Wie wir unsere erste öffentliche Flutter App - astendo Event - entwickelt haben

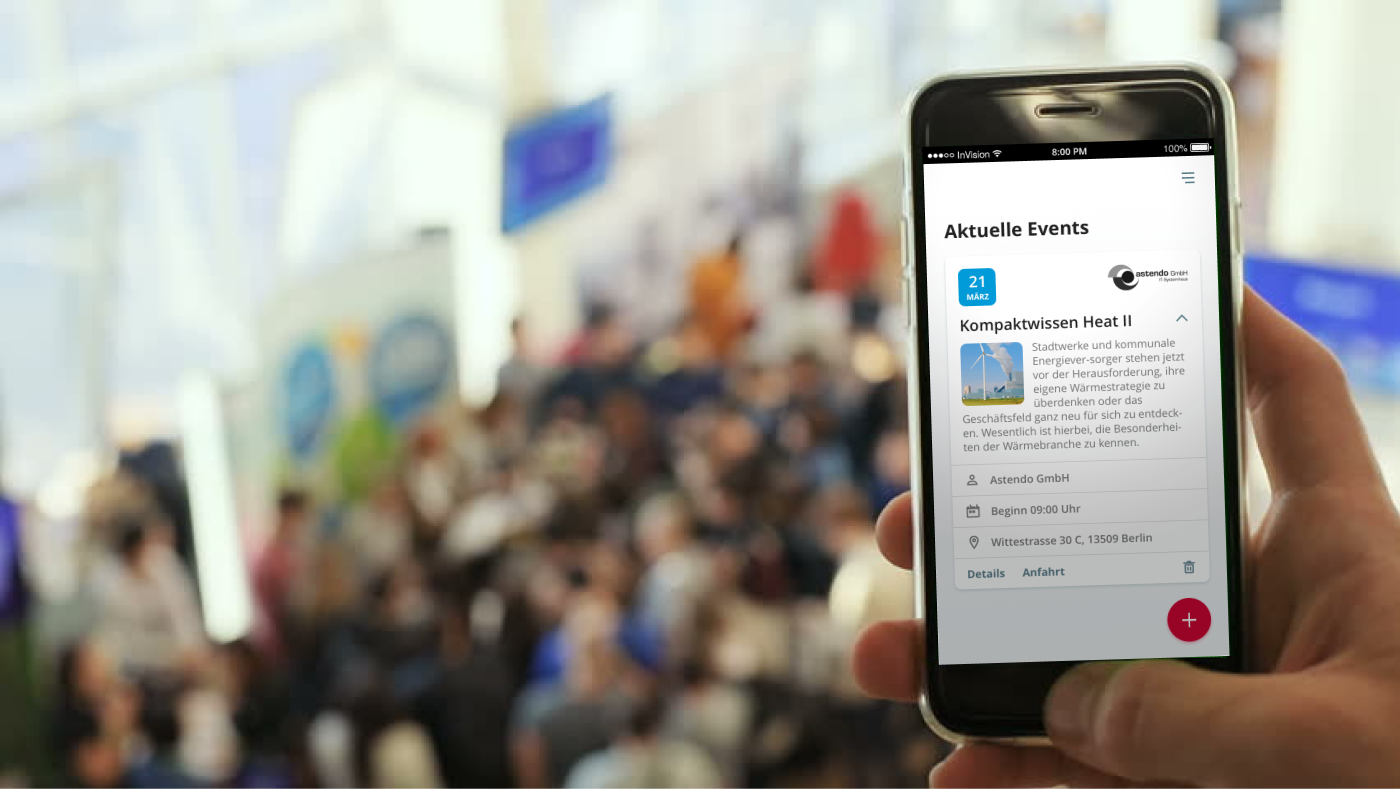
Wer kennt es nicht: Riesige Menschenmengen, den interessanten Vortrag gerade verpasst und eine Anfahrtsbeschreibung ist auch nicht zu finden. Auf Messen und Veranstaltungen ist man schnell verloren, wenn man nicht gut informiert ist. Dieses Problem löst astendo Event.
Die EventManager Software unseres Kunden astendo GmbH hilft Veranstaltern, Events flexibel zu verwalten und relevante Event-Informationen transparent und einfach an die Besucher zu bringen. Egal ob Messen, Gala-Veranstaltungen, Seminare oder Tagungen, der EventManager bietet für alle Events das richtige Werkzeug. Die Branchenlösung von astendo legt dabei großen Wert auf Sicherheit und störungsfreie Performance. Mit ihrem umfangreichen Produkt konnte astendo schon einen beeindruckenden Kundenstamm aufbauen, z.B. Landesvertretungen, Staatskanzleien und große Unternehmen, deren Events erfolgreich mit der EventManager Software geplant und durchgeführt werden.
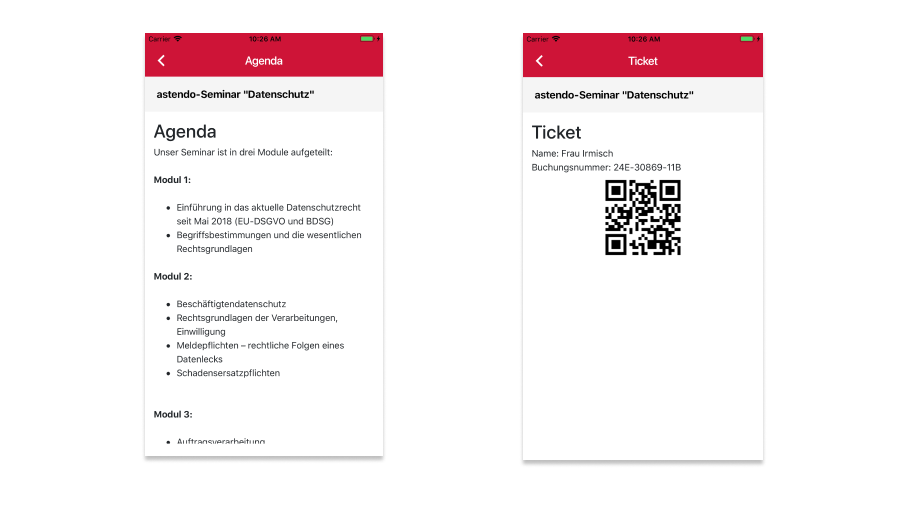
Die Herausforderung für uns bei Hybrid Heroes war es nun, das Feature-Reichtum der EventManager Software in eine kompakte App für mobile Plattformen zu verpacken: astendo Event. Die vom EventManager erstellten Eventinformationen sollen schnell und simpel an die Smartphones der Besucher verteilt werden. Konkret heißt das: Der Benutzer scannt den QR-Code seiner Anmeldebestätigung und schon hat er alle relevanten Eventinfos kompakt und jederzeit aufrufbar auf seinem Gerät. Hinzu kommen Zusatzfeatures für den mobilen Use Case wie ein Check-In und Push Notifications.
Unser Kunde hatte für das Projekt folgende Ansprüche:
- gute Performance
- modernes, intuitives Design
- flexible, dynamische Komponenten mithilfe von WebViews
- sichere Datenbehandlung
- aus Wartungsgründen Umsetzung als Cross-Platform App
Unsere Erfahrung mit Cross-Platform Frameworks bietet uns natürlich viele Optionen für die Technologie-Auswahl. Letztlich entschieden wir uns für Flutter, das moderne Mobile Framework von Google. Flutter bietet neben der exzellenten Performance mit bis zu 60 Bildern pro Sekunde eine Vielfalt an anpassbaren und schön gestalteten UI Komponenten, was natürlich perfekt für die Wünsche unserer Kunden ist. Wenn du mehr über Flutter erfahren willst, kannst du dir gerne unseren Flutter vs React Native Blogpost durchlesen.

