Die zwei Bausteine der modernen Website-Entwicklung: Design System und modulare Komponenten

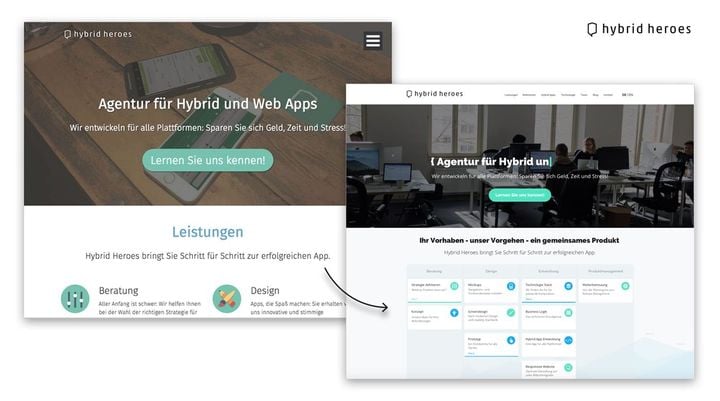
In der digitalen Welt von heute ist eine Website viel mehr als nur eine Sammlung von Seiten. Sie ist ein komplexes System aus miteinander verbundenen Modulen, die zusammenarbeiten, um ein reibungsloses Benutzererlebnis zu schaffen. Eine effiziente Methode, dies zu erreichen, ist die Verwendung von Design Systemen und komponenten-basierten Websites sowie eine enge Zusammenarbeit zwischen Designern und Entwicklern. In diesem Blogbeitrag werden wir am Beispiel unserer eigenen Hybrid Heroes-Website untersuchen, wie diese beiden Konzepte zusammenarbeiten.
Design Systeme
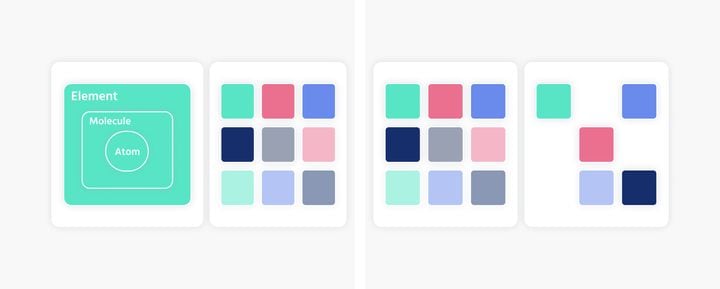
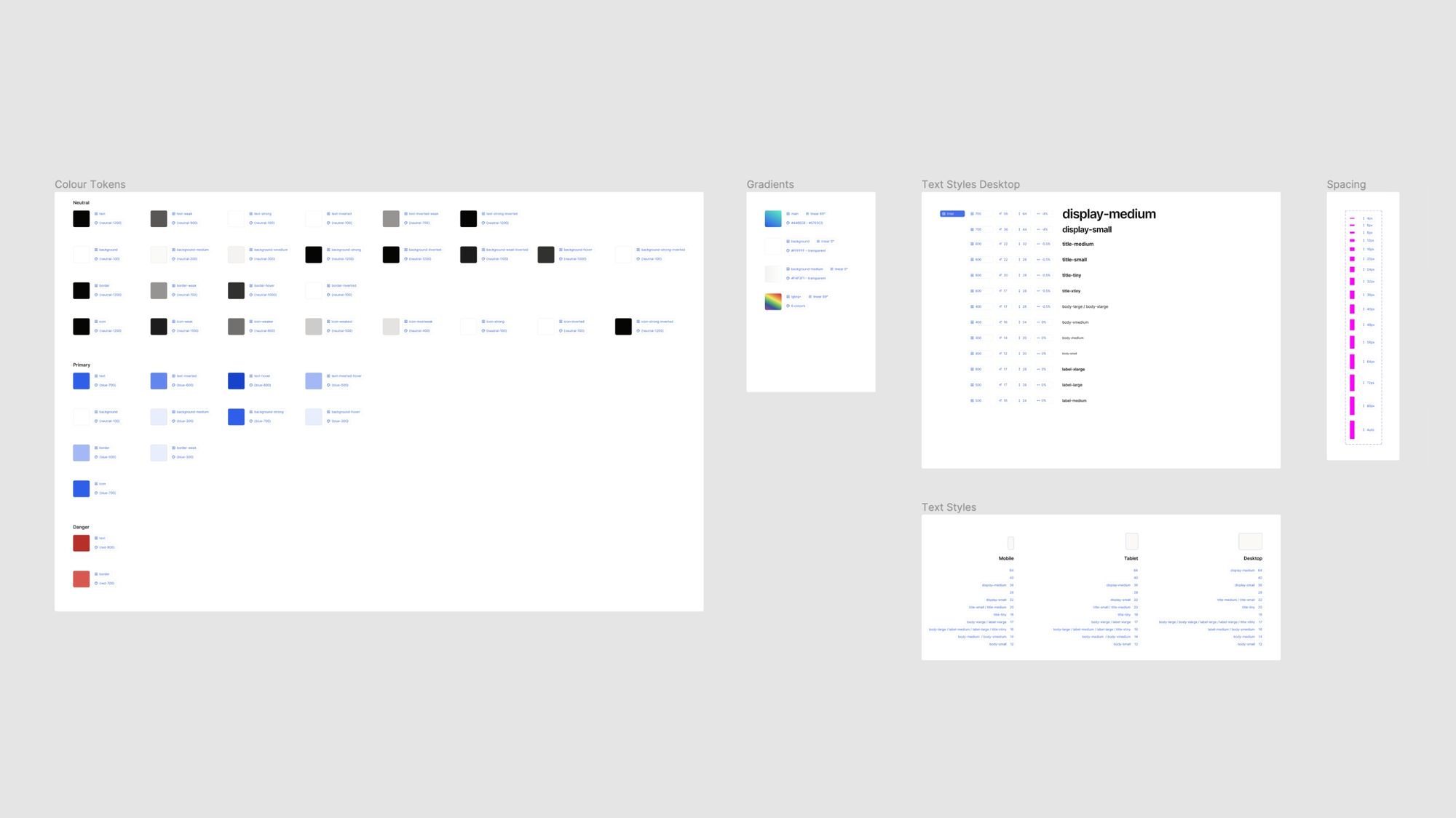
Ein Design System ist eine Sammlung von Richtlinien, Prinzipien und wiederverwendbaren Komponenten, die die visuellen und funktionalen Aspekte einer Website, App oder Web-App definieren. Es handelt sich um ein umfassendes Regelwerk, das Konsistenz und Kohäsion auf der gesamten Website gewährleistet, unabhängig davon, wer daran arbeitet. Ein Design System umfasst normalerweise Themen wie Farbpaletten, Typografie, Abstände, Layouts und Komponenten wie Buttons, Formulare und Menüs.

Die Vorteile eines Design Systems sind vielfältig: kürzere Entwicklungszeiten, verbesserte Konsistenz und eine einfachere Zusammenarbeit zwischen Designern und Entwicklern. Mit einem Design System können sich die Designer:innen auf die Gestaltung schöner, benutzerfreundlicher Oberflächen konzentrieren, während die Entwickler:innen sich auf die Erstellung der Funktionalität konzentrieren können.
