Unlocking the Power of visionOS: Key Concepts and Design Insights

As we venture further into the era of spatial computing, visionOS emerges as a groundbreaking platform that seamlessly integrates digital and physical worlds. visionOS redefines how we interact with technology, offering a flexible and immersive experience that adapts to our needs. This blog post will explore the core fundamentals and design principles that make visionOS a revolutionary step forward. From the changes to the building blocks to the relevance of a key moment and advice on transitioning from screen to spatial development, we'll delve into the innovative concepts that shape this powerful operating system and enhance user engagement like never before. Let's get started!
Building Blocks and Spatial Computing
Developers are well-acquainted with the various building blocks used in app creation. Transitioning to spatial computing, you can rest assured that these fundamental components remain relevant, despite notable differences between screen-based and spatial development. This section will explore how spatial computing redefines these building blocks and the unique opportunities it presents.
Windows: Embracing Flexibility and Free Movement
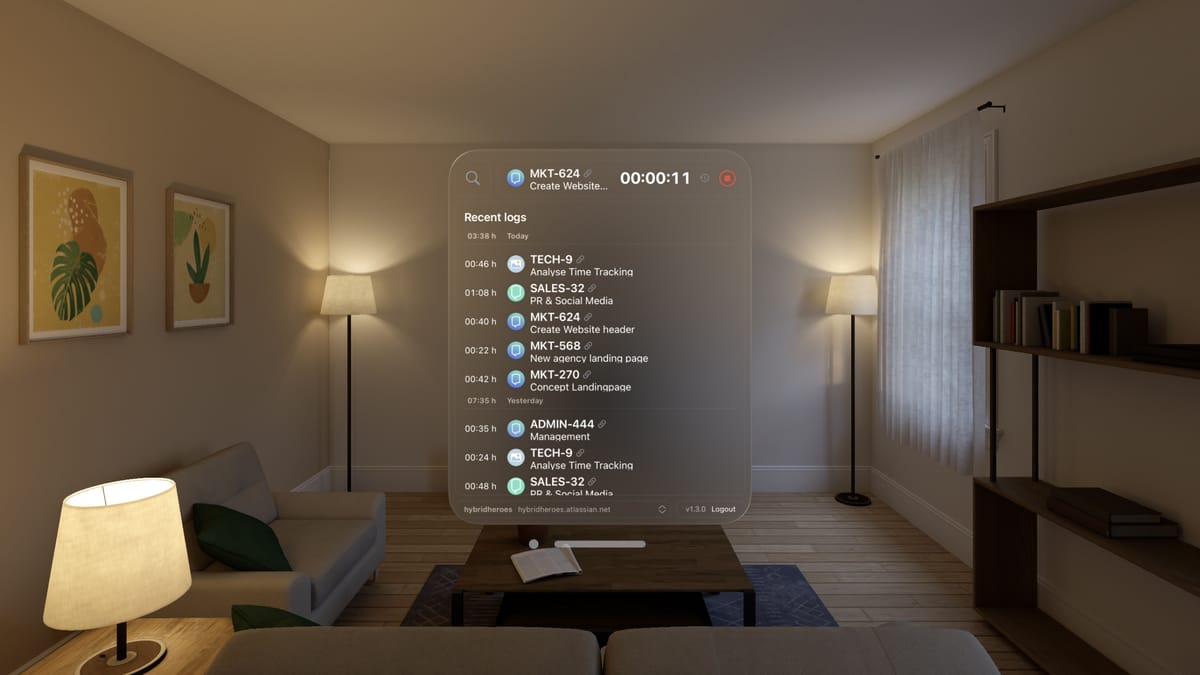
In the realm of spatial computing, windows have evolved beyond the traditional confines of a screen. Now, their size can be adjusted, and they can move freely within a virtual space. This newfound flexibility means that components can be detached from the main content, allowing users to arrange their digital environment in a way that best suits their needs. However, there is a crucial guideline: windows should be kept as small as possible to avoid obstructing the users' vision. This ensures that users maintain a clear, unobstructed view of their surroundings while interacting with multiple digital elements.

