The future of Design Tokens

Design tokens are a relatively new concept in the world of design systems, but they have quickly become an essential tool for designers and developers working on digital products collaboratively. In this article, we will explore what design tokens are and how they are used. We will also discuss the future of design tokens and how they will shape the way we work in the design industry.

What are design tokens?
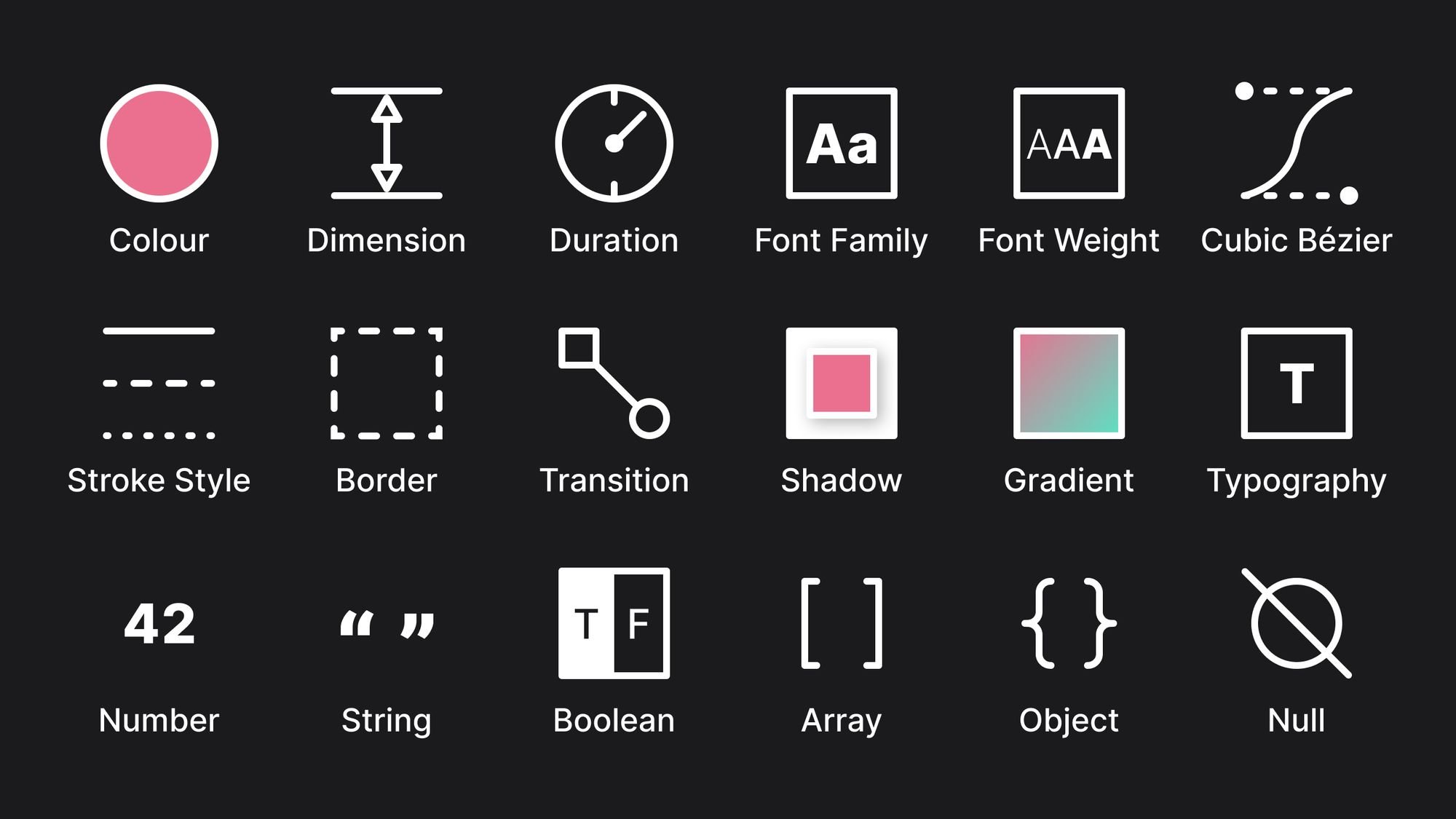
Design tokens are a way to represent design system elements, such as colors, typography, spacing, and other values, in a machine-readable format. They allow for consistent design across different platforms and technologies, and can be used to generate CSS, iOS, and Android code, among other things.

