Figma's AI-Powered Features: Everything You Need to Know

In recent years, artificial intelligence (AI) has been making waves across various industries, and design is no exception. Figma, one of the leading design platforms, has integrated AI-powered tools that help designers save time, enhance creativity, and streamline workflows. In this article, we’ll explore the most exciting AI features in Figma, including their benefits, limitations, and how they can elevate your design process.
First Draft in Figma: AI-Powered Mockup Generation for Faster Design Ideation
First Draft uses Figma's AI capabilities to automatically generate design mockups or layouts based on a few prompts or requirements from the user. Whether you're working on a mobile app, website, or other design projects, you can input some key elements (such as content type, layout preferences, and style guidelines), and AI will generate a starting point for you. This feature is especially valuable in the brainstorming and wireframing stages, where speed and ideation are crucial. It’s designed to save time by eliminating the need to start from scratch and to provide inspiration for refining concepts.
When crafting a design prompt, ensure it clearly outlines the context by describing the product type, such as a mobile app or website, along with the specific functionality it serves, like product details, checkout, or user profile management. Additionally, include the purpose or industry context, whether it's for a healthcare provider, a fashion brand, or an educational platform. This comprehensive prompt provides a clear direction for the design process and aligns it with the intended goals and audience.
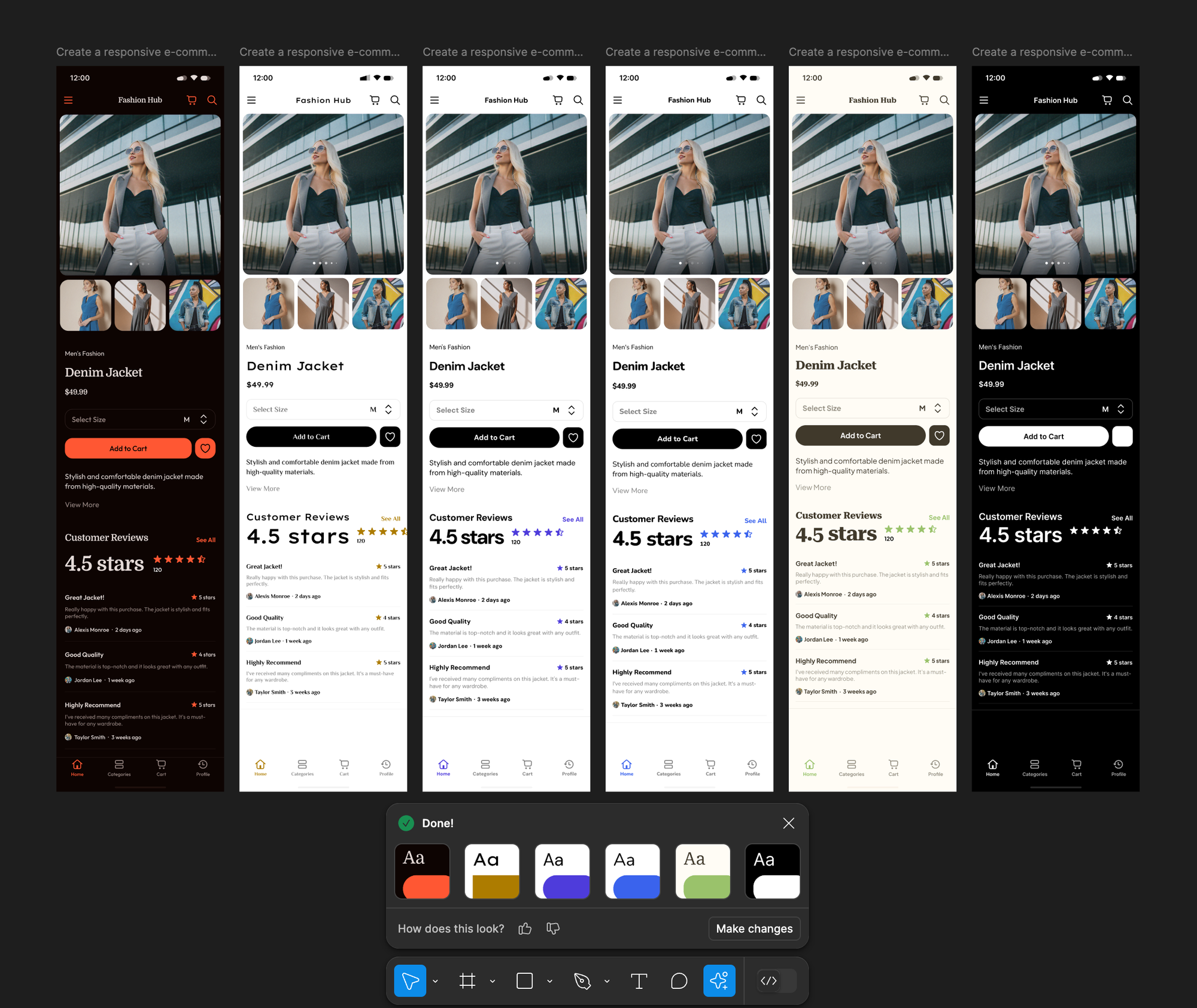
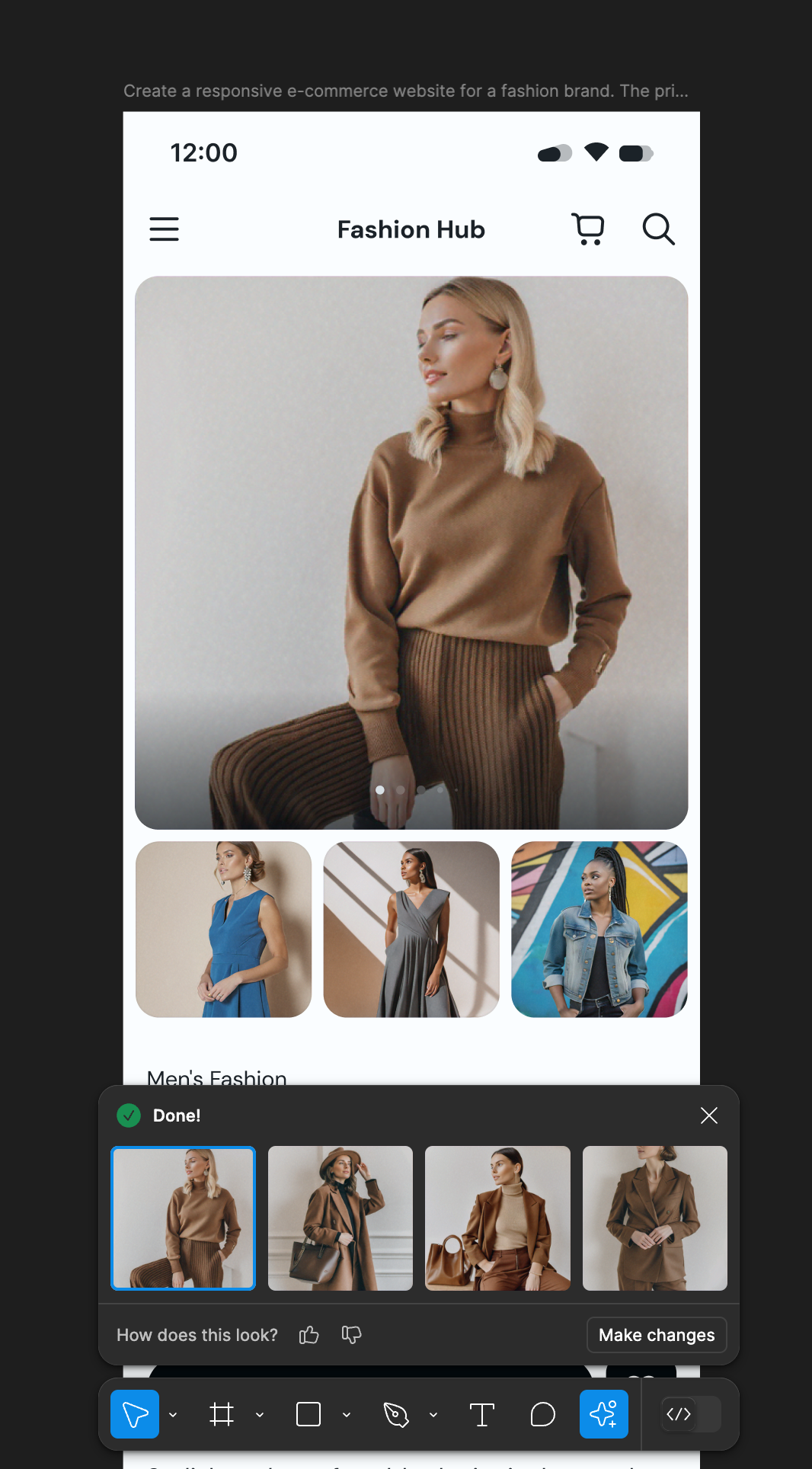
Example: “Create a responsive e-commerce website for a fashion brand. The primary functionality should include a product details page showcasing clothing items with multiple images, size and color options, and an ‘Add to Cart’ feature. The design should reflect a modern, stylish aesthetic that appeals to a young, trend-conscious audience.”

