Die neue Hybrid Heroes Webseite: Zur Entwicklung und dem neuen Design

Endlich sind wir online! Die eigene Webseite rutscht in der Prio leider immer viel zu schnell nach unten. Daher freuen wir uns umso mehr, dass wir nach viel zu langer Entwicklungszeit nun endlich unsere neue Webseite launchen konnten.
Warum überhaupt eine neue Webseite?
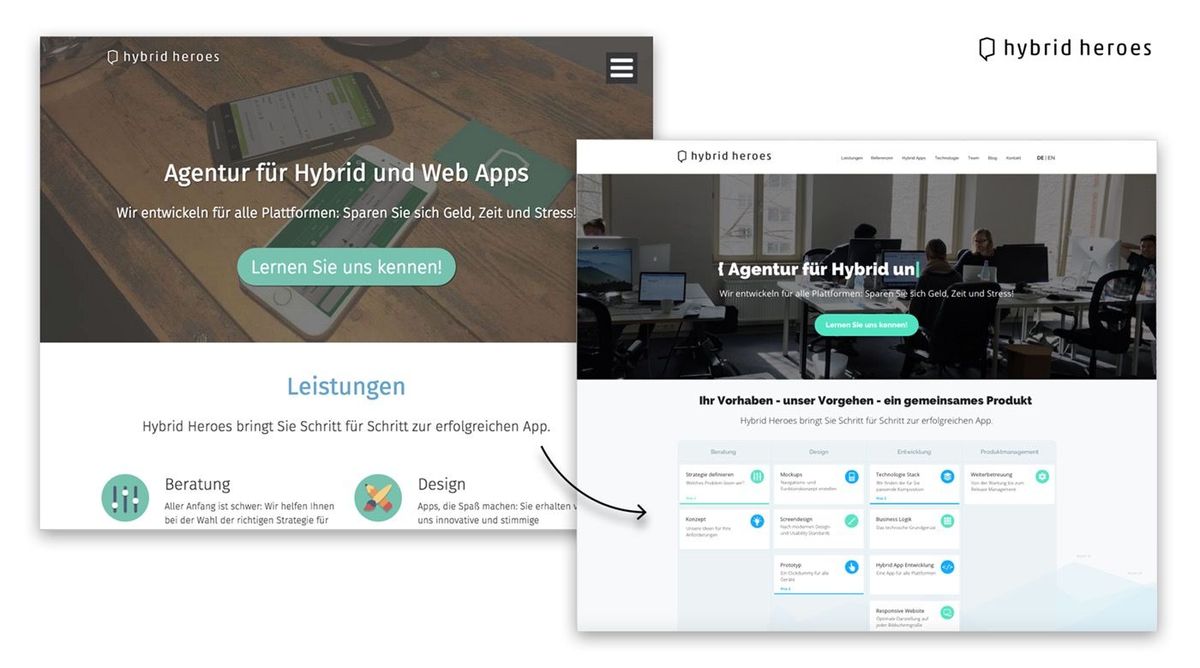
Wir haben uns für einen Relaunch unserer Webseite entschieden, weil uns einige Dinge nicht mehr passten. Zum einen war das Design nicht mehr auf dem neusten Stand. Die Seite wirkte durch die vielen Farben nicht mehr stimmig. Auch die grafischen Elemente im Flat-Design wirkten zu statisch und unmodern. Für eine Entwickler Agentur, die mit den neusten Technologien arbeitet, unpassend. Zum anderen waren auch inhaltlich zu wenige Informationen darüber gegeben wie wir arbeiten und was uns als Hybrid App Agentur ausmacht.
Nicht zuletzt wollten wir auf einen moderneren Stack wechseln und die eine oder andere Technologie ausprobieren.
