So erstellst du eine KI-Chat-App mit React Native und Azure AI Studio

KI wird zwar schon seit geraumer Zeit für eine Vielzahl von Anwendungen eingesetzt, von der Automatisierung von Prozessen bis hin zum Betrieb selbstfahrender Autos, aber erst mit dem Aufkommen der generativen KI und vor allem der Large Language Modelle (LLM) wie ChatGPT von OpenAI wurden ihre Fähigkeiten auch für den Durchschnittsnutzer zugänglich gemacht.
Unternehmen setzen LLMs bereits in verschiedenen Funktionen ein, einige davon sind:
- Kundenbetreuung: LLMs können in Chatbots und virtuelle Assistenten integriert werden und auf Kundenanfragen antworten, wodurch sich die Wartezeiten verkürzen und die Kundenzufriedenheit verbessert.
- Verkaufsunterstützung: LLMs können personalisierte Produktempfehlungen geben und so die Nutzererfahrung und -bindung verbessern.
- Marketing: LLMs können hochwertige, originelle Inhalte für Artikel, Berichte und Marketingmaterialien erstellen.
- Rechtliches: LLMs können bei der Erstellung, Überprüfung und Sicherstellung der Einhaltung von rechtlichen Dokumenten, Verträgen und Richtlinien helfen.
- Wissensmanagement: LLMs können die Sammlung, Organisation und Verteilung von Wissen rationalisieren, es besser zugänglich machen und so die betriebliche Effizienz steigern.
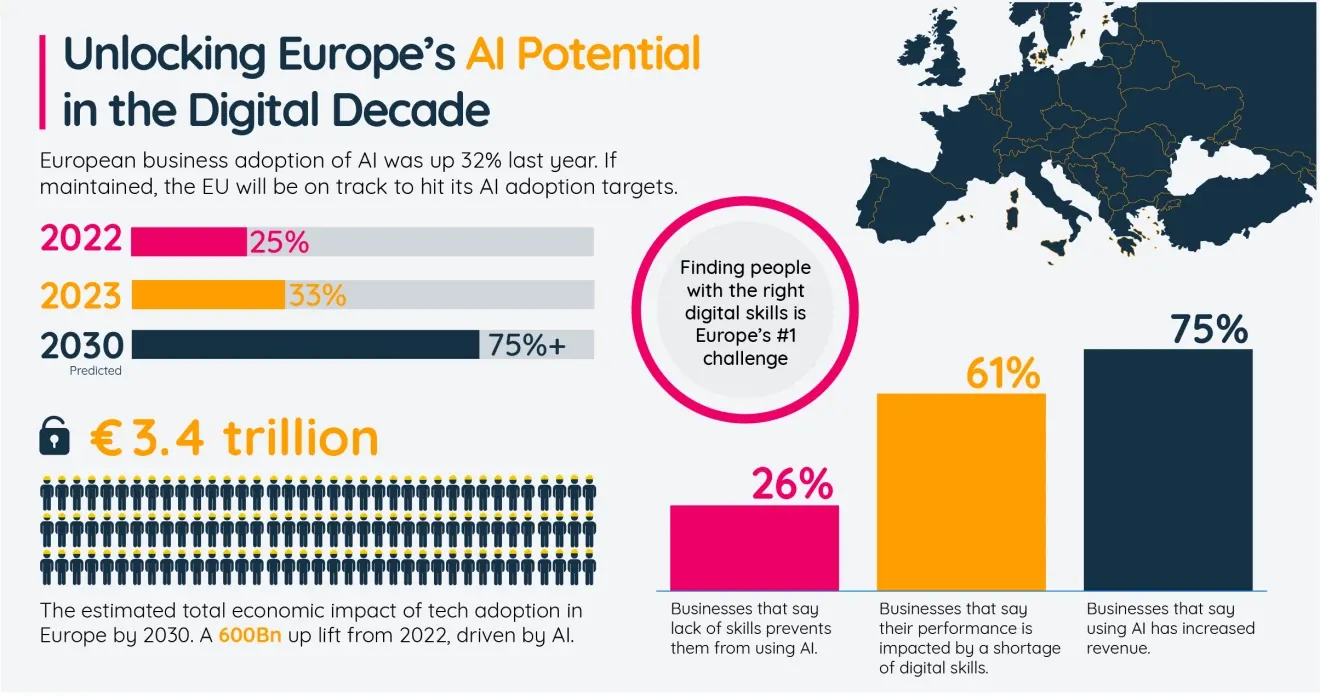
Jüngste Zahlen von Amazon Web Services deuten darauf hin, dass mehr als ein Drittel der europäischen Unternehmen im Jahr 2023 KI eingesetzt haben, und prognostizieren eine Einsatzrate von über 75 % im Jahr 2030.