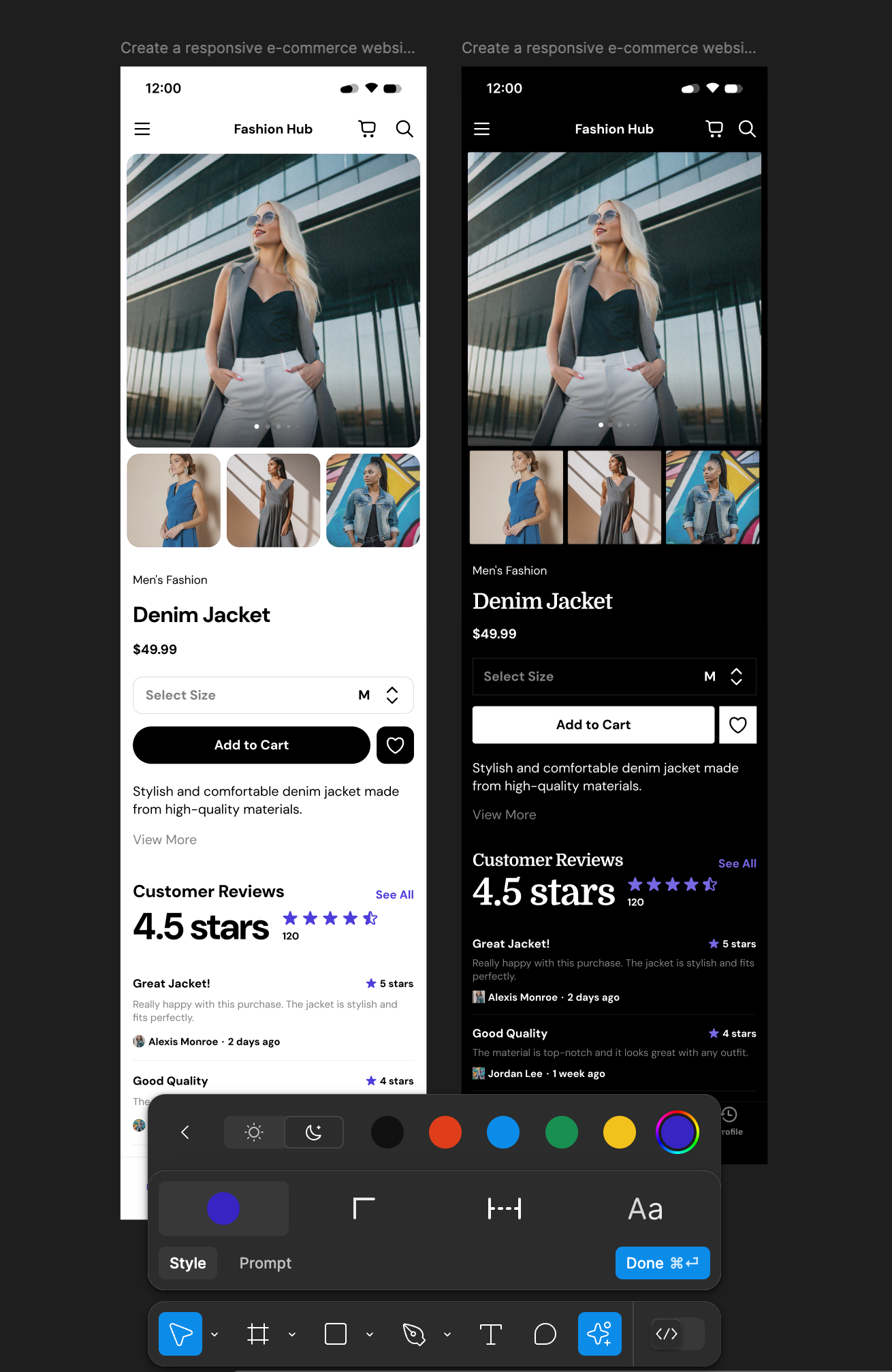
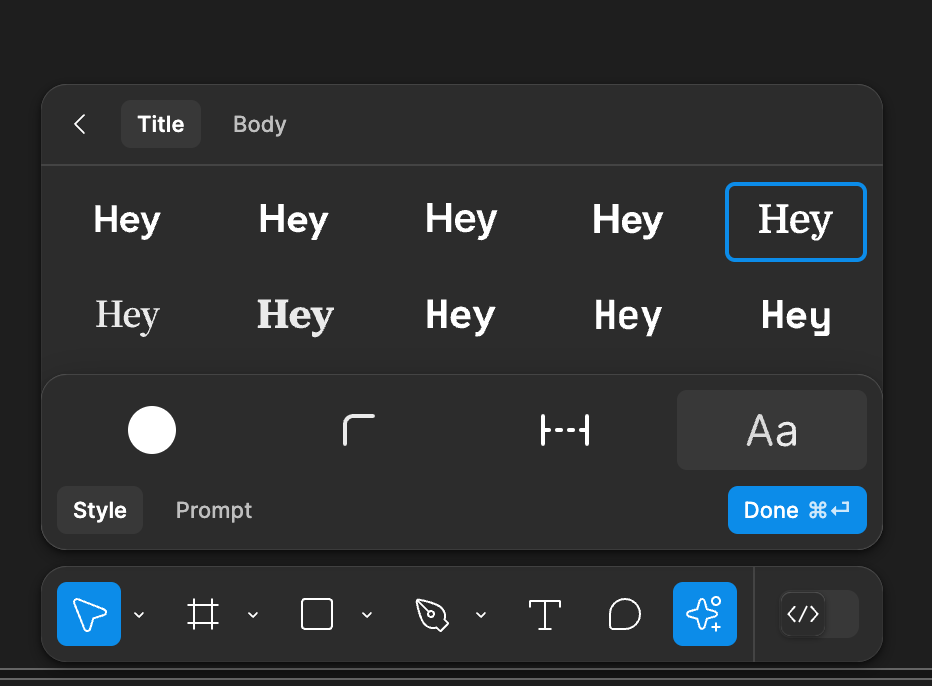
After generating the design, you can customize it by selecting color variations for the entire screen, enabling dark mode, updating the title, and adjusting body text styles. Additionally, you can fine-tune the border radius and manipulate spacing to achieve your desired look. For further refinements, use the ‘Prompt’ tab to describe specific style changes or add a new AI-generated section. These options, as shown in the example images, provide flexibility to tailor the design to your preferences. However, despite delivering impressive results, some inconsistencies may occasionally appear, requiring manual adjustments to ensure the design meets your exact requirements.


The feature offers several advantages, such as accelerating the early stages of the design process, helping overcome creative blocks, and providing a solid foundation for iterative work. However, it also has its drawbacks. The generated designs can feel generic, often requiring significant manual adjustments to align with unique brand