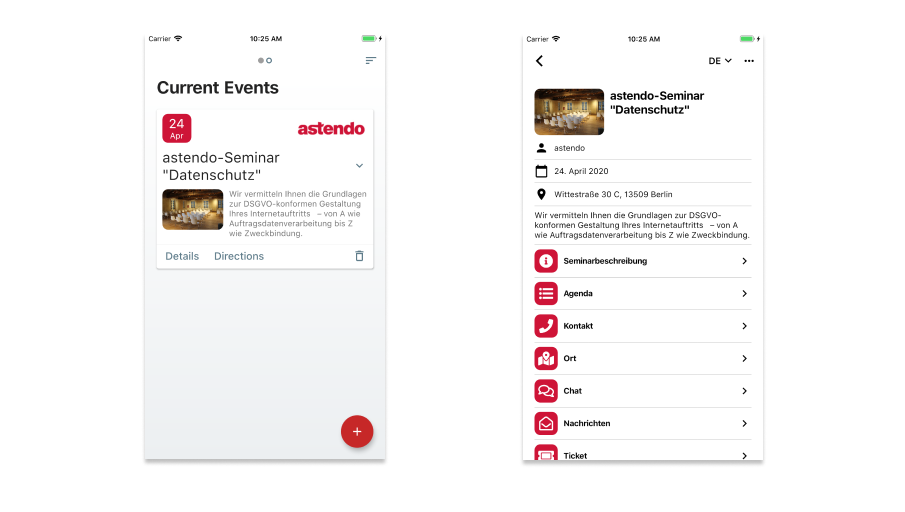
Der erste Schritt war es, ein passendes Design zu finden. Hierbei entschieden wir uns für ein von Google Material inspiriertes Design, was der Entwicklung mit Flutter entgegenkommt. Flutter-Komponenten enthalten bereits ausdrucksvolle Animationen und Features wie Form-Validation, sodass es uns möglich war eine lebhafte und praktische UI zu erstellen.
Die Event-Daten wurden über ein bereits bestehendes Backend-System unseres Kunden angebunden. Dank der langjährigen Expertise mit dem Produkt war die Datenstruktur bereits für unterschiedliche Use-Cases vorbereitet. Diese Daten werden in der App lokal mit der weitverbreiteten Library Redux verarbeitet. So konnten wir sicherstellen, dass die Event-Daten zentral aktualisiert werden können und noch dazu erhält die App dadurch (eingeschränkte) Offline-Funktionalität. Näheres zu Redux findet ihr in unserem Redux in Flutter Blog Post.

Viele Screens der App sollten mithilfe von WebViews implementiert werden, damit der Kunde diese beliebig und jederzeit ohne App Updates konfigurieren kann. Das WebView Package von Flutter konnte diese Anforderung gut meistern, sodass Farbe, Schrift und Icons von vielen Komponenten im Endprodukt nun von Serverseite einstellbar sind.
Zusammenfassend sind wir sehr zufrieden mit dem Produkt. Flutter hat sich im Praxistest optimal bewährt und macht einen erstaunlichen ersten Eindruck. Wir sind zufriedene Flutter Early-Adopter! 🚀
Haben wir dein Interesse für eine Flutter App geweckt? Wir beraten unsere Kunden entlang der Faktoren Budget, geplante Plattformen, Designvorstellungen und Zukunftsfähigkeit der Applikation.
Schicke uns eine E-Mail an hello@hybridheroes.de - wir freuen uns über jede Anfrage!



