Design Systeme + Cross-Platform Entwicklung = ❤: Wie sich Design Systeme in der Cross-Platform Entwicklung nutzen lassen

Wir sind bei Hybrid Heroes nicht nur Fans von State of the Art Technologie, sondern noch viel mehr von stringenter User Experience und konsistentem, ansprechendem sowie skalierbarem Design. Aus diesem Grund arbeiten wir fast in allen Projekten mit Design-Systemen, die eine durchdachte UX mit einer durchgängigen Design-Sprache kombinieren.
Was sind Design Systeme?
Design Systeme sind Sammlungen von Komponenten, die in digitalen Produkten verwendet werden. Ziel des Systems ist es, eine Bibliothek zu schaffen, die möglichst viele Anwendungsfälle abdeckt und aus der sich bei der Erstellung neuer digitaler Produkte, Apps oder Seiten bedient werden kann. Ein berühmtes Design-System ist das Material Design von Google, das von zahlreichen Apps genutzt wird.
Viele Unternehmen entwickeln allerdings ihr eigenes System, das wie eine Corporate Identity auf die jeweilige Marke zugeschnitten ist. Gute Beispiele sind etwa die Systeme von AirBnB, Atlassian, Duolingo oder Spotify. Generell ist der Übergang von Corporate Identity zu Design System fließend. Typographie, Abstände, Logo-Verwendung werden in der Regel in der Corporate Identity definiert, während das Design-System diese Basis erweitert und zu Komponenten wie Eingabefeldern, Tab-Navigation oder Sortierfiltern bis hin zur Wirkung von Sprache kombiniert.
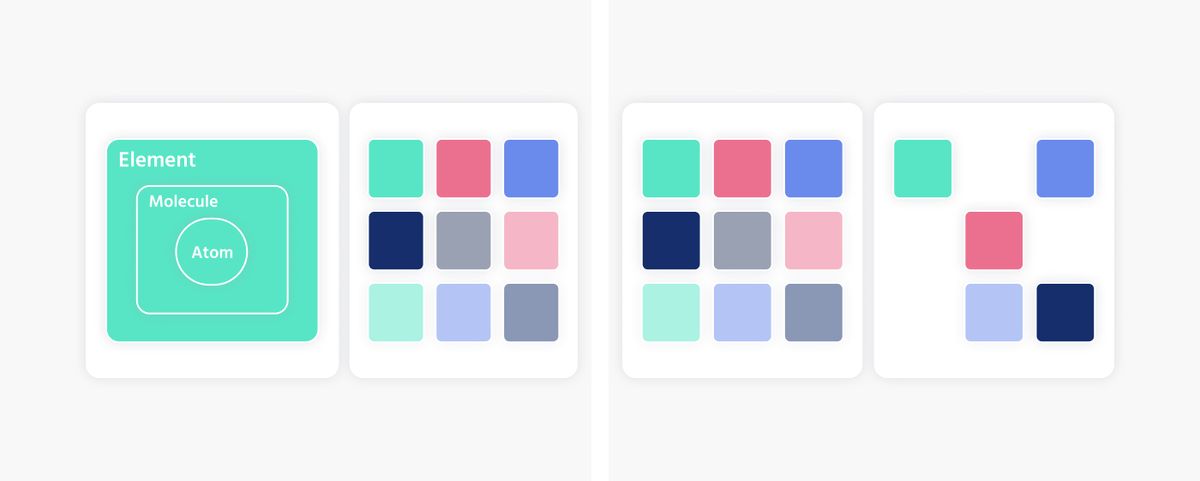
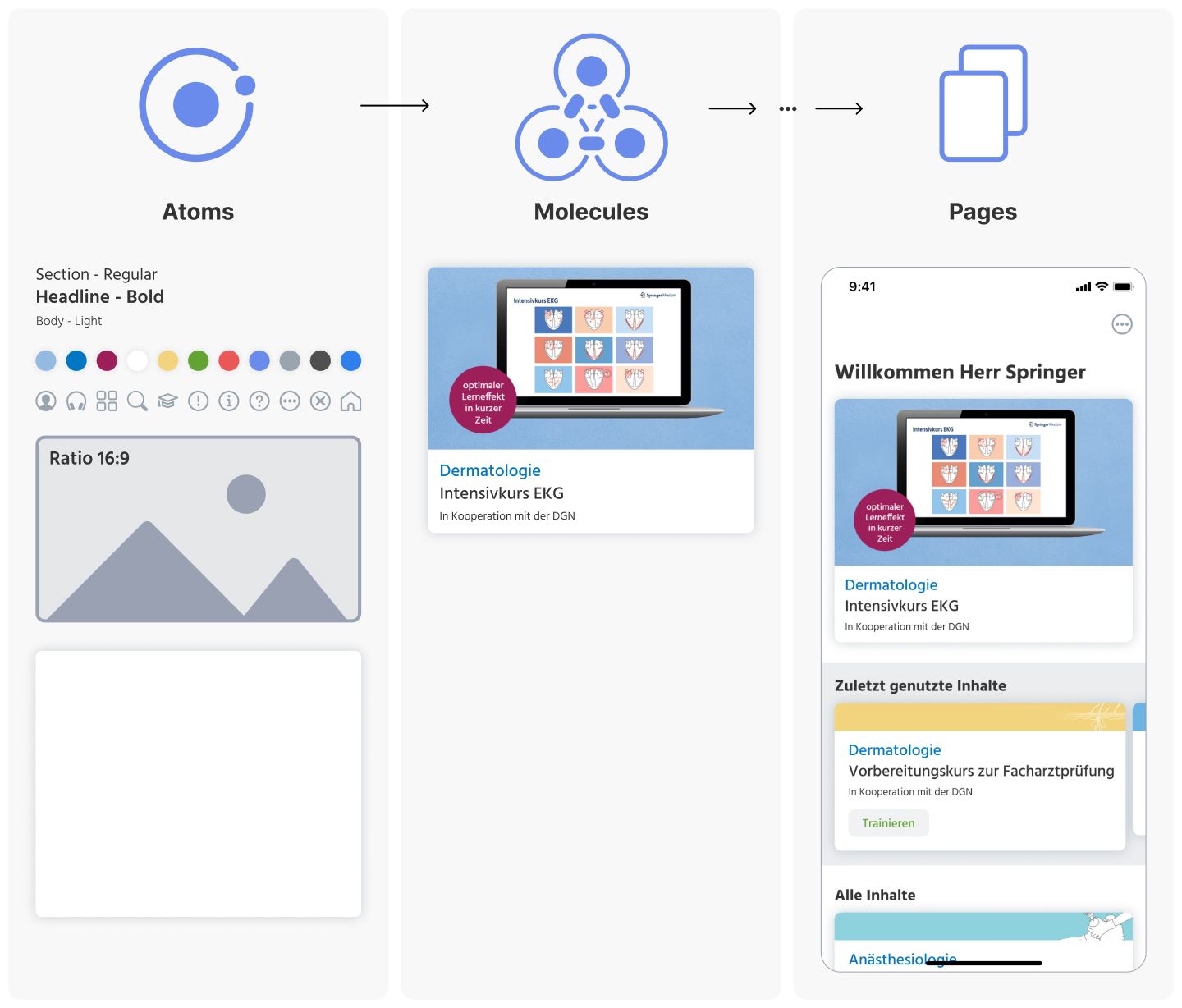
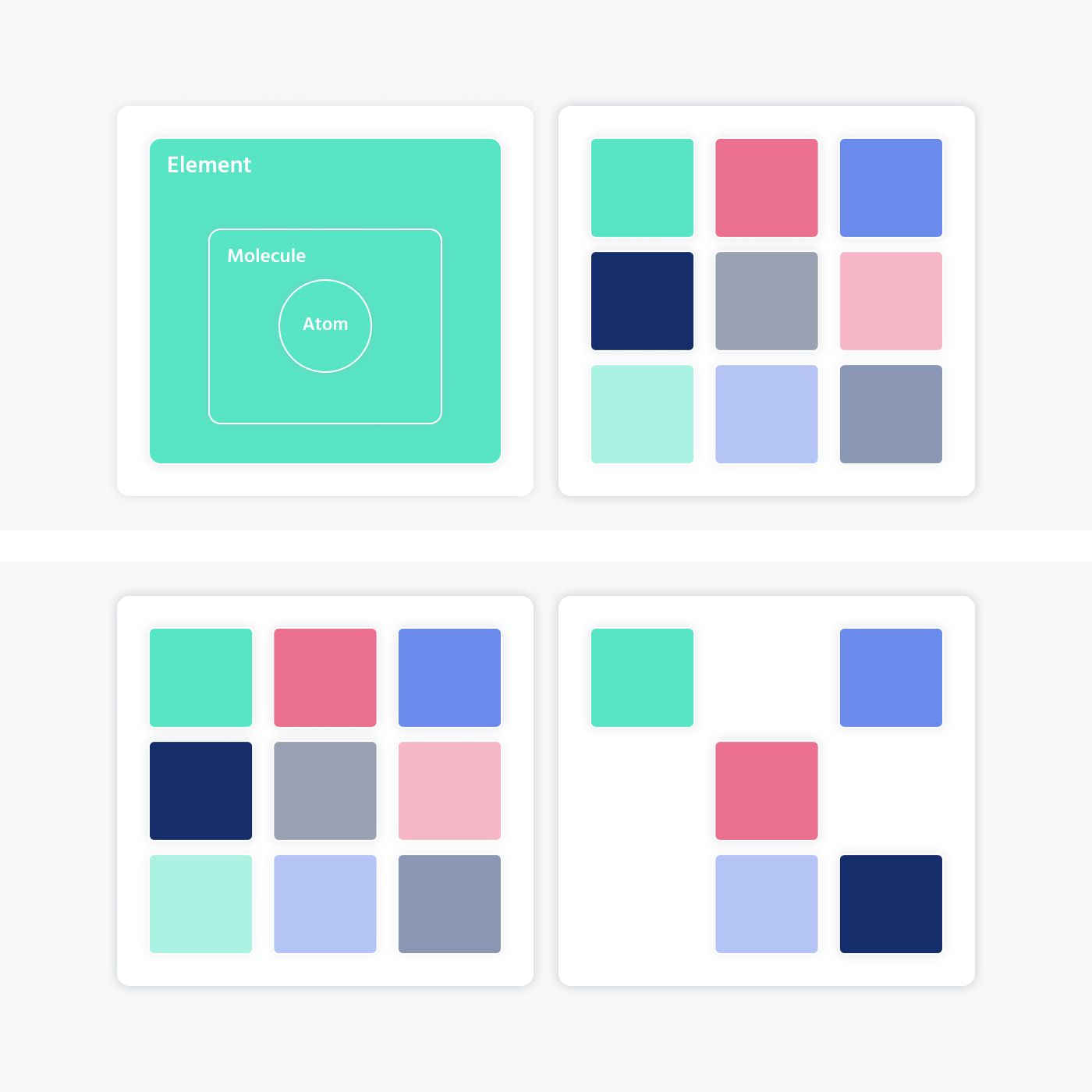
