Barrierefreiheit durch App Design

Ab dem 28. Juni 2025 tritt das Europäische Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft, das die gleichberechtigte und diskriminierungsfreie Teilhabe von Menschen mit Behinderungen, Einschränkungen und älteren Menschen fördern soll. Um darauf optimal vorbereitet zu sein, schauen wir uns gemeinsam an, was ein digitales Produkt barrierefrei macht und wie man sicherstellen kann, dass die eigenen Produkte den Richtlinien entsprechen.
Der Grundgedanke
Es ist manchmal schwierig, sich in die Lage eines anderen hineinzuversetzen und sich vorzustellen, wie es ist, als Mensch mit einer Beeinträchtigung digitale Produkte zu nutzen. Dennoch wird geschätzt, dass in Europa 87 Millionen Menschen mit einer Art von Einschränkungen leben – das ist jeder vierte Erwachsene. Zu den häufigsten Beeinträchtigungen, an die man denken muss, gehören Sehschwäche, Farbenblindheit, Bewegungsstörungen, aber auch altersbedingte Seh- oder Hörbehinderungen. Die Notwendigkeit eines barrierefreien Zugangs zu digitalen Produkten ist unbestritten und aktueller denn je. In diesem Beitrag möchten wir Unternehmen aufzeigen, wie viel Potenzial in barrierefreiem UI/UX-Design liegt und welche Möglichkeiten es sonst noch gibt.
Eine bessere Zugänglichkeit ist nicht nur für die tatsächliche Gleichberechtigung bei der Nutzung digitaler Dienste von entscheidender Bedeutung, sondern sorgt auch dafür, dass jeder eine bessere Nutzererfahrung hat.

Müssen Apps und Websites gemäß des neuen Barrierefreiheitsgesetzes angepasst werden?
Das neue Gesetz zur Barrierefreiheit betrifft öffentliche und private Unternehmen mit mehr als 10 Beschäftigten und 2 Millionen Umsatz, die in den folgenden Bereichen tätig sind:
- Telefondienste
- Bankdienstleistungen
- Elektronischer Geschäftsverkehr
- Websites, mobile Dienste, elektronische Tickets und alle Informationsquellen für Flug-, Bus-, Bahn- und Schiffsverkehrsdienste
- E-Books
- Zugang zu audiovisuellen Mediendiensten (AVMS).
Das bedeutet, dass Ihr Unternehmen, wenn es eine Website oder eine App hat, die etwas online verkauft oder Reiseinformationen oder Unterhaltung in visueller Form (Spiele, Filme usw.) anbietet, von dem Gesetz über die Zugänglichkeit betroffen ist.
Die Einhaltung der oben genannten Dienstleistungen ist gesetzlich vorgeschrieben, und bei Nichteinhaltung können Bußgelder von bis zu 100.000 Euro verhängt werden. Grundsätzlich ist es jedoch wünschenswert, die Barrierefreiheit als Chance für zukünftige Produkte zu sehen.
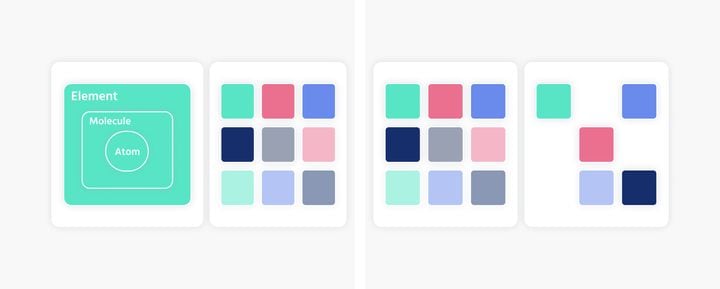
Barrierefreiheit durch Design
Bei Hybrid Heroes haben wir die Barrierefreiheit schon immer als Teil unseres UX/UI-Designprozesses betrachtet. Wir orientieren uns an den WCAG-Richtlinien und streben für jede Anwendung das AA-Niveau an, das ab 2025 obligatorisch sein wird.

Einige der Elemente, die für die Zugänglichkeit berücksichtigt werden müssen, sind:
- Textalternativen
- Zeitbasierte Medien
- Anpassbar
- Unterscheidbar
- Ausreichend Zeit
- Anfälle und körperliche Reaktionen
- Navigierbar
- Eingabemodalitäten
- Lesbar
- Vorhersehbar
- Hilfestellung bei Eingabe
- Kompatibel
Wenn Sie tiefer in die Materie einsteigen möchten, empfehlen wir Ihnen die Website des World Wide Web Consortiums (W3C), wo Sie sich durch die aktuelle Version der WCAG klicken können (https://www.w3.org/WAI/standards-guidelines/wcag)
Sollten Sie daran interessiert sein, ein Produkt mit uns zu entwickeln, können Sie sicher sein, dass es den Anforderungen der Barrierefreiheit entspricht und somit zukunftssicher ist. Wenn Sie jedoch ein bestehendes Produkt haben und nicht sicher sind, ob es den Anforderungen an die Barrierefreiheit gerecht wird, können wir Ihnen helfen, indem wir eine Prüfung der Barrierefreiheit durchführen und Designanpassungen vorschlagen.
Wir sind gespannt auf Ihre Projekte.