Benutzerdefinierte App-Icons in deiner React Native Mobile App (iOS & Android)

Table of Contents
Der Artikel geht davon aus, dass du bereits eine React Native-App in Arbeit hast und nach weiteren Informationen suchst, wie du ein App-Icon hinzufügen kannst. Sollte die Grundstruktur des Projekts noch fehlen, ist vielleicht unser Open Source React Native Template auf GitLab hilfreich. Eine Anleitung zur Verwendung steht in der README unter "Benutzung". Wir sind immer dankbar für jegliche Beiträge und Rückmeldungen!
Als React Native Agentur haben wir umfangreiche Erfahrungen mit dem Erstellen von App-Icons. Als ersten Schritte beginnen mit einer kleinen Einführung und erklären was ein App-Icon ist und was bei der Erstellung beachtet werden sollte. Alternativ geht es hier direkt zur Schritt-für-Schritt-Anleitung zum Hinzufügen für iOS und Android. Aber kommen wir nun zum eigentlichen Thema.
App-Symbol-Basics
Was ist ein App-Icon?
Ein App-Icon ist ein kleines grafisches Element, das eine App darstellt. Es ist das, was die Nutzer auf ihren Geräten sehen, wenn sie nach Ihrer App suchen. Werfen wir einen kurzen Blick darauf, warum App-Icons ein Muss sind, und auf einige Best Practies, die allgemein in Betracht gezogen werden können.
Warum ist ein App-Icon so wichtig?
Das App-Icon ist möglicherweise der erste Kontakt, den die Nutzer mit einem Produkt haben. Vielleicht sind sie bereits über eine Anzeige darauf aufmerksam geworden oder haben eine Empfehlung für das Produkt erhalten, aber wenn sie den App-Store durchstöbern, ist dies das erste, worauf sie ihre Augen richten. Nach dem Herunterladen der App ist es auch das, wonach die Nutzer suchen werden, wenn sie über den Startbildschirm ihres Geräts streichen. Daher sollte das App-Icon unverwechselbar und auffällig sein.
Ich zum Beispiel habe viel zu viele Apps mit ähnlichen Farben und Logos auf meinem Telefon. Wenn ich unkonzentriert bin, ertappe ich mich immer wieder dabei, dass ich mehrere Apps öffne und schließe, bevor ich diejenige starte, die ich eigentlich haben wollte - das ist mühsam. Das bedeutet jedoch nicht, dass Sie sich für ein App-Icon entscheiden sollten, das die Benutzer "anschreit". Werfen wir einen Blick auf einige der grundlegenden Best Practices.
Welche Best Practices gibt es?
Obwohl ich im obigen Absatz geschrieben habe, dass Ihr App-Symbol ein Blickfang sein muss, hat sich der Trend in den letzten Jahren in Richtung Einfachheit und minimalistisches Design entwickelt.
Apple legt besonderen Wert auf Einfachheit. Ein "einfaches" Design erleichtert es den Nutzern, einen schnellen Eindruck davon zu bekommen, worum es bei der App geht, und verbessert außerdem die Kompatibilität zwischen verschiedenen Plattformen. Das bedeutet, dass das App-Symbol zwar "einfach" sein sollte, aber durch die vorhandenen Funktionen unverwechselbar und wiedererkennbar sein sollte. Die wichtigsten Do's und Don'ts sind im Folgenden aufgeführt:
App-Icon Do's
- Das richtige Design - einfach und ausdrucksstark hat sich dabei bewährt
- Das richtige Format - am besten quadratisch, die meisten Plattformen werden das Symbol automatisch in ihre bevorzugte Form umwandeln.
- Die richtige Größe - mehr dazu später im Detail
- Die richtige Message - es sollte die Einzigartigkeit und Besonderheit der Marke herausstellen
App-Icon Dont's
- Vermeide die Verwendung von Fotos, Screenshots oder einfachem Text
- Das App-Icon KANN in Beziehung zum Logo Ihrer Marke stehen, muss es aber nicht.
Wenn Sie sich eingehender mit der Gestaltung von App-Icons befassen möchten, lesen Sie diesen Artikel über die Gestaltung eines App-Symbols.
