Vom Design-Repository zum Code-Repository: Figma's Code Connect

In Softwareprojekten gibt es die große Challenge, die Übergabe von Design zu Development so nahtlos wie möglich zu gestalten. Das heißt, ohne Wissen zu verlieren und ohne endlose Meetings und Weeklys einberufen zu müssen. Genau das ist das Ziel von Figma's neuester Entwicklung: Code Connect.
Seit einiger Zeit bemüht sich Figma darum, Entwickler:innen auf ihre Plattform zu ziehen. Mit Funktionen wie Auto Layout, Variablen und Dev Mode gibt es bereits viele spannende Dev-Features, die sie sich seit Februar 2024 mit stolzen 25$ pro User bezahlen lassen... 😕. Doch eine Herausforderung bleibt: die vollständige Übernahme von Designsystemen in den spezifischen Projekt-Code. Oftmals nutzen Entwickler:innen Teile des Systems, sind sich jedoch nicht über den gesamten Umfang bewusst.
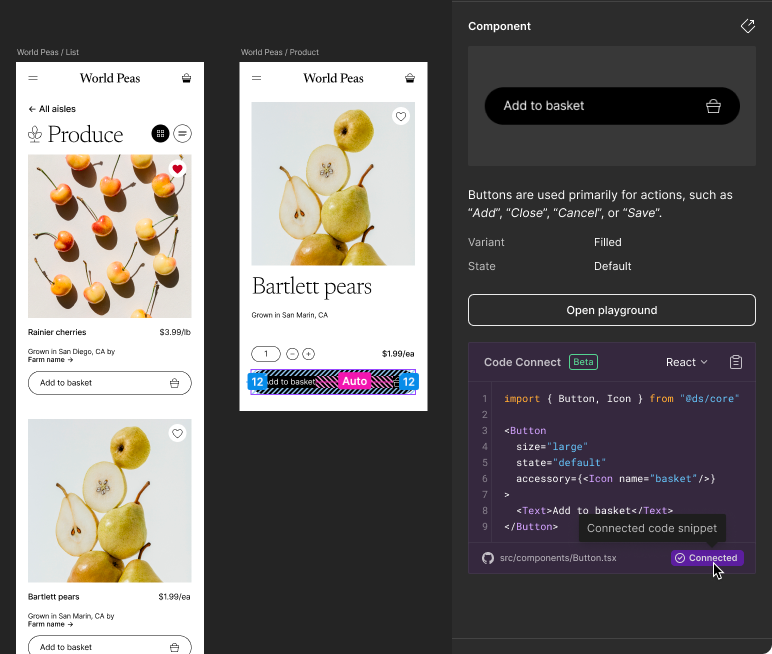
Hier setzt Code Connect an. Diese neue Funktion ermöglicht es Entwickler:innen, benutzerdefinierte Code-Schnipsel im Design System zu speichern und anzupassen. Anstatt automatisch generierten Code zu erhalten, sehen sie nun den tatsächlichen Code des Design Systems. Das angestrebte Ergebnis? Schnellere Entwicklung, höhere Akzeptanz des Design Systems und eine Reduzierung von Duplikaten.

Doch Code Connect ist nur der Anfang. Mit dieser Verbindung von Design und Code eröffnen sich viele spannende Möglichkeiten. Automatische Überprüfungen von Designsystemnutzung, Einblicke in die Verwendung des Systems und sogar Genehmigungsworkflows für Komponentenupdates sind nur einige der potenziellen Entwicklungen. Damit begibt sich Figma in den Bereich von Tools wie Storybook oder Zeroheight - Design Dokumentation in Code-Form.
Wir bei Hybrid Heroes sind gespannt, wie weit Figma bei der Integration von Entwicklerwerkzeugen gehen wird. Code Connect ist ein vielversprechender Schritt in Richtung einer nahtlosen Zusammenarbeit von Design und Entwicklung.