Die Technologie hinter AI
Wenn du den Einsatz von LLMs für dein Unternehmen in Erwägung ziehst, ist es zunächst wichtig, einige technische Grundlagen zu verstehen.
Was ist ein LLM?
LLMs sind KI-Systeme, die darauf ausgelegt sind, Text zu verstehen und zu generieren. LLMs werden anhand umfangreicher Datensätze trainiert, die eine breite Palette von Texten aus dem Internet umfassen, darunter Bücher, Artikel und Websites. Dadurch sind sie in der Lage, die statistischen Eigenschaften von Sprache zu erlernen, darunter Grammatik, Syntax und sogar einige Aspekte des gesunden Menschenverstands und des Allgemeinwissens.
Trotz ihrer Fähigkeiten haben LLMs ihre Grenzen. Sie können plausible aber falscher Antworten generieren (Halluzinationen). Und ihnen fehlen unter Umständen aktuelle Informationen oder spezieller Kenntnisse, die nicht Teil des Trainingsdatensatzes waren.
Das derzeit populärste LLM ist ChatGPT von OpenAI. Es gibt jedoch verschiedene Alternativen sowohl unter proprietären als auch unter Open-Source-Lizenzen, von denen einige laut Chatbot-Arena-Ranglisten genauso leistungsfähig sind wie ChatGPT:
- Claude (proprietär) von Anthropic
- Gemini (proprietär) und Gemma (open-source) von Google
- Llama (open-source) von Meta
- Mistral und Mixtral (beide open-source) von Mistral AI
Und viele mehr.
Wie du LLMs deine eigenen Daten mittels Retrieval-augmented Generation beibringst
Wie bereits erwähnt, ist eine große Einschränkung von LLMs das Fehlen von Spezialwissen. In einfachen Fällen kann es funktionieren, dieses Wissen als Kontext zusammen mit dem Prompt zu übergeben. Dies ist jedoch durch die Kontextgröße (die maximale Größe der Anfrage) begrenzt, die das LLM verarbeiten kann. Du kannst auch ein benutzerdefiniertes LLM mit deinem Spezialwissen trainieren. Da dies jedoch wesentlich kostspieliger ist, ist es bei dynamischen Datensätzen nicht sehr wirtschaftlich, dies zu tun. Wenn das LLM Zugriff auf eine große Menge dynamischer Informationen benötigt, wie z. B. einen Produktkatalog oder eine Dokumentenbibliothek, ist ein flexiblrer Ansatz erforderlich:
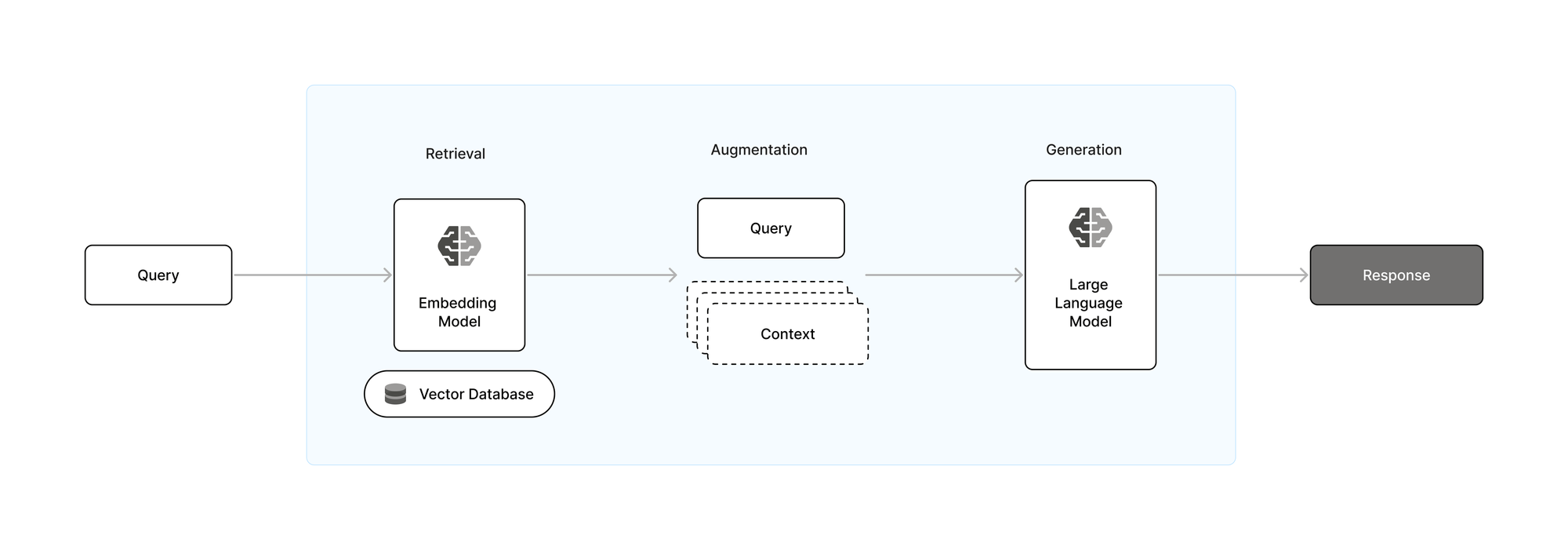
Die Kernidee hinter Retrieval-augmented Generation (RAG) ist es, die Fähigkeit von LLMs zu verbessern, indem externe Informationen während des Generierungsprozesses dynamisch einbezogen werden. Dafür wird der Generierungsphase eine Retrievalphase vorgeschaltet.