guidelines or complex project needs. Additionally, it may lack the contextual understanding needed to produce highly tailored outputs. Despite these limitations, First Draft is a powerful tool for streamlining ideation and speeding up workflows when used thoughtfully.
Figma’s AI Prototyping: Simplify User Flows with Automated Links and Animations
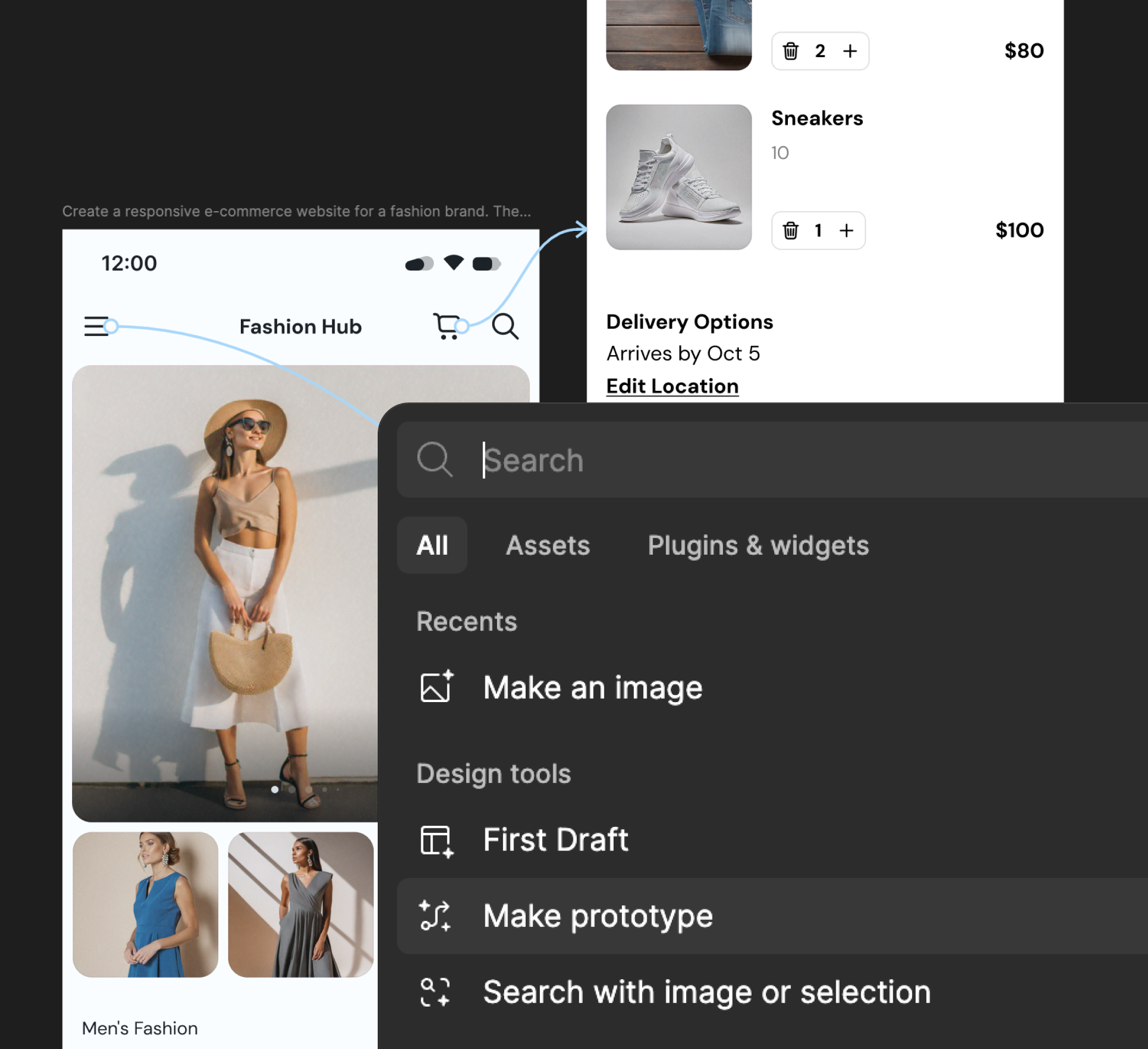
Figma's AI-powered prototyping feature simplifies the creation of interactive user flows by automatically linking screens and suggesting animations based on design context. This saves time and ensures a smooth user experience. Pros include faster workflow, polished transitions, and AI-driven usability insights. However, cons include limited customization for unique interactions and occasional mismatches in suggested links, requiring manual corrections.

Figma’s AI Image Generation: Create Custom Visuals
Figma's AI-powered image generation feature allows designers to create custom visuals directly within their design files, making it easier to enhance projects without relying on external tools. By providing