store with React Native
10.04.2024
Building an AI Chat App with React Native and Azure AI Studio
14.03.2024
How to add a Custom App Icon to your React Native Mobile App (iOS & Android)
02.03.2024
Das Ende für Progressive Web Apps (PWAs) in der EU?
FAQ
Falls Sie noch Fragen haben, finden Sie hier die wichtigsten Antworten zusammengefasst:
Was kostet es, eine Web-App zu entwickeln?
Abhängig von den gewünschten Funktionen und der Komplexität kann die Entwicklung einer Web-App zwischen einigen tausend Euro bis zu über hunderttausend Euro oder mehr kosten. Kontaktieren Sie uns direkt, um eine unverbindliche Beratung und einen Kostenvoranschlag für Ihr Web-App Projekt zu erhalten.
Wie lange dauert es, eine Web-App zu entwickeln?
Die Entwicklungszeit einer Web-App hängt von der Komplexität und dem gewählten Framework ab. Einfache Web-Apps können innerhalb von wenigen Wochen fertiggestellt werden. Die Entwicklung von umfangreichen Web-App Anwendungen hingegen kann leicht mehrere Monate in Anspruch nehmen.
Was ist eine Progressive Web-App?
Eine Progressive Web-App (PWA) kombiniert die Vorteile einer reinen Web-App mit den Vorteilen einer speziell für Smartphones entwickelten Mobile App: Eine Offline Nutzung ist möglich, Push-Benachrichtigungen können empfangen werden, die Installation über einen App Store ist jedoch nicht notwendig.
Was sind gängige Frameworks für die Entwicklung von Web-Apps?
Im Jahr 2024 sind React / Next.js, Angular und Vue.js die gängigsten Frameworks für Web-App Entwicklung. Als Web-App Agentur arbeiten wir meist mit Next.js, da es diverse Vorteile in Bezug auf Geschwindigkeit, Datenschutz und Sicherheit, Skalierbarkeit und Suchmaschinenoptimierung bietet.
Welche Vorteile hat es, mit einer Web-App Agentur zusammenzuarbeiten?
Mit einer Web-App Agentur zusammenzuarbeiten bietet viele Vorteile: Wir haben nicht nur umfangreiche Erfahrung in den Bereichen Web-App Entwicklung, Web-App Design, sondern auch Branchen- und Anwendungs-spezifische Erfahrung. Daher können wir potentielle technische Hürden, etwa in Bezug auf die Integration Ihrer Web-App mit anderen bestehenden IT Systemen, oft schon in der Anfangsphase eines Projekts bewerten und effektiv managen. Unser Team nimmt regelmäßig an nationalen und internationalen Entwicklerkonferenzen und Meetups teil (in Berlin organisieren wir auch eigene Meetups). Dadurch können wir sicherstellen, dass wir Zugang zu exklusivem Wissen haben und neue App Development Trends aktiv mitgestalten.
Wir sind gespannt auf Ihr Projekt!
Sie möchten mit Ihrem Unternehmen oder Ihrer Organisation neue digitale Welten erschließen? Schreiben Sie uns eine Nachricht oder rufen Sie uns an! Wir melden uns innerhalb weniger Stunden zurück.