
Wie lange dauert die App-Entwicklung? Alle Faktoren erklärt
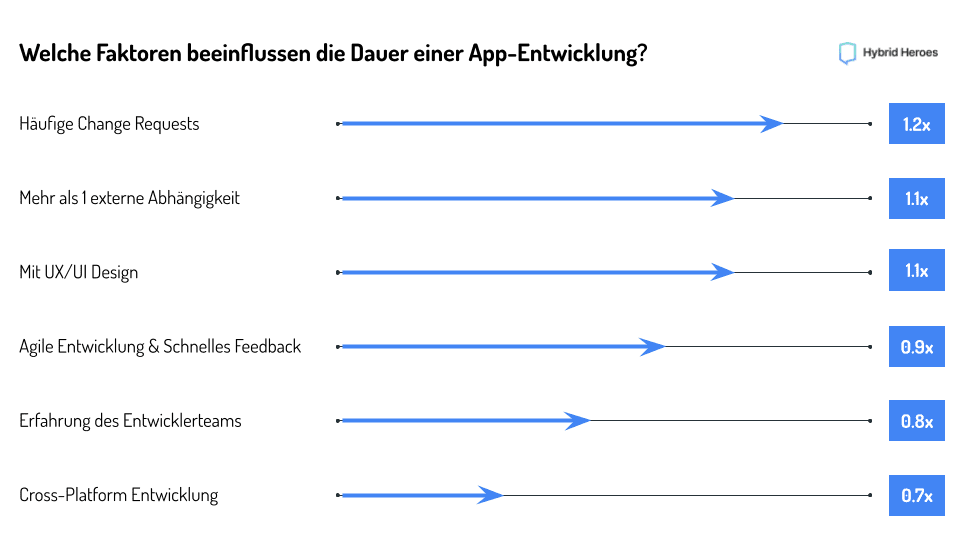
Die Dauer der App-Entwicklung — und wie sich diese verkürzen lässt, ist eine zentrale Frage der App-Entwicklung. Neben Fragen zu den Kosten (Was kostet eine App Entwicklung) und der Technologieauswahl (Native App vs Web App) ist dies einer der Hauptfaktoren, der bei der Planung und dem Erstellen einer mobilen Anwendung Beachtung