A design token is essentially a key-value pair that describes a design element. For example, a design token for a primary color might be defined as follows:
{
"name": "color-text-inactive",
"value": "#ff0000"
}
This token could then be used throughout a design system, to ensure that the colour is consistently applied to different elements. Design tokens can be represented in different formats depending on the tools and frameworks being used, such as JSON, YAML, or SASS. Some popular design token management systems include tokens.css, Design System Manager, and style-dictionary.
By using design tokens, teams can easily change the design of their products by updating the tokens, rather than manually editing each instance of a design element. This makes it easier to maintain a consistent visual design across all parts of a product and can also speed up the design-to-development process.
Challenges we face with the current approach:
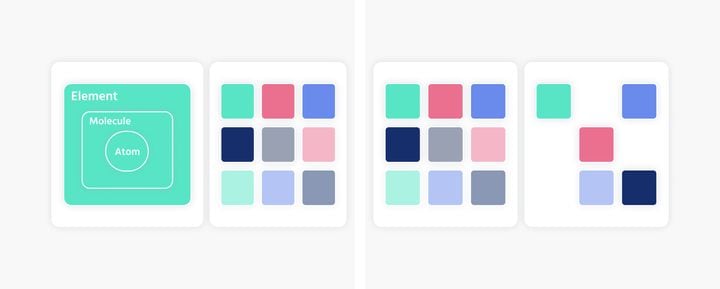
In the early process of setting up a design system we spend quite some time thinking about design tokens. In a way they are using the same logic as variables for developers and indeed should be able to be transferred as such. The tokens refer to a general palette of colours, typefaces, etc. and define a more specific use case such as the colour for a button, the border radius of a card element or the differences between various types of headings, body text and other text elements.
We still face at least three problems along the way which is why we are very curious about this universal token approach by the Design Tokens Community Group.
- There are (currently) no ‘real’ variables in design tools like Figma which is why there is a gap between the design and the code since everything has to be migrated manually.