Modulare Websites
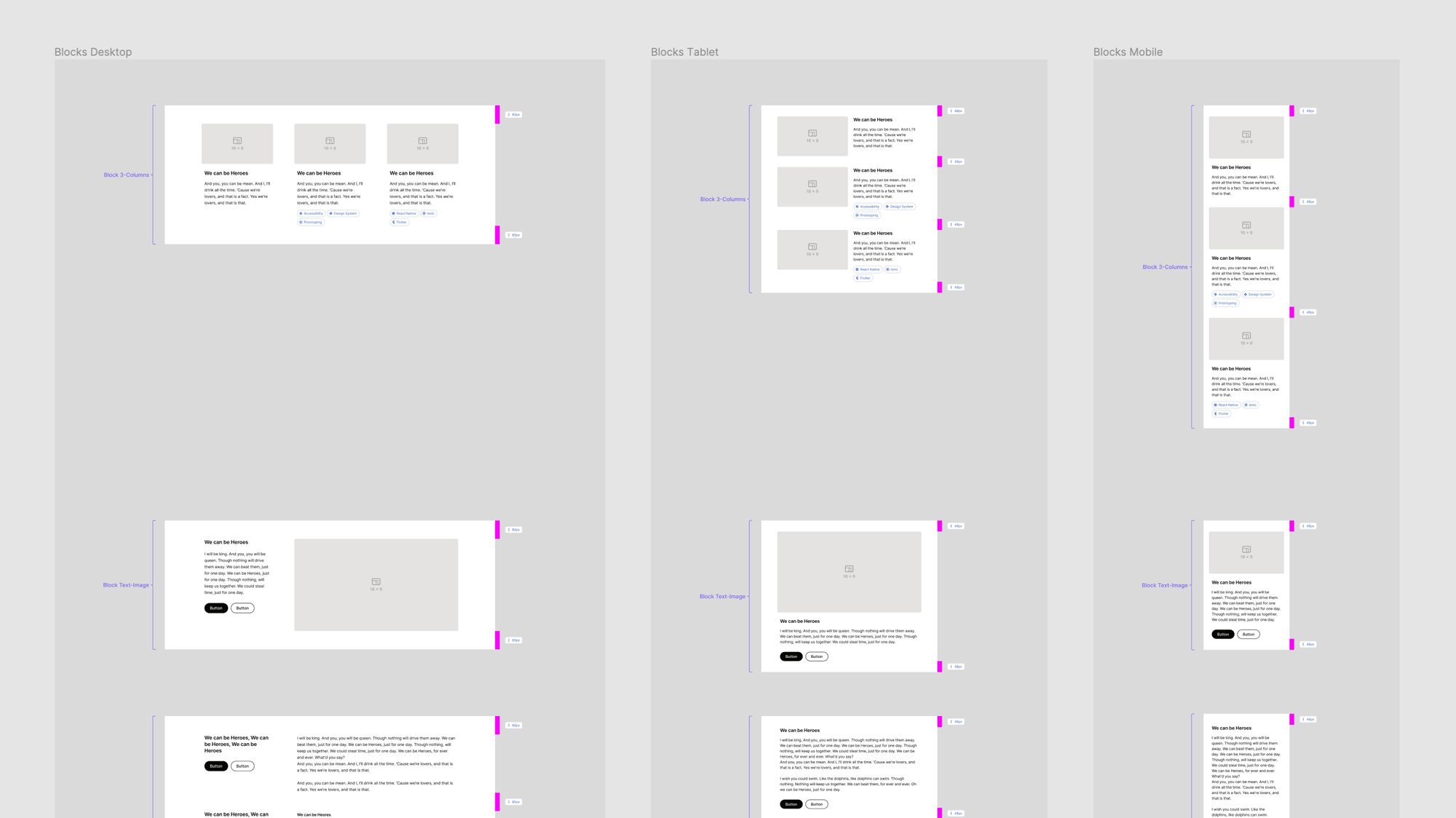
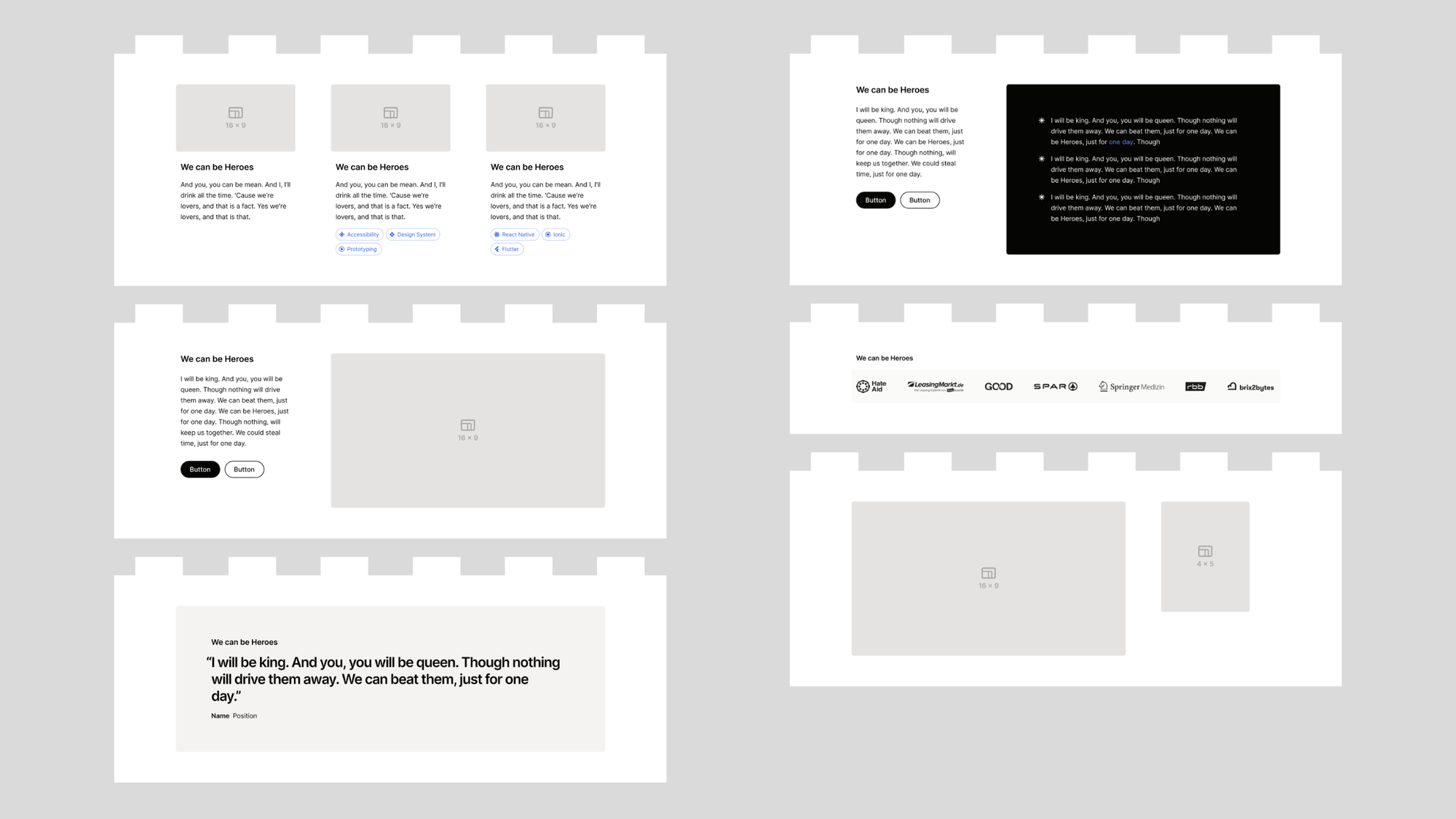
Modulare Websites hingegen bestehen aus einer Sammlung vorgefertigter Module oder Komponenten, die kombiniert und angeordnet werden können, um eine Vielzahl unterschiedlicher Layouts und Designs zu erstellen. Anstatt jede Seite der Website von Grund auf neu zu gestalten, können Designer:innen und Entwickler:innen die vorgefertigten und wiederverwendbaren Komponenten verwenden, um ein einheitliches Erscheinungsbild der gesamten Website zu schaffen.