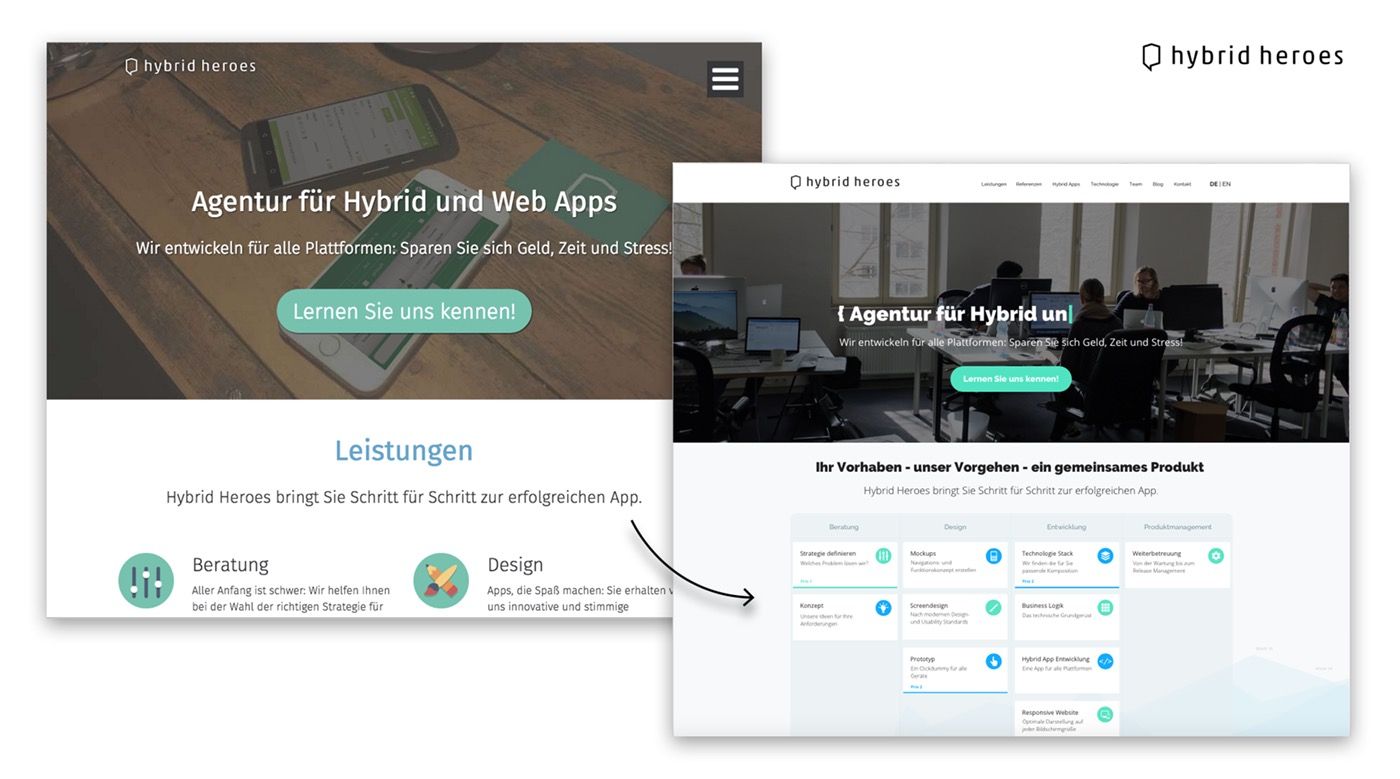
Mit der neuen Webseite haben wir alle Anforderungen umgesetzt. Das gesamte Design ist jetzt ansprechender und moderner, die Farben sind freundlicher. Des Weiteren haben wir viele dynamische Grafiken und mit dem beweglichen Kanban Board auch ein interaktives Element eingefügt. Inhaltlich haben wir alle alten Texte überarbeitet und viele neue Informationen hinzugefügt.