a descriptive prompt, the AI generates images, patterns, or placeholders that integrate seamlessly into the design workflow. This feature is particularly useful for rapid prototyping and brainstorming, offering a quick way to visualize ideas.
However, while the feature is convenient, the generated images are not always perfect in detail, particularly for complex elements like facial features such as eyes, noses, or ears. These imperfections may require additional refinements or alternative solutions for projects that demand high-quality, realistic visuals. Despite this limitation, the tool remains an excellent asset for speeding up the creative process.

While this functionality is a powerful tool for designers, the commercial use of AI-generated images depends on the specific licensing terms of the AI service integrated with Figma. Users should verify these terms to ensure compliance for commercial projects, as not all AI-generated content is automatically cleared for such use.
Figma’s AI Background Removal Tool: Effortless Image Cutouts for Design Projects
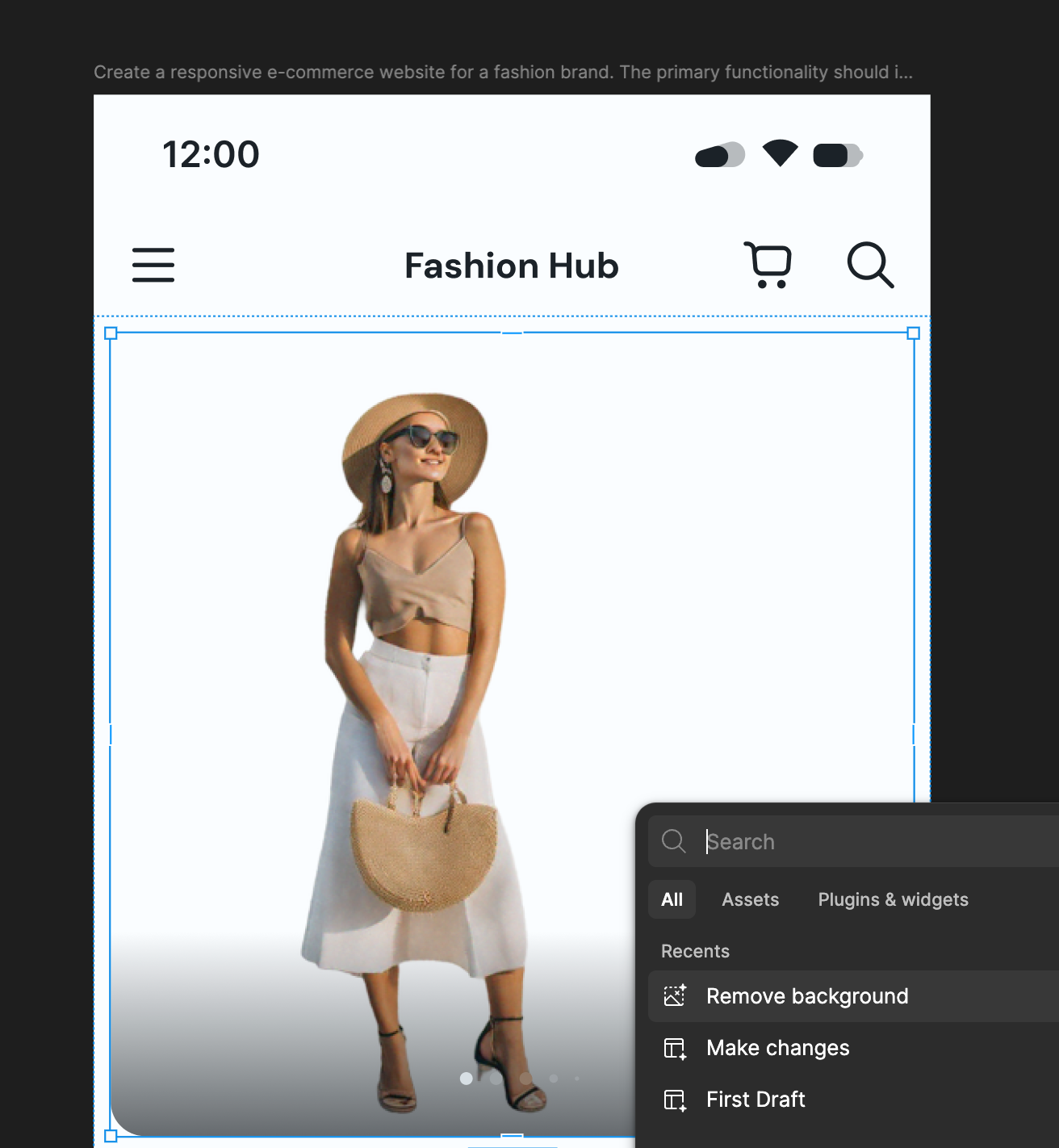