Die Vorteile von modularen Websites sind ebenfalls zahlreich. Hier sind nur einige davon:
- Skalierbarkeit: Dank des modularen Designs lassen sich neue Funktionen oder Abschnitte einer Website leicht hinzufügen, ohne dass die gesamte Website neu gestaltet werden muss. Dies ist besonders nützlich für Websites, die im Laufe der Zeit wachsen, da sie so erweitert und weiterentwickelt werden können, ohne das bestehende Design zu beeinflussen.
- Konsistenz: Durch die Verwendung einer Reihe von standardisierten Modulen kann eine modulare Website ein einheitliches Erscheinungsbild beibehalten, auch wenn neue Inhalte hinzugefügt oder bestehende Inhalte neu angeordnet werden.
- Effizienz: Da Module auf der gesamten Website wiederverwendet werden können, spart das modulare Design Zeit und Mühe im Vergleich zur Erstellung einer neuen Seite von Grund auf. Außerdem ist es einfacher, Änderungen oder Aktualisierungen an der Website vorzunehmen, da Änderungen an einem einzigen Modul vorgenommen werden können, die dann auf die gesamte Website übertragen werden.
- Flexibel: Mit einem modularen Design ist es einfach, mit verschiedenen Layouts und Designs zu experimentieren. Dies kann besonders nützlich für Websites sein, die verschiedene Zielgruppen ansprechen oder verschiedene Marketingstrategien testen wollen.


Nahtlose Zusammenarbeit
Wenn Design Systeme und modulare Websites kombiniert werden, entsteht ein leistungsfähiges Werkzeug für die Zusammenarbeit, das den Entwicklungsprozess rationalisieren, die Konsistenz verbessern und die Zusammenarbeit von Designern und Entwicklern erleichtern kann.
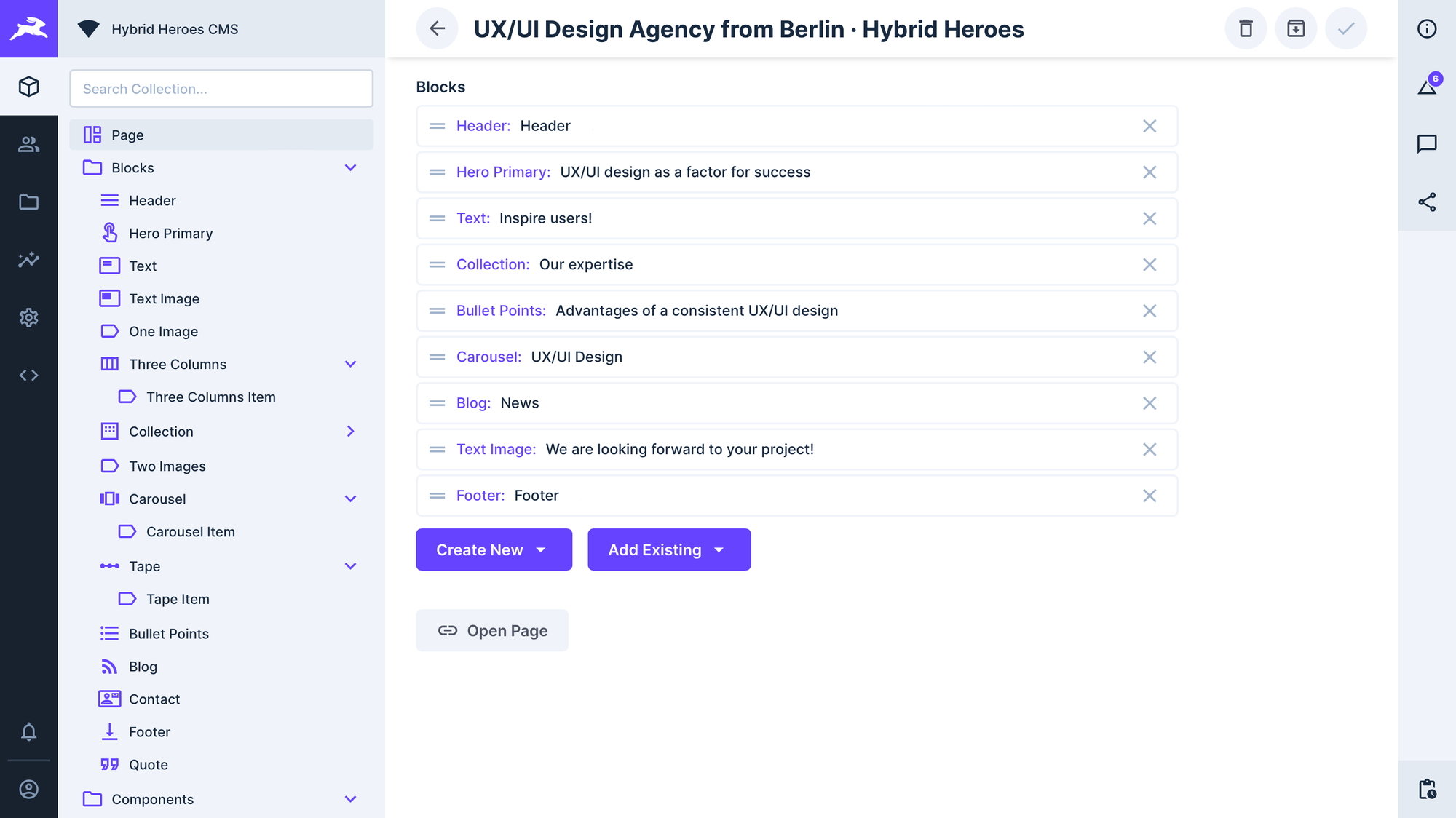
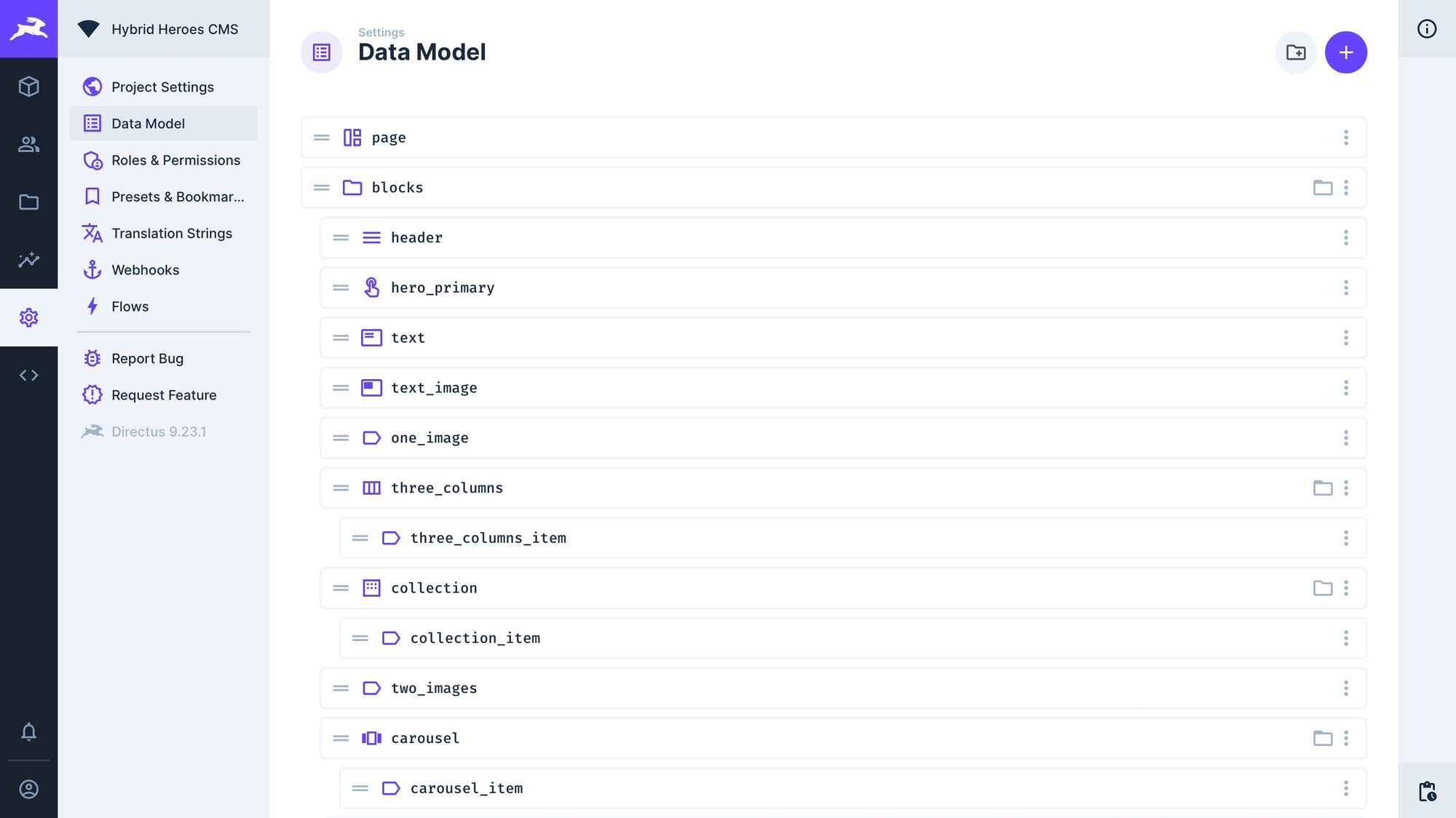
So kann beispielsweise ein Designer ein neues Layout mit vorgefertigten Komponenten erstellen, während ein Entwickler die erforderlichen Funktionen auf der Grundlage der im Design System festgelegten Richtlinien integrieren kann. In unserem Beispiel verwenden wir Directus als headless CMS. Hier werden die zuvor im Design System definierten Bausteine von Entwicklern so implementiert, dass sie direkt im CMS individuell für die jeweilige Landingpage zusammengestellt werden können. Von diesem Zeitpunkt an sind keine Programmier- oder Designkenntnisse mehr nötig, um die Website zu erstellen, zu pflegen oder zu erweitern, was den Vorteil hat, dass z.B. Marketingabteilungen die Website in Eigenregie betreuen können.

Fazit
Design Systeme und modulare Websites oder Web Apps sind beides leistungsstarke Werkzeuge, mit denen Designer:innen und Entwickler:innen bessere Internetpräsenzen erstellen können. Wenn sie zusammen verwendet werden, ermöglichen sie eine nahtlose Zusammenarbeit, die es einfach macht, konsistente, kohärente und benutzerfreundliche Webangebote zu erstellen. Unabhängig davon, ob Sie an einer kleinen Website oder einer großen Web-App arbeiten, können Sie mit Design Systemen Ihren Prozess verbessern und beschleunigen.
Wir bei Hybrid Heroes nutzen diesen Ansatz nicht nur für unsere eigene Website, sondern auch für verschiedene Projekte in unserem Portfolio, bei denen Apps oder Web-Apps direkt vom Kunden gepflegt oder mit Inhalten gefüllt werden. Wenn Sie mehr darüber erfahren oder eine App-Idee umsetzen möchten, sprechen Sie uns an!