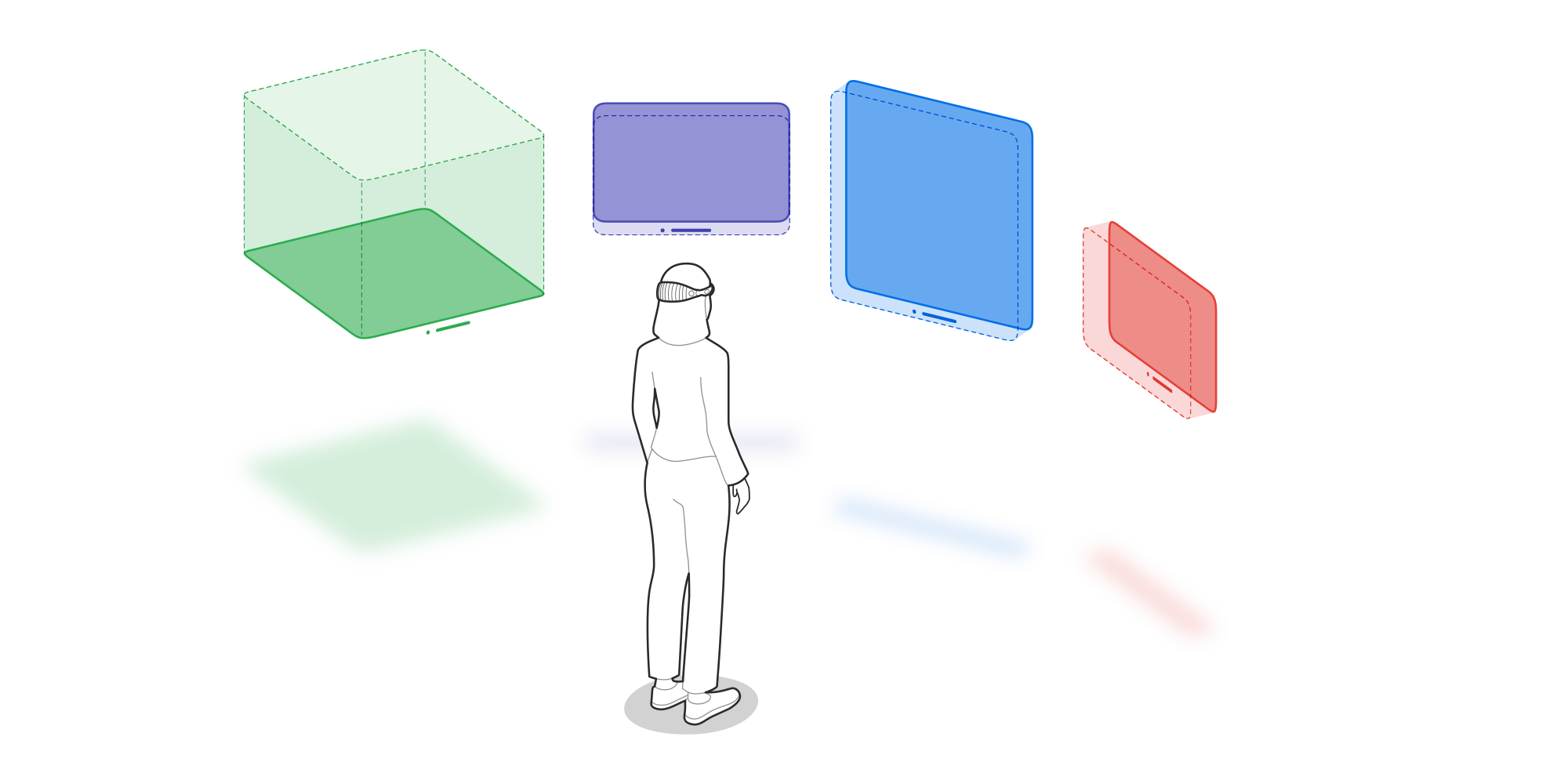
Volumes: Navigating Through Virtual Dimensions
Volumes in spatial computing represent the three-dimensional content where interactions occur. Unlike the flat, two-dimensional interfaces we are accustomed to, volumes offer a richer, more immersive experience. Users can interact with digital objects in a way that mimics real-world manipulation, enhancing the sense of presence and engagement. This spatial awareness allows for more intuitive and natural interactions, paving the way for more innovative applications and experiences.