The background removal tool makes it easy to separate subjects from images. With a single action, AI identifies and eliminates the background, leaving a clean, transparent cutout of the chosen element. This feature is particularly useful for creating product showcases, avatar images, or graphic overlays.
The benefits include saving effort, smooth integration into the design process, and results that are effective for most creative needs. However, the limitations appear with intricate edges or busy backgrounds, where AI might require additional adjustments. Overall, it’s an efficient tool for speeding up the creative workflow while keeping the focus on innovation.

Simplify File Management with Figma’s Rename Layers Feature
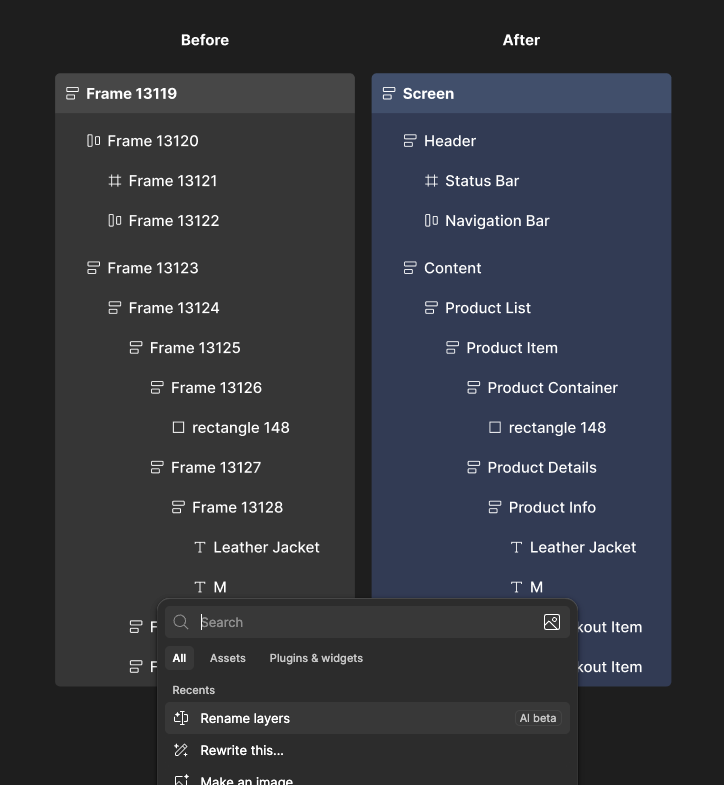
Figma's "Rename Layers" feature is a quite helpful one, especially when dealing with default layer names like "Frame 231," "Frame 10," or "Frame 57." It allows designers to rename multiple layers at once using custom names or sequential patterns, making files easier to navigate and share with teams or developers.