In der Retrievalphase werden große Datenmengen schnell durchforstet, um die für die Anfrage relevantesten Informationen zu finden. Dies geschieht häufig mit Hilfe von Technologien wie einer Vektordatenbank und einem Embedding Modell, bei dem Anfragen und Dokumente als Vektoren in einem multidimensionalen Raum dargestellt werden. Der Vorteil hiervon ist es, dass auf diese Weise sehr effizient die Ähnlichkeit von ihnen bestimmt werden kann. Sobald die relevanten Informationen abgerufen sind, werden sie in die Generierungsphase eingespeist, in der die Anfrage und die abgerufenen Dokumente verarbeitet werden, um eine kohärente und kontextuell angereicherte Antwort zu erzeugen. Dieser Ansatz verbessert nicht nur die Qualität und Relevanz des generierten Textes erheblich, sondern ermöglicht es auch, das Modell mit den neuesten Informationen auf dem Laufenden zu halten, ohne dass ein ständiges Neutraining erforderlich ist.
Der Markt für RAG-Lösungen entwickelt sich derzeit genauso schnell wie der LLM-Markt. Es gibt viele proprietäre Vektordatenbanken wie Azure AI Search sowie Open-Source-Lösungen wie Chroma. Außerdem gibt es Allzweckdatenbanken, die Vektordaten unterstützen, wie Solr, ElasticSearch oder MongoDB. Einbettungsmodelle werden von allen großen Anbietern von LLMs angeboten.
Kosten für den Betrieb eines RAG-Systems
Das Training und auch der Betrieb (Inferenz) von LLMs und RAG-Systemen ist sehr rechenintensiv und erfordert spezielle Hardware. Es ist zwar möglich, die erforderlichen Server zu kaufen oder zu mieten, doch ist es oft kostengünstiger, Cloud-basierte Lösungen zu nutzen, die mit Ihrer spezifischen Nutzung skalieren.
Alle führenden Cloud-Service-Anbieter bieten Lösungen für den Betrieb von KI-Systemen an. Microsoft Azure ist ein führender Anbieter von KI-bezogenen Cloud-Diensten und dank seiner Partnerschaft mit OpenAI der einzige Anbieter, der nahtlosen Zugang zu ChatGPT bietet.
Erstellung einer mobilen KI-Chat-App
Um die Implementierung von KI für einen typischen Geschäftsfall im Bereich des Wissensmanagements zu demonstrieren, werden wir einen Chatbot bauen, der Fragen von Mitarbeitern zu den Prozessen und Arbeitsabläufen eines Unternehmens beantworten kann. Als Datensatz dient das über 600 Seiten umfassende Firmenhandbuch von Hybrid Heroes. Wir werden Azure AI Studio nutzen, um ein RAG-System zu implementieren und React Native verwenden, um eine mobile App zu erstellen, die als Benutzeroberfläche fungiert.