App-Icon auf iOS hinzufügen
Anforderungen
- iOS-Projekt
- Xcode
- 1024x1024 px großes Bild-Asset
Abhängig von der Xcode-Version, die verwendet wird, kann es einige Unterschiede in der Benutzeroberfläche geben. Die hier verwendete Version ist Xcode 14.2.
Vorgehensweise
- Starte Xcode und öffne den iOS-Ordner des Projekts. Wenn das Projekt zum ersten Mal in Xcode geladen wird, kann dies einen Moment dauern.
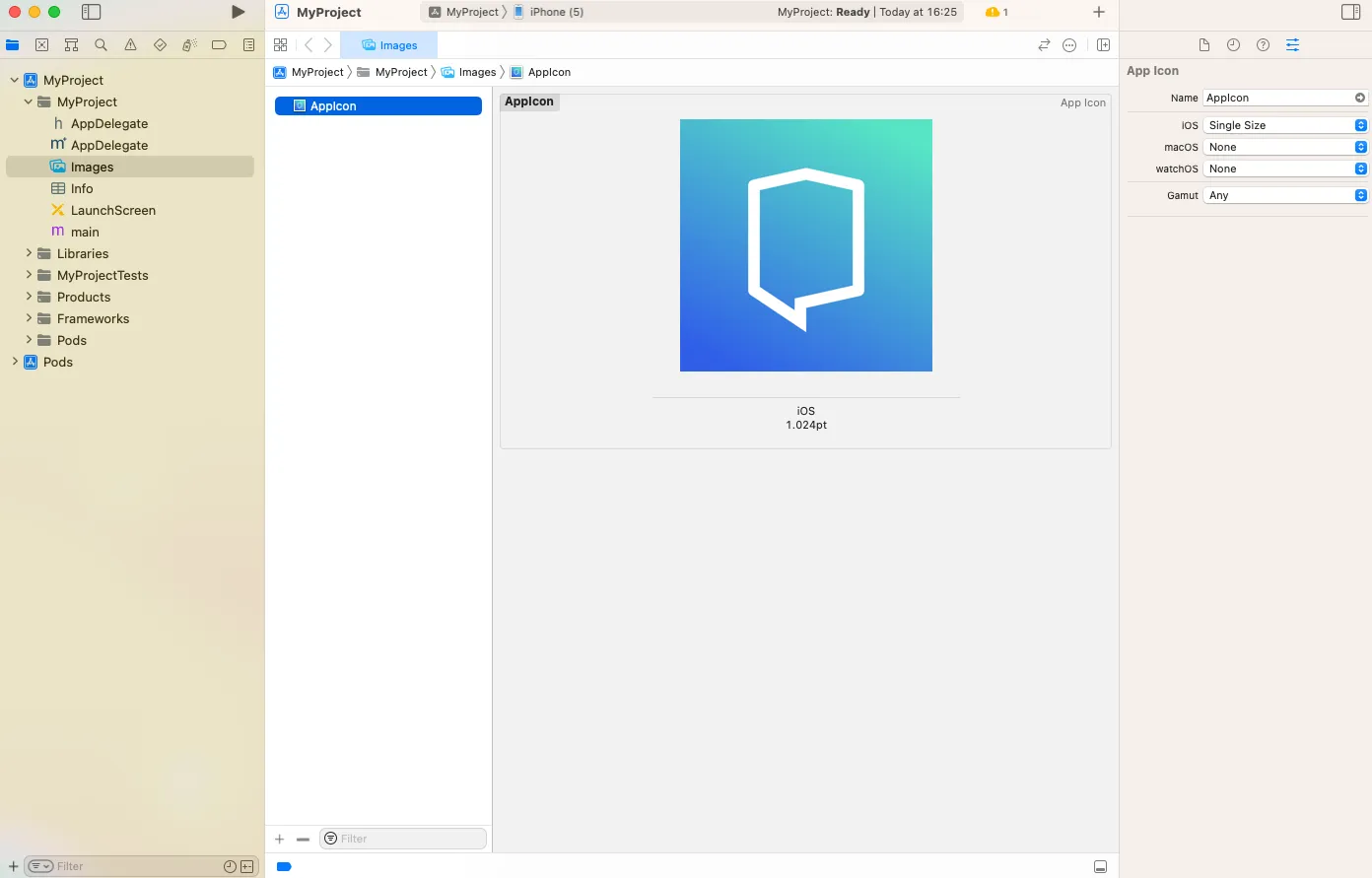
- Sobald das Projekt als Bereit markiert ist, navigiere durch den gesamten Ordner, bis zu Bilder. Mein Projekt heißt
MyProject. Das kann durch den Namen des Projekts ersetzt werden:
MeinProjekt > MeinProjekt > Bilder
Hier sollte bereits ein Element namensAppIconvorhanden sein. - Wenn du AppIcon auswählst, solltest du die verschiedenen Größenoptionen angezeigt bekommen, die iOS für das App-Icon erwartet. Glücklicherweise ist die Standardgröße heutzutage eine einzige Größe und wir brauchen unser Asset nur in 1024x1024 px.