Zur Entwicklung
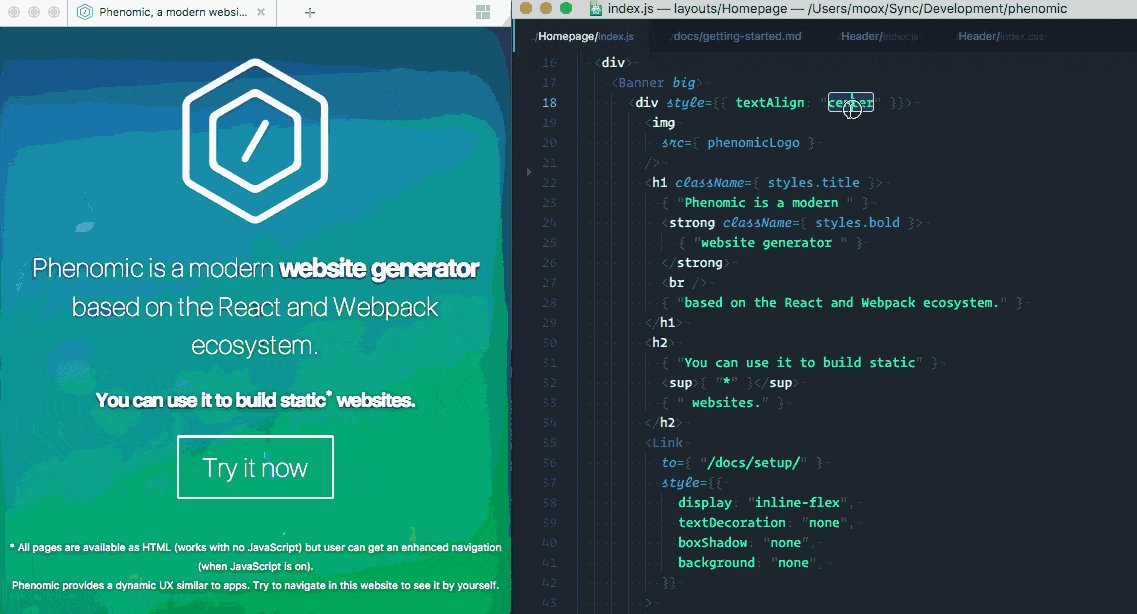
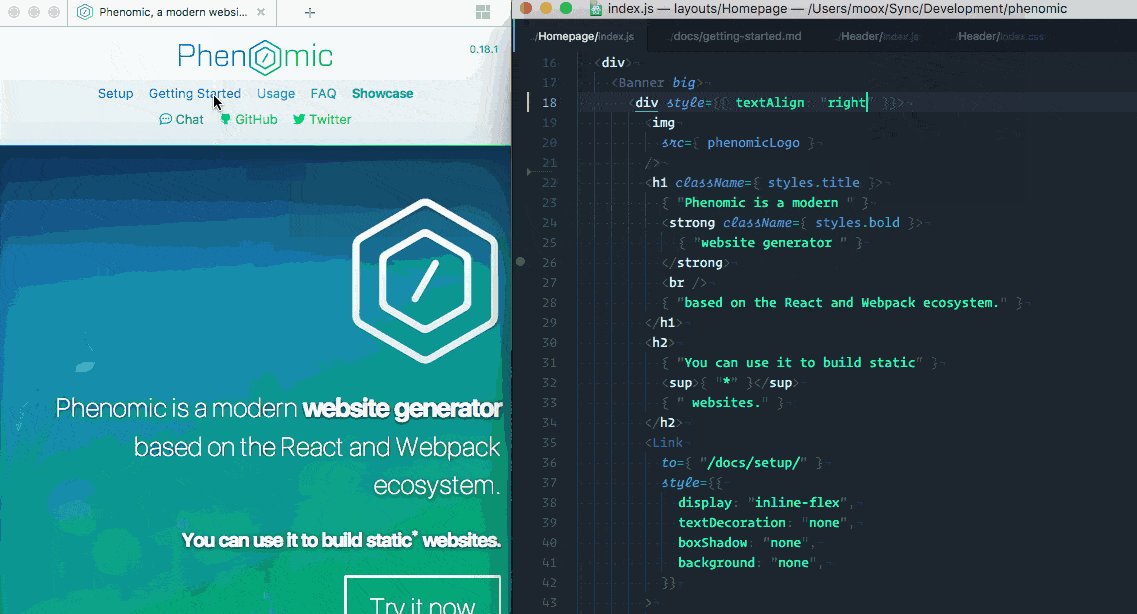
Für die Entwicklung haben wir den Phenomic Static Site Generator verwendet. Dieser Webseiten Generator auf Basis von React eignet sich für alle einfachen Webseiten und war für unsere Anforderungen ideal. Der Inhalt und das Design werden mit JavaScript direkt in dem Webframework React implementiert. Es gibt keine Template Sprache, die erst gelernt werden muss. Hilfreiche React Libraries können problemlos integriert werden, wie zum Beispiel das Karussel-Element.
Alle Module auf der Home wurden als eigene Komponenten umgesetzt und dann als Layouts zusammengefügt. Diese komponentenbasierte Entwicklung ermöglicht neben der Wiederverwendung von Inhalten und Elementen auch eine sehr gute Arbeitsteilung.

Überzeugt euch selbst von dem Ergebnis. Wir freuen uns auf Euren Besuch auf https://hybridheroes.de!