Space: Creating and Managing Digital Environments
Shared Spaces
Shared spaces in spatial computing are designed to have multiple apps running side by side. This concept allows for an environment, where different applications can share the same virtual space. Users can seamlessly switch between apps or use them simultaneously, enhancing multitasking capabilities and fostering a more integrated digital experience. Shared spaces are particularly useful in scenarios requiring multitasking or the simultaneous use of multiple tools.

Full Spaces
Full spaces, on the other hand, are dedicated to focusing on a single app at a time. When an app is in a full space, it takes center stage, and all other apps are hidden from view. This approach is ideal for tasks that require undivided attention and concentration. By eliminating distractions, users can immerse themselves fully in the task at hand, improving productivity and focus.

In conclusion, the principles of spatial computing and the innovative use of windows, volumes, and spaces are transforming how we interact with digital content. By embracing these concepts when designing and developing in visionOS, we can create more flexible, immersive, and productive digital environments that enhance our overall experience.
Understanding Immersion
Immersion in spatial computing is distinct from the concept of full spaces. While full spaces focus on dedicating the entire view to a single app, similar to a full-screen mode, immersion encompasses a broader spectrum of user experience. Immersion is about the user's awareness of their environment while using the platform. It integrates the digital and physical worlds, creating a seamless and engaging experience.
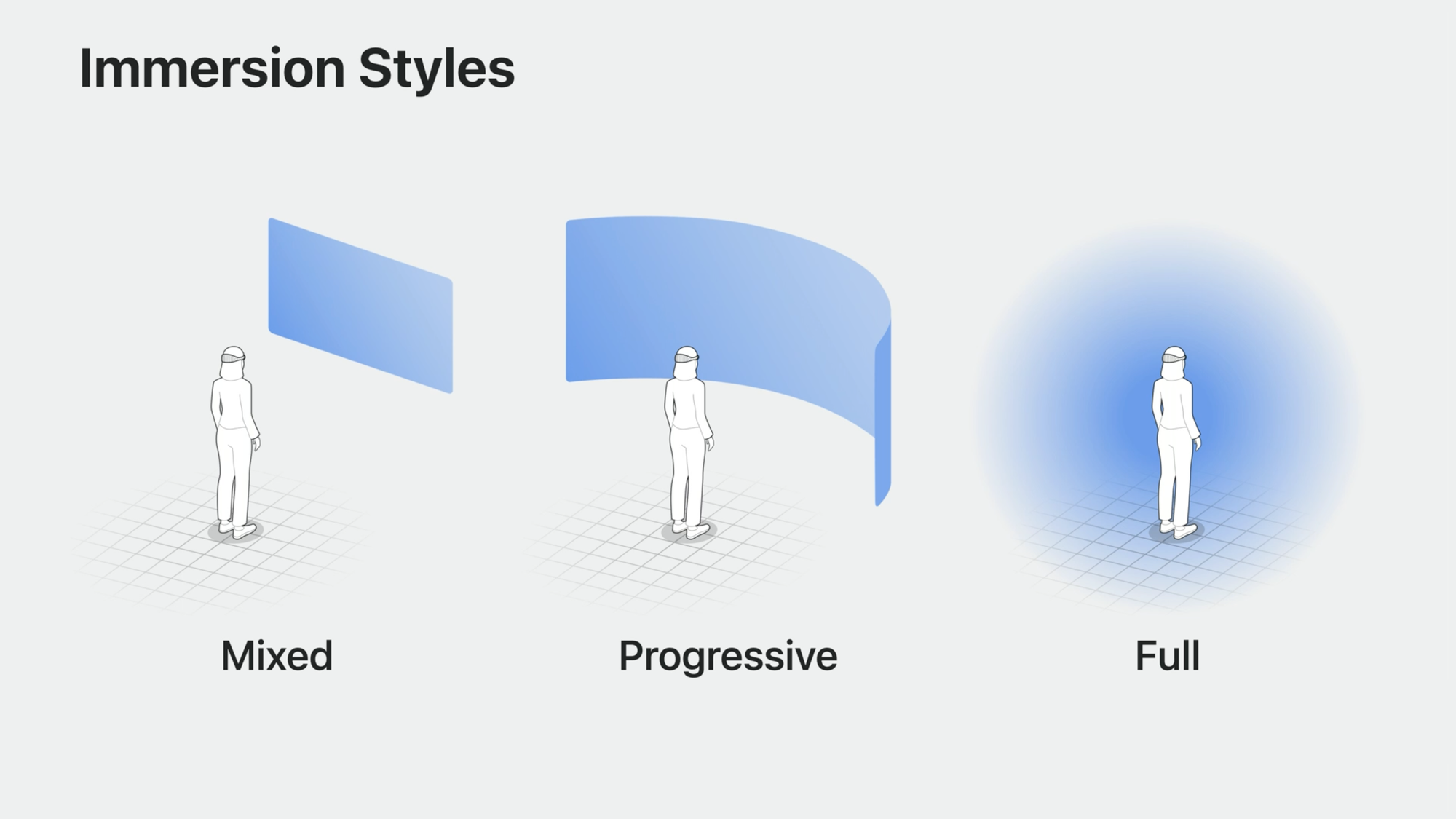
Immersion isn't a one-size-fits-all concept; it exists on a spectrum on which different immersion styles can provide varying levels of engagement and interaction.