- Ändere "Alle Größen" auf der rechten Seite von Xcode in "Einzelgröße" und ziehe das Bild-Asset in das Feld.

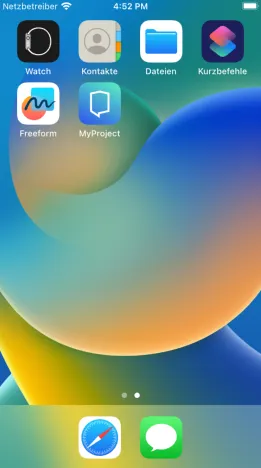
- Nachdem du einen Build deines Projekts durchführst solltest du das App-Icon an der richtigen Stelle haben.

- Übertrage die Änderungen dann können sie veröffentlicht werden. Das war's für iOS. Herzlichen Glückwunsch, du hast jetzt ein benutzerdefiniertes App-Icon!
App-Icon auf Android hinzufügen
Anforderungen
- Android-Projekt
- Android-Studio
- Bild-Asset
Vorgehensweise
- Starte Android Studio und öffne den Android-Ordner des Projekts.
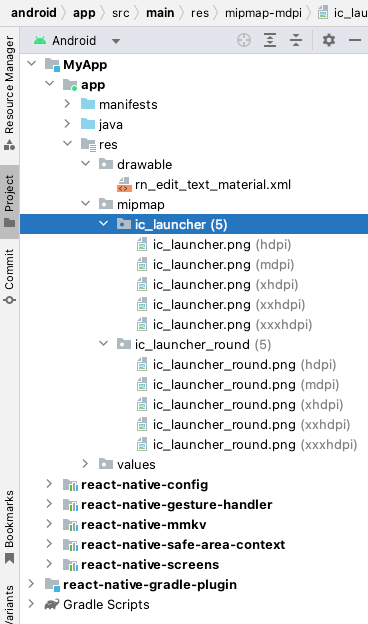
Auf der linken Seite in Android Studio ist das Projektfenster mit der Struktur der Dateien. - Die aktuellen Icons sind unter app > src > main > res zu finden. Die verschiedenen Bilder entsprechen der unterschiedlichen Qualität der Icons für die verschiedenen Bildschirme.

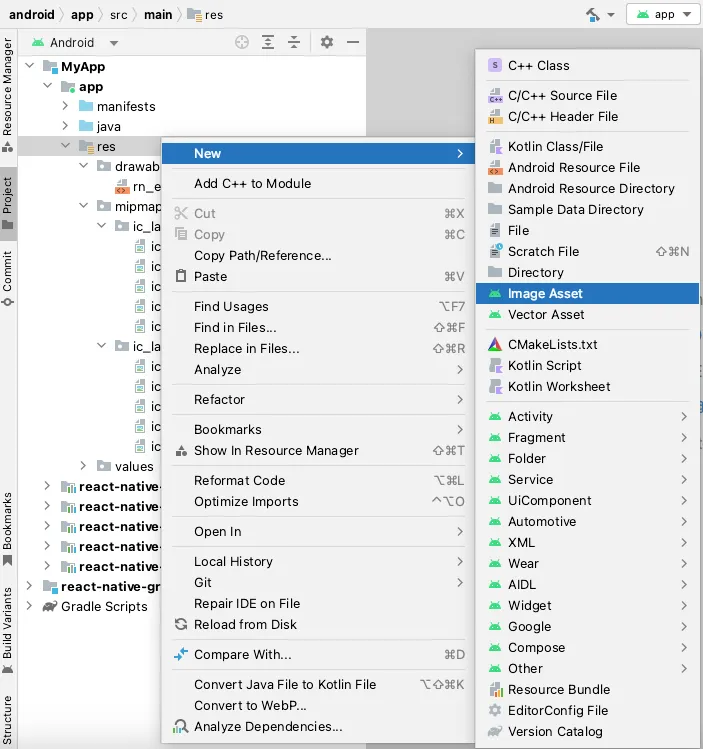
- Um das Symbol zu ändern, klicke mit der rechten Maustaste auf res und wähle Neu > Bild-Asset. Dadurch wird das Bild-Asset-Panel geöffnet.