This feature offers several practical advantages for designers managing complex files. Renaming default names like "Frame 231" to more descriptive ones such as "Homepage Header" improves clarity and makes it easier to locate specific elements. Batch renaming speeds up workflows significantly, especially in projects with numerous layers, and applying consistent naming conventions ensures better organization and smoother collaboration during handoffs.
However, the tool does have limitations; it doesn’t provide automatic naming suggestions, for example, if a layer contains a button, the tool might suggest naming it "Button Primary" or "CTA Button" based on its style or context. Hence, designers have to manually decide on meaningful names, which can be time-consuming for large files. Additionally, poorly structured or unnamed layers may reduce the efficiency of batch renaming, and there’s always a risk of overlooking layers in complex projects. Despite these challenges, the feature remains invaluable for maintaining clean, structured files that are easier to work with and share.

Figma’s AI Text Tools: Rewrite, Translate, and Shorten Copy for Smarter Design
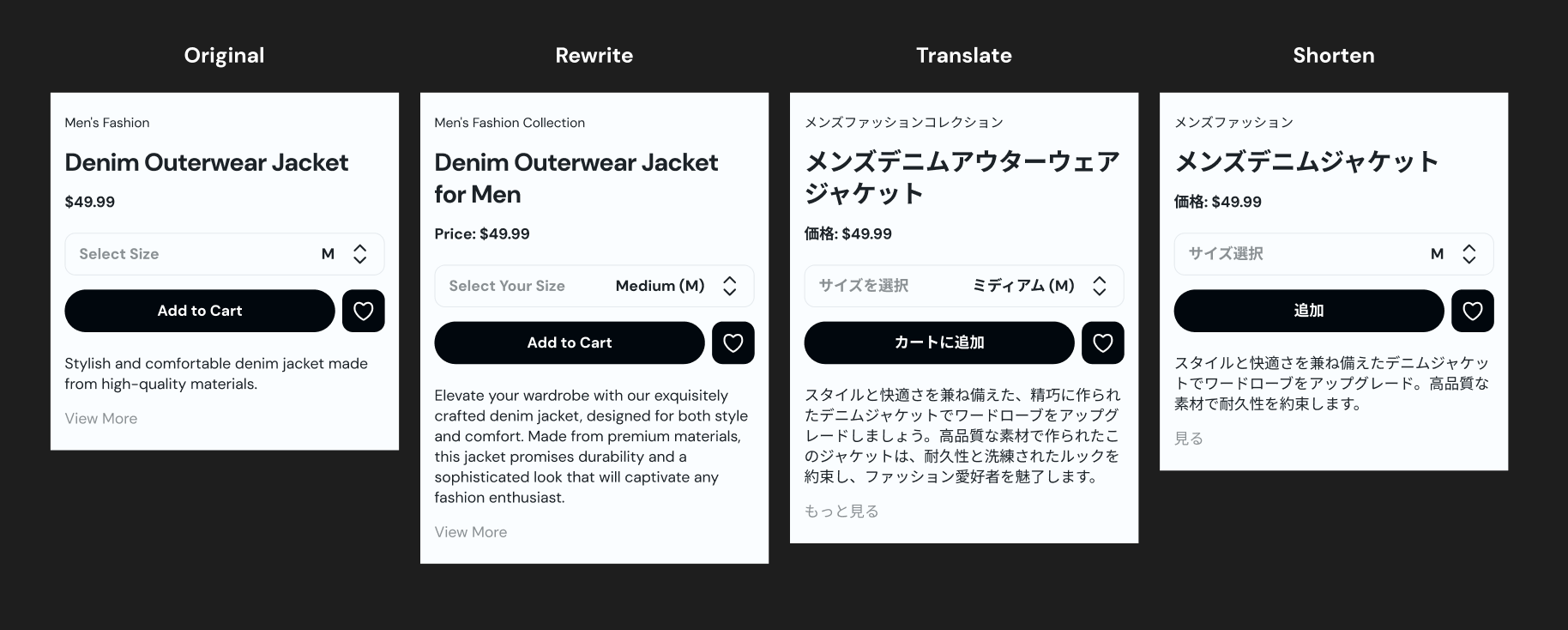
The "Rewrite" feature in Figma’s text tools uses AI to suggest alternative phrasing for selected text, making it ideal for refining copy, adjusting tone, or generating variations for testing. For instance, designers can select a headline or microcopy and request rewrites that are more formal, casual, or aligned with a specific voice. Meanwhile, the "Translate To" feature allows users to convert text into multiple languages directly within the design file. This simplifies preparing designs for international markets by allowing designers to visualize how text will appear in different languages without needing external translation tools, ensuring layouts remain consistent and culturally appropriate. The "Shorten" feature helps designers simplify and condense longer pieces of text while keeping the main message intact. This is especially useful for creating concise copy for small spaces in UI/UX design, like buttons, cards, or headings. By reducing word count quickly, it saves time and makes it easier to create clear, focused text that fits well within the design.