Mixed Immersion
Mixed Immersion maintains high awareness of the physical environment, integrating digital elements into the real-world view. Ideal for navigation or real-time information overlays, it ensures situational awareness.
Progressive Immersion
Progressive Immersion balances digital and physical worlds, with digital content being more dominant but not overwhelming. This style suits collaborative workspaces or educational tools that enhance real-world interaction with digital elements.
Full Immersion
Full Immersion deeply engages users in the digital environment, minimizing awareness of the physical world. Perfect for gaming, simulations, or fully immersive experiences, it prioritizes digital content over physical surroundings.
Design Principles
Familiarity
Ensuring users feel immediately familiar with the platform upon their first use is crucial. There's no need to reinvent the wheel; instead, focus on creating a comfortable and intuitive experience. By leveraging familiar design elements and interactions, users can quickly adapt and feel at ease, enhancing their overall satisfaction and engagement with the platform.
Ergonomics
Unlike other platforms, the size and position of objects in visionOS can physically impact the user. It's crucial to place the most important content at the center of the field of view while positioning less critical content on the sides—but not too far away—to minimize excessive eye and neck movement and maintain user comfort. Objects should be anchored to the environment, not the user’s field of view, to avoid obstructing the user’s vision and moving disruptively with their movements.
Additionally, visionOS allows users to easily recenter everything when they move around, ensuring a seamless and comfortable experience.
Dimensional
A new dimension in design now available is the use of three-dimensional space, offering users fresh and immersive experiences. By utilizing depth, we can create a hierarchy of objects, adding layers of engagement and focus. In traditional two-dimensional environments, shadows helped to visually elevate objects, providing a sense of depth and hierarchy. In three-dimensional spaces, this concept can be significantly amplified. However, it’s important to use this feature judiciously to avoid clutter and chaos, which can confuse and discomfort users. Balancing these elements will ensure a clear, intuitive, and enjoyable user experience.
Immersion
When aiming to immerse the user in an experience, it’s not always necessary to block their entire view. Instead, you can dim the environment slightly to draw focus to the object, enhancing immersion without overwhelming the user. The goal here is to match the level of immersion to the experience that you want to convey to the user. Smooth transitions between different levels of immersion are crucial; abrupt changes can be jarring, so it’s essential to make transitions predictable and seamless for a comfortable experience.
To prevent users from feeling lost or overwhelmed, create a clear focus within the field of view and guide their attention intentionally between objects. Avoid rapid and large movements; instead, use soft edges to blend objects into the environment and fade them in and out of spaces. Additionally, ensure that users can easily exit the space whenever they want, maintaining their sense of control and comfort.
UI Foundations
When considering the UI foundations for visionOS, we can start with the first interaction with the app which is the app icon. In visionOS, app icons feature a subtle 3D effect, achieved by using at least two layers, with an optional third layer. You need to create distinct background and foreground layers for the app icon. Avoid using shadows or large semitransparent areas in the middle or foreground layers; the platform will automatically add shadows to create the 3D effect when the layers are put together.