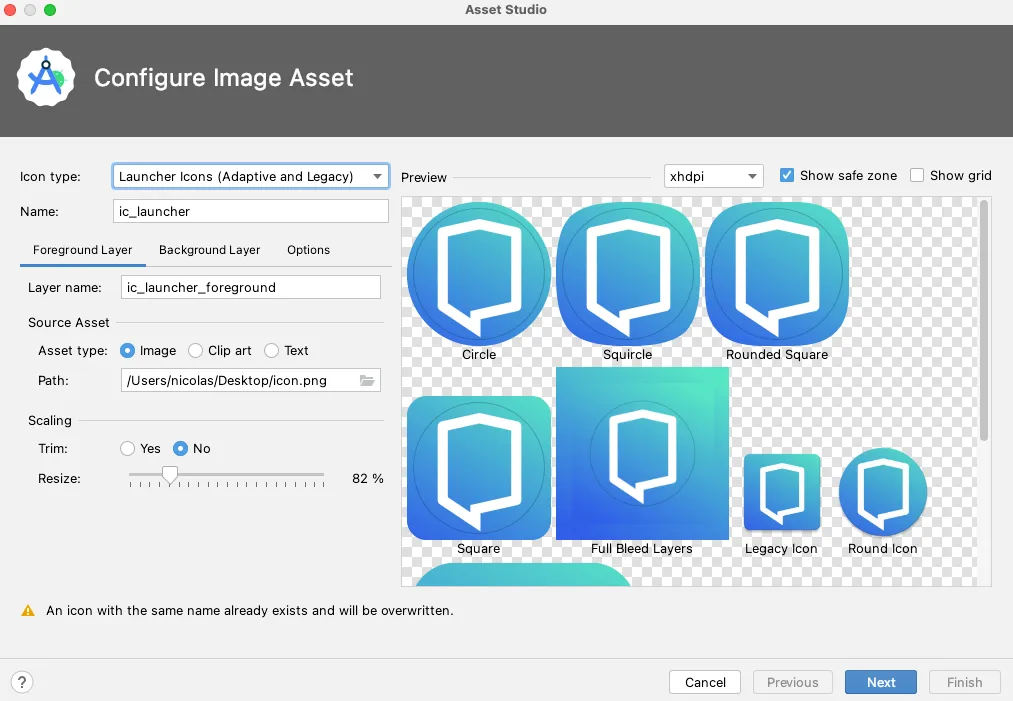
- Wähle im Bild-Asset den Pfad des neuen Symbols im Abschnitt Quell-Asset. Das Logo wird durch das Standardlogo ersetzen.
Der Inhalt des Symbols könnte zu klein oder zu groß erscheinen. Im Abschnitt Skalierung kann das Tool zum verändern der Größe verwendet werden, um sicherzustellen, dass alles in der sicheren Zone für jede Ebene erscheint.

Für die Hintergrundebene kann auch ein Bild oder eine Farbe festgelegt und verwendet werden. Hintergrund- und Vordergrundebene können sich unabhängig voneinander bewegen, so dass ein interessanter Effekt erzielt werden kann, wenn beide Ebenen vorhanden sind.
