Boost your productivity with a Figma Plugin

In the fast-paced world of design and development, efficiency is key. We adopted the use of variables in Figma in all our new projects. Especially in a complex Design System are variables essential for structured and efficient work. One problem we identified was during the handover of the design to our development team or clients. Maintaining the documentation manually was cumbersome and quite often we found some outdated values. That's why we searched for a plugin that could do this job for us.
Despite exploring various solutions, none seemed to perfectly fit our needs. That's when we decided to take it into our own hands and develop our custom Figma plugin – Local Print.
Our Pain Points
- Handover of Variables: Transferring design variables to our development team or the client was a tedious process prone to errors.
- Documentation: We struggled to maintain comprehensive and up-to-date documentation of design tokens and variables.
- Manual Workload: The manual nature of the tasks consumed valuable time and resources.
- Unsatisfactory Solutions: Existing solutions in the market didn't fully meet our requirements.
Our Requirements
- Support for All Variable Types: We needed a solution that could handle all types of variables.
- Figma-Like Design: As avid Figma users, familiarity and integration with the platform were essential.
- Ease of Use: The plugin had to be intuitive and user-friendly for our entire team.
- Dynamic Functionality: Variable widths needed to adapt dynamically to different token names.
Benefits of Our Custom Plugin
- Tailored to Our Needs: Developing our plugin allowed us to address our specific pain points and requirements.
- Customizable: With ownership of the plugin, we have the flexibility to make adjustments and improvements as needed.
- Future-Proofing: By owning the solution, we ensure its compatibility and relevance to our evolving workflow.
Our Solution: Local Print

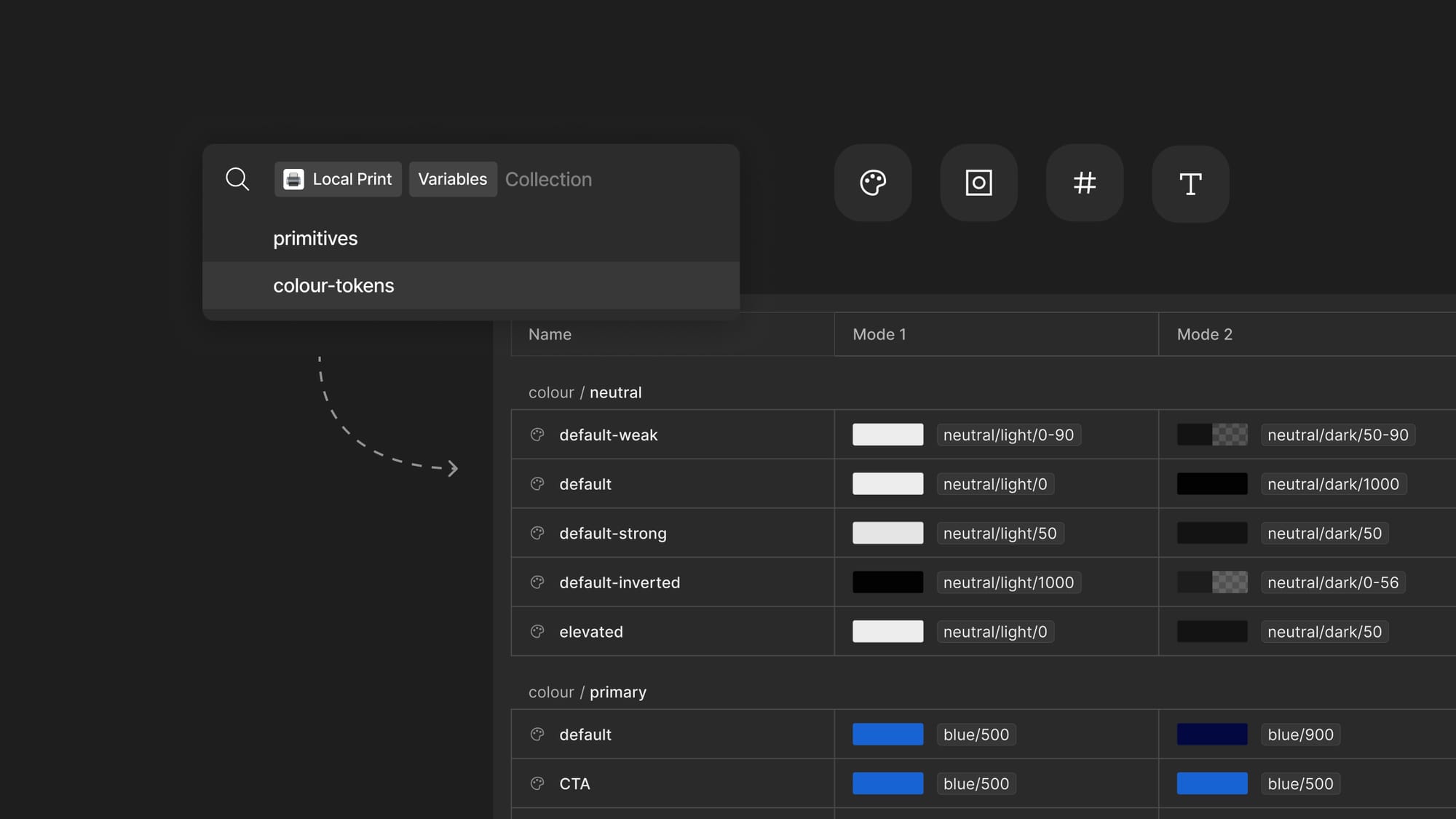
Local Print is our solution to solve our individual requirements. The automated creation of the documentation, based on the Figma variables and our own structure and naming convention for tokens, resulted in a clear and maintainable overview of all variables.
The key features are:
- Effortless Selection: Utilize Quick Actions to choose specific variable collections, ensuring precision and customization.
- Automated Frame Magic: Experience the convenience of automated frame generation, saving valuable time.
- Comprehensive Documentation: Local Print provides clear and concise documentation for each variable type, empowering your team with insights.
- Detail-Oriented: Seamlessly handle intricate details like opacities and descriptions with ease.
- Variable Refresh: Easily update variables by selecting the frame and clicking the refresh button, or running the plugin via command.
Other Use Cases
There are more use cases where we can think of, that a custom plugin would fit. Here are some of our ideas:
- Integration with Business Tools: Seamlessly integrate the plugin with your existing business tools for enhanced productivity and improved workflows.
- Boilerplate Structures: Create boilerplate structures effortlessly, saving time on repetitive tasks.
If you are interested in a custom plugin, don't hesitate contacting us. We can help you with the concept, design and development of your Figma plugin.