visionOS also eliminates the traditional division between light and dark modes. Everything on the platform is adaptive, with windows using a glass material to blend seamlessly into the environment. In a lighter environment, windows appear lighter, while in a darker setting, they take on a darker tone. Apps must adapt to the environment rather than being designed in isolation. It’s advisable to avoid fully opaque backgrounds, as they can make objects feel heavy in the space. Instead, use the new visual language of the platform to create objects that feel light and integrate naturally into their surroundings. Ensure that fonts, font sizes, and colors stand out against the transparent background to maintain readability.
Spatial Input
In visionOS, the primary ways to interact with objects are through eye movements and hand gestures. An essential feature to consider when designing for visionOS is hover feedback, where users receive visual cues from buttons when looking at them. Without a cursor, this feedback is crucial for enhancing usability. To facilitate easy interaction, the target area of a button should be at least 60 by 60 points. When a button is activated, it should be highlighted by a white background. Therefore, avoid using a white background for other purposes or objects to prevent confusion.

From screen to spacial
Windows
The main difference in windows for spatial platforms is that they are not bound to the screen; they can be moved and resized freely within the space. Using the glass material background to increase the user's awareness of the space is a significant design change that should always be considered when designing for spatial platforms.
Tab Bar
On most screens, especially on phones, we use bottom tab bars to provide quick access to the top-level navigation within the app. On visionOS, the tab bar is vertical and placed on the left side of the window. It is designed to be out of the way but still easy to access, without obstructing your main content.
Sidebar
The sidebar offers users secondary information or sub-navigation in addition to the tab bar and toolbars. It can usually be hidden away when not needed to avoid taking up space from the main content.
Toolbars
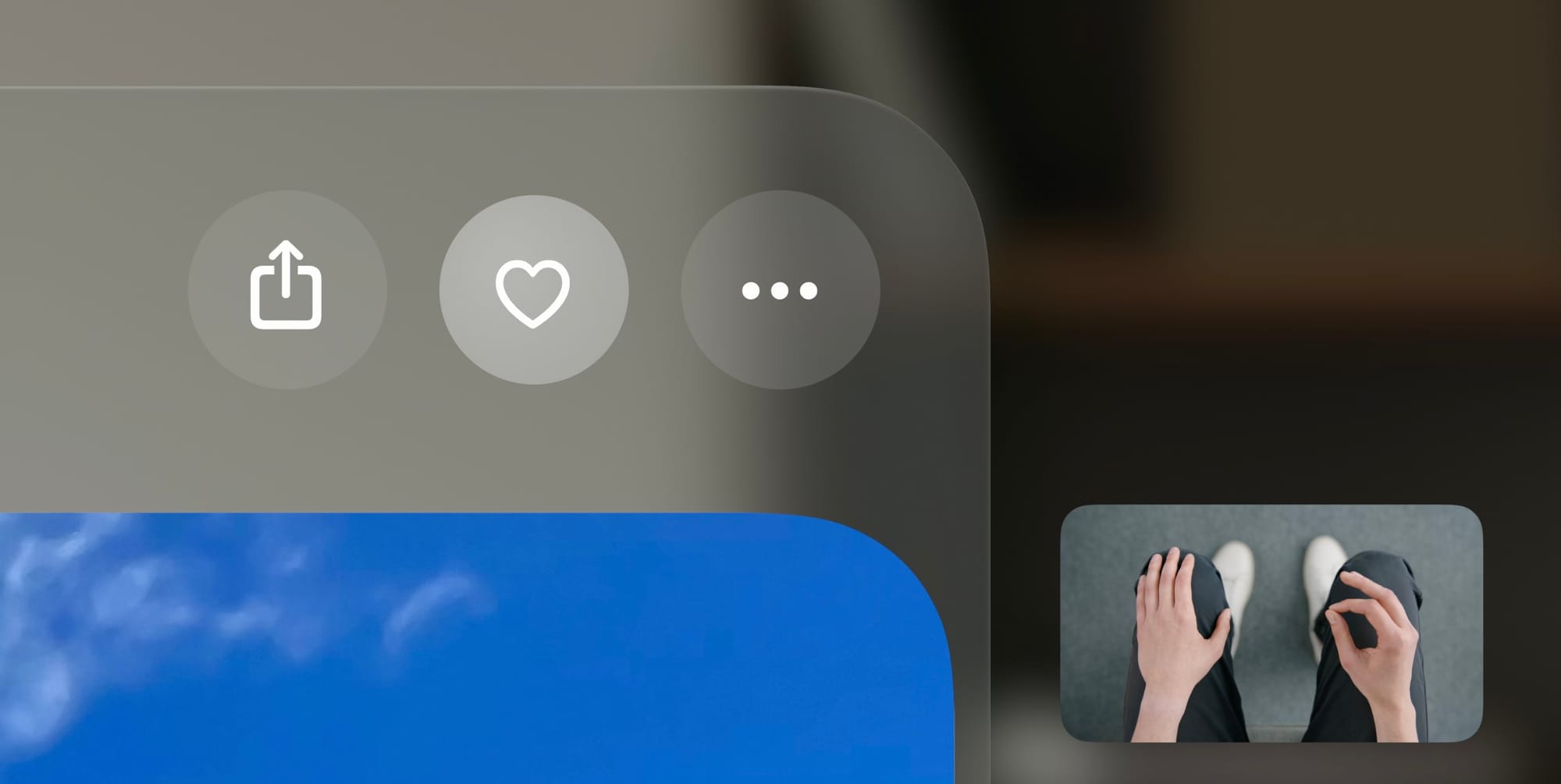
Toolbars are selections of items at the bottom of the window. They present persistent items that users frequently need to access. Items in a toolbar are grouped together and should have a unified background to make them recognizable as a toolbar.
Menus and Popovers
When designing menus and popovers for screens, they are typically aligned with the button and the bounds of the screen, often using arrows pointing to the button that invokes them. For a spatial platform, menus and popovers are not bound by the screen and should always be centered below the button, allowing users to interact with them without much eye movement.
Sheets
Sheets have a new feature for spatial platforms. When opened, they push the windows behind them further back, positioning themselves in front. This use of depth helps create a less cluttered environment for the user.