Eine gute Analogie hat Brad Frost mit seinem Atomic Design entwickelt, in dem er Design Systeme mit Atomen, Molekülen und Elementen vergleicht. Kleine Einheiten wie Typographie, Linienstärke oder Abstände werden kombiniert, um umfangreichere grafische Komponenten entstehen zu lassen.
Was ist so großartig an Design Systemen?
Das Ziel von Design Systemen ist es, möglichst viele Anwendungsfälle zu antizipieren und globale UX und UI Lösungen dafür zu finden. Wenn im Fall einer App eine neue Seite erstellt werden muss, wird im besten Fall kein Designer aktiv. Die Seite kann aus bestehenden Komponenten erzeugt werden. Anders ausgedrückt: Während bei der Erstellung des Design-Systems Kreativität gefragt ist, soll die Anwendung methodisch und bestenfalls ohne zusätzliche Kreation erfolgen.

Der Vorteil in der Software-Entwicklung liegt auf der Hand: Entwickler müssen sich nicht immer wieder von Neuem fragen, wie das User Interface gestaltet wird. Alle Komponenten sind ausspezifiziert und liegen zum Teil sogar schon im Projekt vor. Typischerweise werden bei der Erstellung des Design Systems auch schon die Entwickler einbezogen, um Aufwand und Umsetzung zu besprechen.
Wieso passen Design Systeme und Cross-Platform Entwicklung so gut zusammen?
Design Systeme haben erstmal nichts mit einer bestimmten Technologie zu tun. Sie sind universell einsetzbar und werden in Apps und im Web umfangreich genutzt. Cross-Platform Entwicklung basiert ebenfalls auf dem Prinzip, dass Komponenten einmalig programmiert werden, die dann auf mehreren Plattformen wie iOS, Android, Web oder