- Since tokens have to be updated manually, it is usually not done by a designer but by a developer instead, which is why updating changes to a token can take considerably longer. Not because developers are slower but it takes more steps of communication like creating a ticket for the change or prioritising the UI changes with other development tasks.
- There is no universal standard yet, which is why we spend a lot of time thinking about the semantics of a token name that fits the product design system depending on its complexity. This is also the reason for slight differences between projects, which is ok, but might confuse designers who do not work on a project regularly.
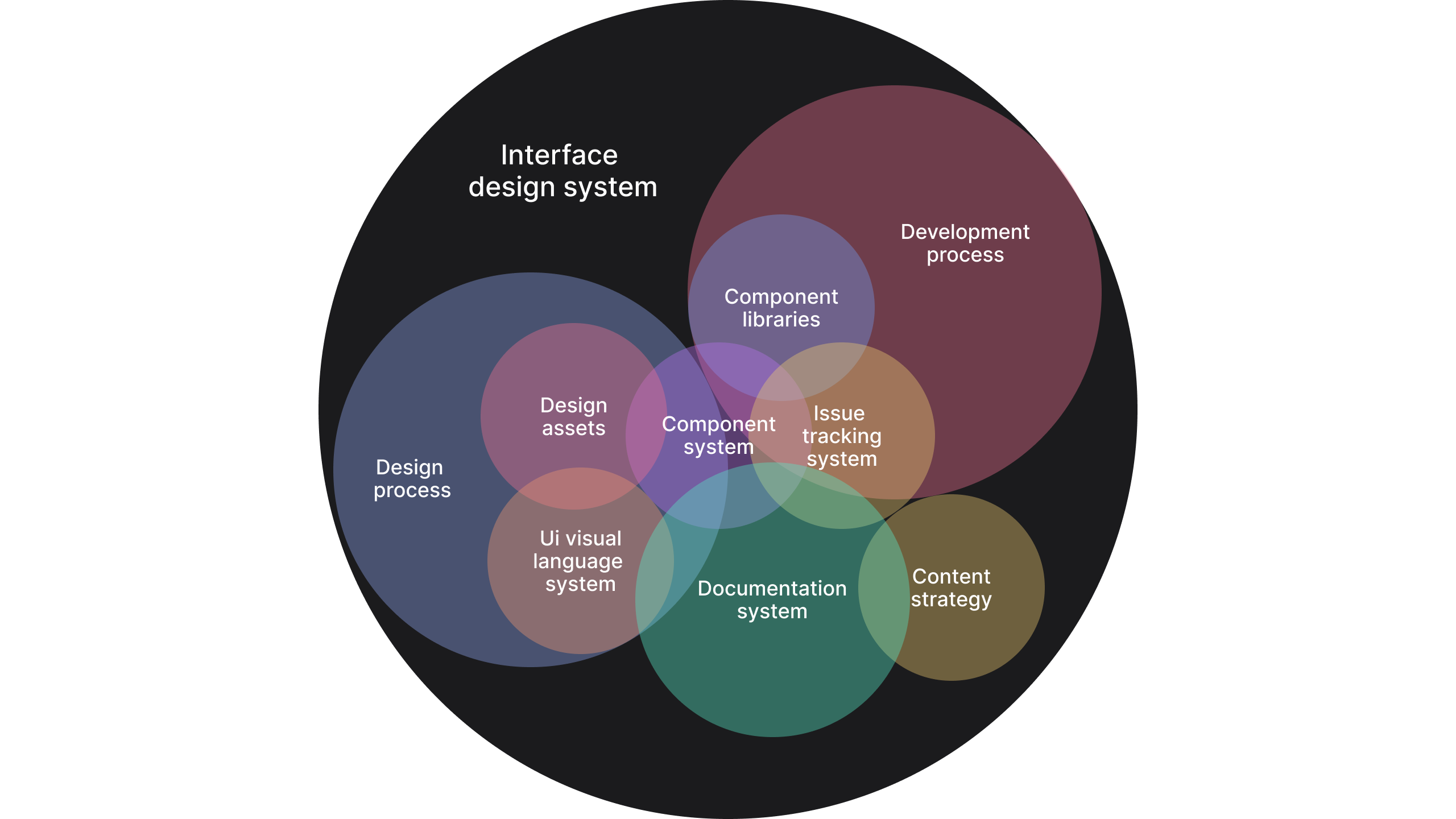
How will the universal design token approach look like?
Several professional groups are involved in a software project, each using different tools and file formats. Developers may use Git, code editors and other environments, while designers work in tools such as Figma or Sketch. Since the design and development tools are not connected, a lot of manual work is required. To bridge this gap, the folks from the Design Tokens Community Group are working on a file format that takes these principles into account.
- It should be inclusive to empower people regardless of their skills and tools to participate in the design token format.
- It should be a platform that opens up a wide range of possibilities, without dependencies and with simplicity of maintenance.
- It should provide a stable foundation of existing and trusted standards

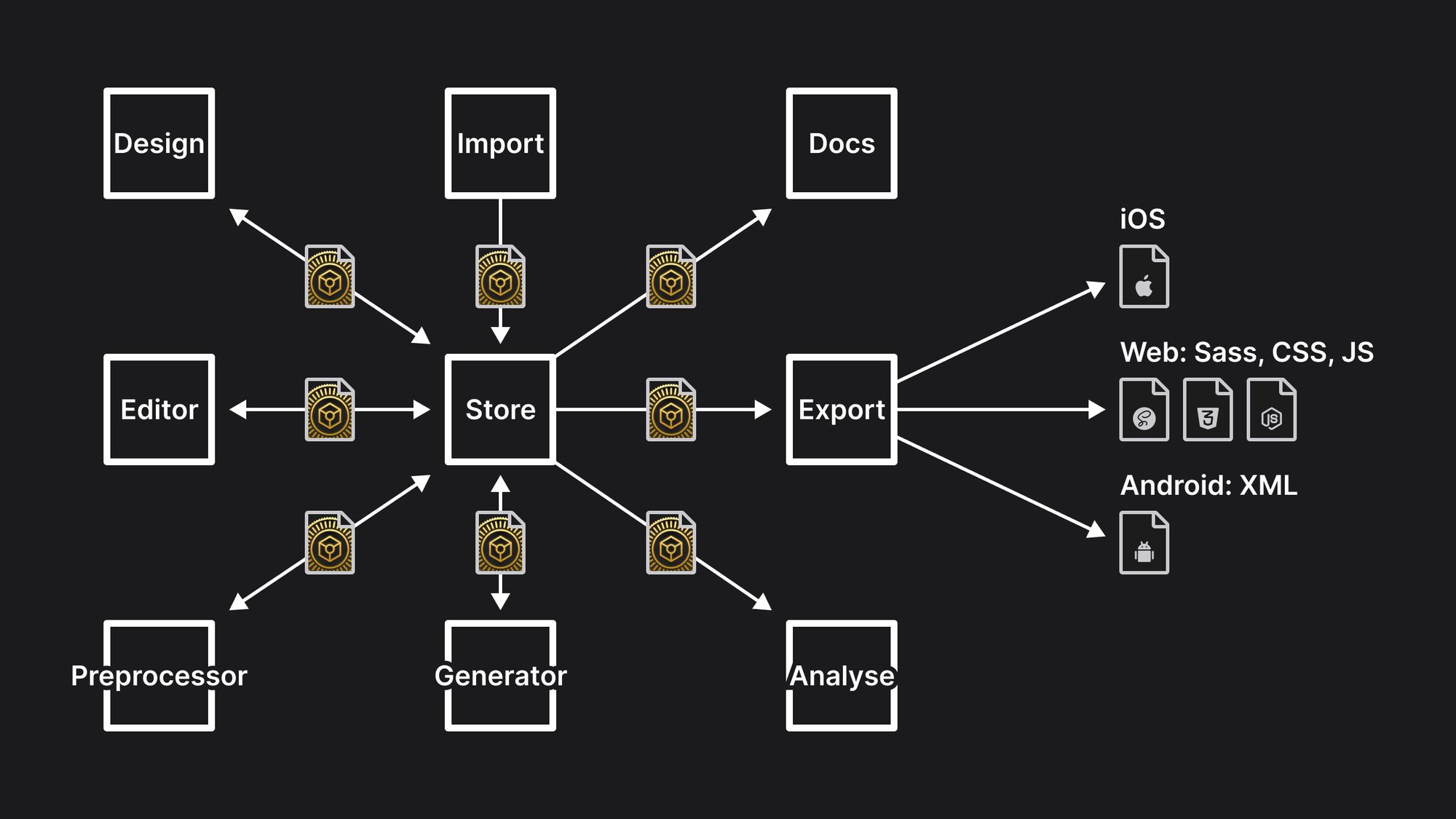
So if we would have all these different kinds of tools using the tokens format and them being all nicely interoperable and interconnected, what would that mean for the source of truth? We like to have these debates about whether it's the code or the design, but then maybe it's both, at least in terms of tokens. The designer can access their design tokens in their editor, make changes and save them in a repository so that a developer can then access them too in their tool and