The Key Moment
When developing and designing for spatial platforms, it's easy to become overwhelmed by the plethora of new features and possibilities. To prevent user overload, it's beneficial to create a focal point when designing a spatial experience. Identify a key moment within your app – a unique or special feature that serves as the centerpiece of your design. Build your design around this key feature and consistently guide the user towards it. This central element becomes the purpose of using the app. By anchoring the design around this pivotal moment, you can create an authentic app that seamlessly integrates with the spatial platform, providing users with a comfortable and intuitive experience.

Development Methods for visionOS
When venturing into the realm of visionOS development, understanding the available methods is essential for crafting immersive and user-friendly experiences. This chapter explores various approaches that developers can utilize to bring their apps to life on spatial platforms. From adapting existing iOS apps to leveraging specialized frameworks and libraries, let's delve into the diverse methods that enable developers to harness the full potential of visionOS.
1. Adapting Existing iOS Apps
Adapting existing iPad and iPhone apps for visionOS might be the quickest way to an app ready for the platform. However, some design considerations might be required especially in regards to spatial input and ease of use on the new platform. The iPad variant of the app is preferred although iPhone-only apps are supported as well.
2. React Native visionOS
For a cross-platform approach, developers can leverage React Native visionOS. This out-of-tree fork of React Native has been made available by Callstack, unlocking the full potential of the platform for React Native developers.
3. Xcode and Swift UI
Xcode offers a suite of features tailored for visionOS development, including preview and simulator capabilities. Paired with Swift UI's optimization for visionOS, developers can create apps more efficiently and effectively.
4. Native visionOS Libraries
Native visionOS libraries like RealityKit and ARKit provide powerful tools for crafting immersive experiences. Reality Composer Pro, with tight integration into Xcode, simplifies scene creation and Unity is another option for developing apps for spatial computing without any additional plugins.
By leveraging these methods, developers can create compelling experiences optimized for visionOS, unlocking its full potential for innovation.
Conclusion
visionOS redefines app design with its flexible windows, strategic UI placement, and varying levels of immersion, enhancing user interaction and comfort. By leveraging development tools like React Native visionOS, Xcode, Swift UI, and native libraries, developers can adapt existing apps or create new ones tailored for spatial computing. These principles and methods pave the way for innovative and engaging user experiences on the visionOS platform.
We are happy to help with your project anytime! Please contact us here for a first meeting!