Desktop zum Einsatz kommen. Die Komponenten nehmen in einigen Fällen plattformspezifische Ausprägungen an, häufig sind sie jedoch plattformübergreifend identisch. So wird sichergestellt, dass die Designsprache des Unternehmens auf allen Plattformen optimal transportiert wird und ein ganzheitlicher Designansatz zum Tragen kommen kann.

Unser typischer Prozess sieht vor, dass wir in der Konzept- und Design-Phase ein System entwickeln, aus dem eine Bibliothek an UI Komponenten entsteht, die auf den Screendesigns genutzt werden. Diese Komponenten werden in der Entwicklung programmatisch umgesetzt und ebenfalls zu Views kombiniert. Der Design- und Entwicklungsprozess ist somit sehr vergleichbar. Das erleichtert uns die Abstimmung zwischen Design und Entwicklung und vermindert Reibungsverluste, die zum Beispiel durch fehlende Spezifikation auftreten.
Die entwickelten Komponenten kommen wiederum gleich auf mehreren Plattformen zum Einsatz – wieder ein reduzierter Abstimmungsaufwand und verringerte Komplexität.
Design Systeme können unterschiedlich klein oder groß sein. Sie revolutionieren nicht nur den Bereich des digitalen Produktdesigns, sondern ebenfalls den Prozess der Entwicklung und Vermarktung. Wenn ihr Interesse habt oder mehr erfahren wollt, schreibt uns einfach kurz an.
Wenn dich jetzt interessiert welche die besten Hybriden und Cross-Plattform Apps aus Deutschland sind schau dir diesen Blogpost an: hybride apps beispiele
Und wenn du wissen willst was hybride Apps sind ist dieser Blogpost das richtige für dich: hybrid app vorteile nachteile