add or make changes as well. The same is conceivable for other applications such as colour tools, motion, 3D programmes etc. When everything is synchronised, there is still one single source of truth, but it can be edited by multiple sources. This turns a design system into a headless design system.
What will change with the design tokens format?
The design tokens format might become a way to express design decisions in a platform-independent way so that they can be shared across different disciplines, tools, technologies and organisations. It will not only be possible to exchange them between disciplines, but also to make adjustments. Until now, the designer has usually made changes and the developer has transferred them. For the future it is conceivable that all project participants can express change requests, which are then automatically entered into the design system across all tools after verification.
The disciplines of design and development intersect more and more. Since they are usually carried out by different roles, the importance of an efficient, process-oriented interface cannot be overstated. The future of design tokens in the form we described will have the potential to truly integrate the workflows and to allow a much more stable and cost-efficient collaboration in both directions.
At Hybrid Heroes we always strive to make the concept, design and development process as seamless as possible. If you are looking for an efficient full service partner for your digital product, give us a call and tell us about your design and development needs.
If you are interested in customised Figma plugins, take a look at the linked landing page.
If you are interested in getting your own app developed or need UI/UX Design for your app, feel free to contact us here.
Want to know more about UI/UX Design? Check out this blog post about Angular design or this blog post for an introduction to Storybook JS folder structure.