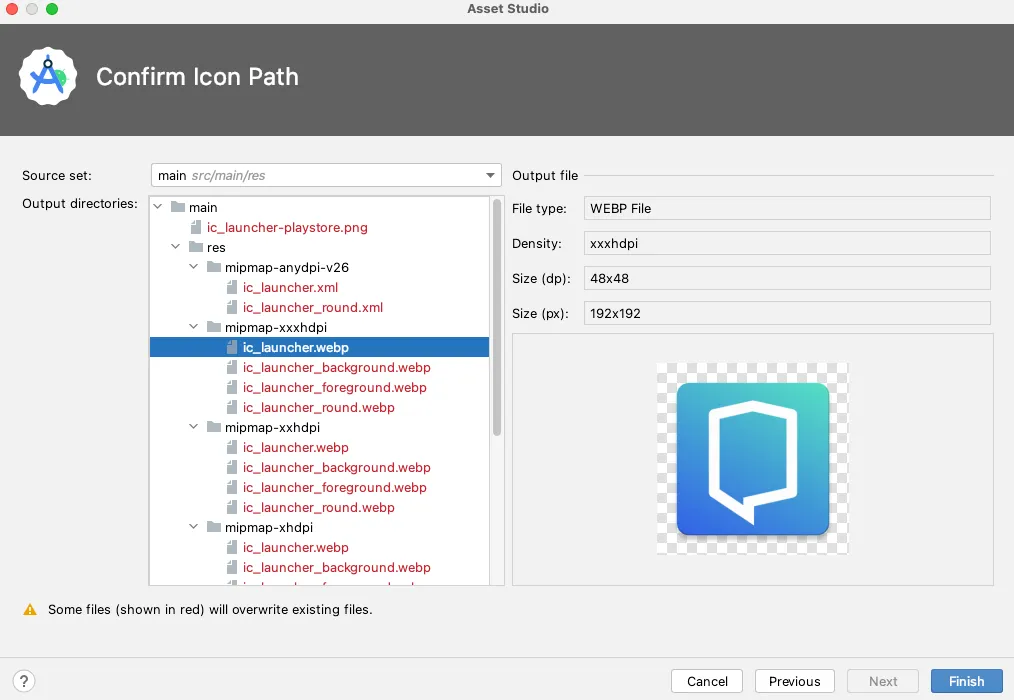
- Klicke dann auf Weiter, um zum Dialogfeld Symbolpfad bestätigen zu gelangen. Hier kannst du auf einzelne Dateien klicken, um sie in der Vorschau anzuzeigen.

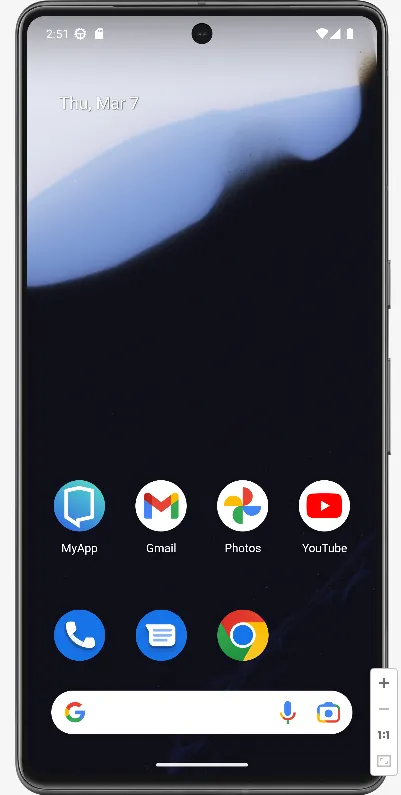
- Bei diesem Schritt solltest du alle Einstellungen vorgenommen haben! Um sicherzugehen, starte deine Anwendung. Du solltest dein neues Symbol sehen können.

Fazit
Das App-Symbol ist ein wichtiger Teil des Brandings, und es ist wichtig, dass es mit dem Design der Anwendung übereinstimmt. Wie man sieht, ist das Ändern eines App-Symbols ein ziemlich unkomplizierter Prozess. Es ist jedoch hilfreich, bewährte best practices für App-Icons zu beachten, um sie effektiv einsetzen zu können. Falls du diesen Blog Post interessant fandest lies auch diese Artikel: Wie entwickelt man eine app und App Entwicklung erklärt.