While these tools are highly useful, they come with some trade-offs. "Rewrite" speeds up copy refinement and inspires creative phrasing, but its suggestions may feel generic or fail to capture a brand's specific tone, requiring manual tweaks. "Translate To" simplifies localization and saves time, but translations can lack precision, especially for nuanced expressions, necessitating human review. "Shorten" feature includes its ability to save time by quickly condensing text to fit within limited design spaces, making it especially useful for mobile interfaces or compact layouts and helps designers create clear, focused content without the need for extensive manual edits. However, it can occasionally oversimplify text, which may result in the loss of important nuances or the desired tone. Designers often need to review and tweak the output to ensure it aligns with the brand’s voice and communicates the message effectively.
Overall, these features enhance workflow efficiency and creativity but work best when combined with careful oversight to ensure the final text meets both functional and stylistic requirements.

Figma’s Visual Search: Find and Reuse Design Assets with Ease
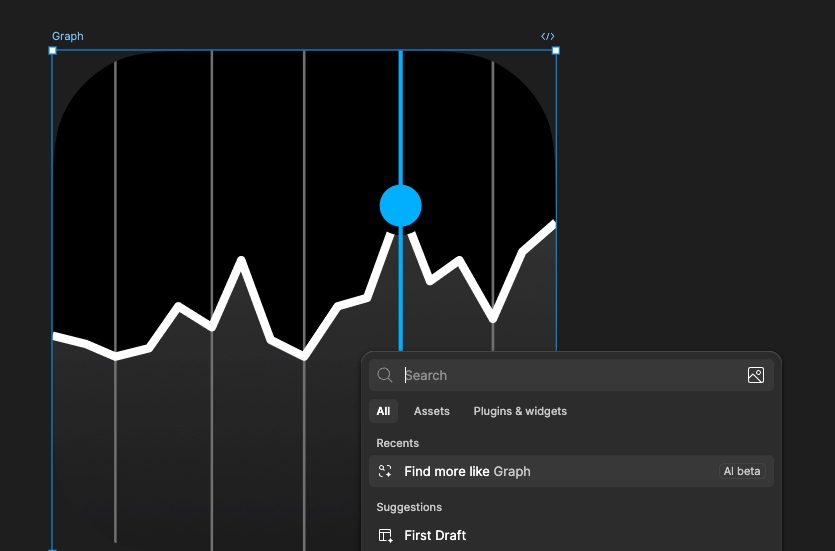
Figma's Visual Search feature allows designers to upload an image and find matching or similar assets within their team's design library, streamlining the process of locating relevant components, icons, or inspirations. This functionality is particularly useful in large-scale projects or when working with shared design systems, as it promotes the efficient reuse of assets and ensures consistency across designs. The tool saves time by eliminating the need for manual searches, enabling designers to quickly identify suitable elements for their work. However, its effectiveness can depend on the quality of the uploaded image and the organization of the design library. Poorly tagged or disorganized assets may lead to less accurate search results, and abstract or highly specific visuals may still require manual adjustments to find an exact match. Despite these limitations, Visual Search is a valuable tool for enhancing workflow efficiency and maintaining design cohesion across projects.

Conclusion
In conclusion, figma’s AI-powered features represent a significant step forward in simplifying and accelerating the design process. They help designers save time, maintain consistency, and explore creative possibilities more efficiently. While these features are powerful, they are not without limitations, often requiring manual refinement to meet specific project needs or align with unique brand guidelines. Additionally, there is still room for improvement, particularly in areas like accuracy, contextual understanding, and handling more complex design requirements. Currently in beta, these tools continue to evolve, offering glimpses of how AI can transform design workflows. By combining these capabilities with human creativity and judgment, designers can achieve more polished and effective results, making Figma an even more indispensable tool for modern design teams.