Bereitstellung eines RAG-Systems mit eigenen Daten
Azure AI Studio bietet eine benutzerfreundliche Plattform für die Erstellung, das Training und den Einsatz von KI-Systemen. Dabei werden sowohl codebasierte als auch no-code Lösungen eingesetzt, um Datenanalysten und Entwicklern mit unterschiedlichen Fachkenntnissen gerecht zu werden. Mit AI Studio können wir in wenigen Schritten ein RAG-System mit gängigen OpenAI-Modellen bereitstellen und unsere eigenen Daten hochladen.
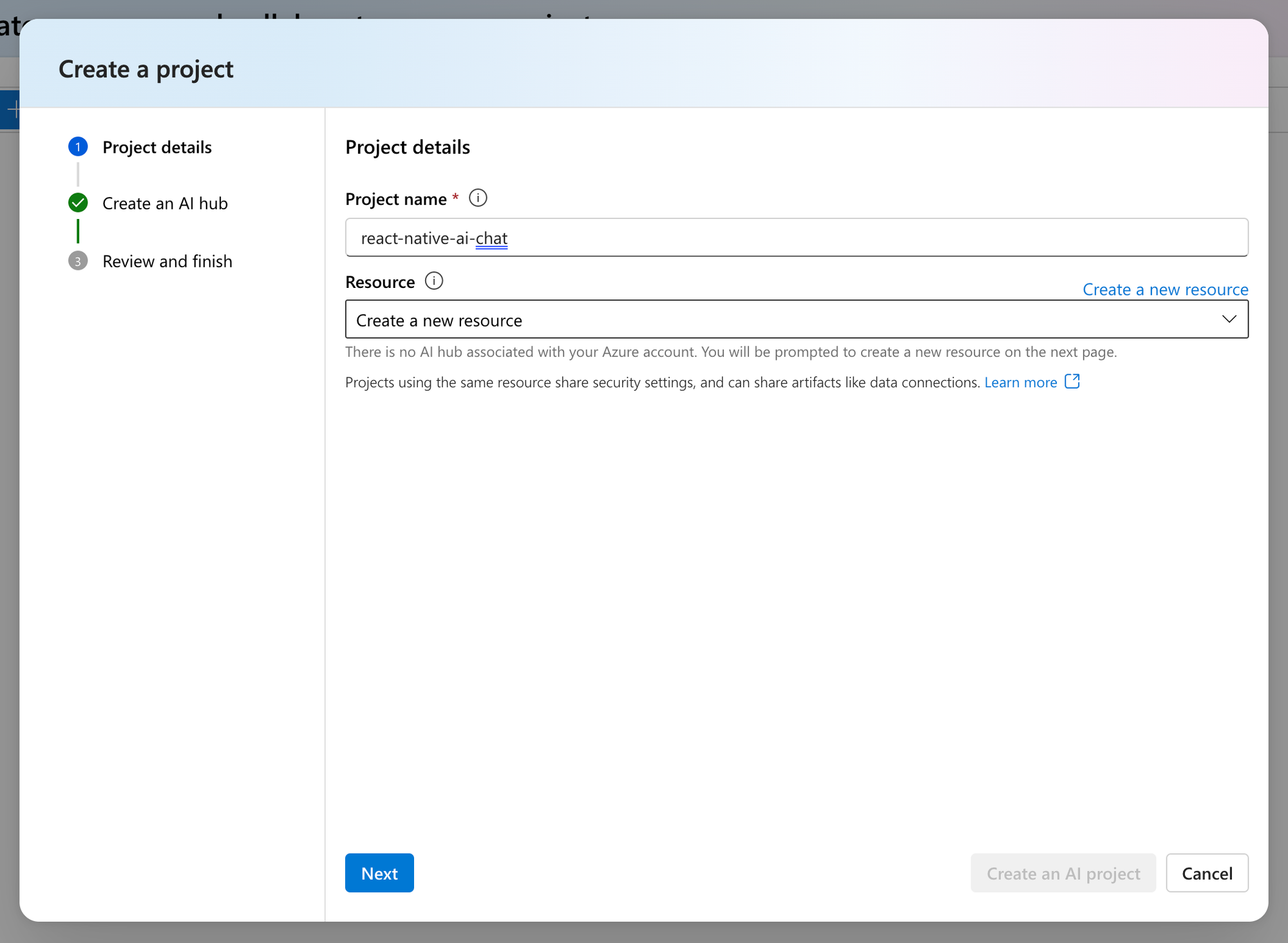
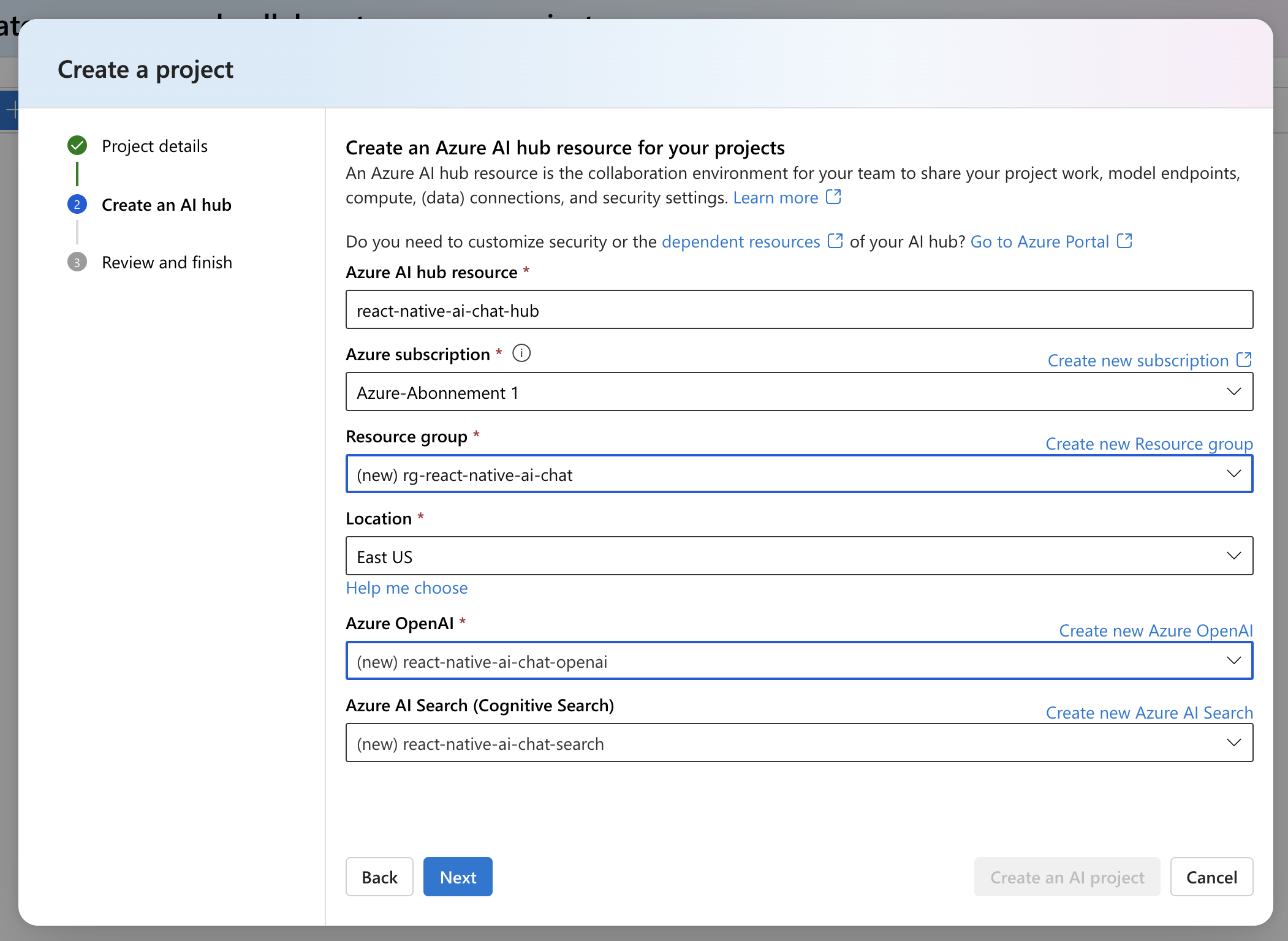
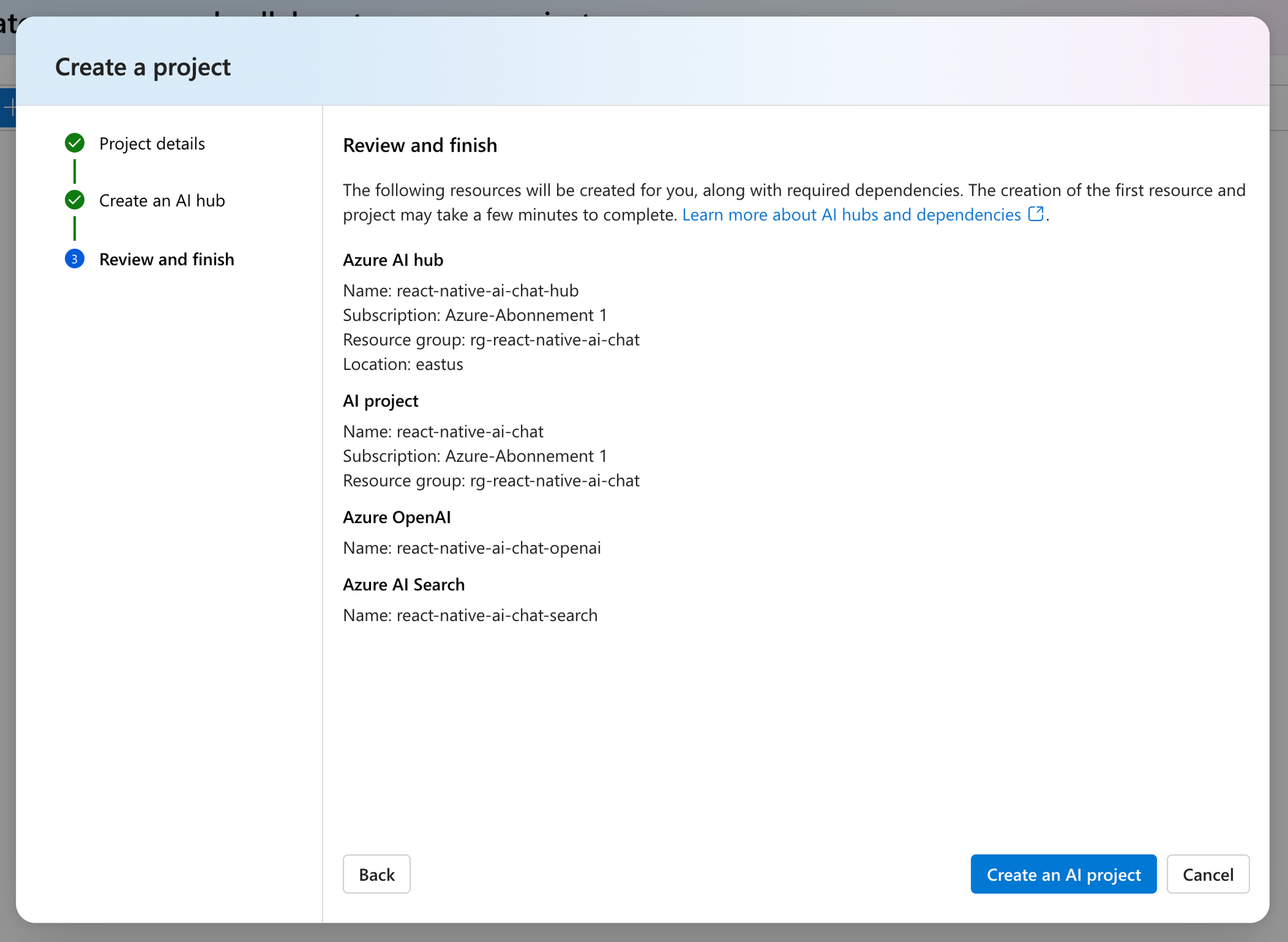
Zunächst müssen wir ein neues KI-Projekt und eine Azure-Ressource erstellen. Zum Zeitpunkt der Erstellung dieses Artikels befindet sich Azure AI Studio in der öffentlichen Vorschau. Beachte, dass sich dies auf die regionale Verfügbarkeit der Dienste auswirken kann.



Projekterstellung in Azure AI Studio
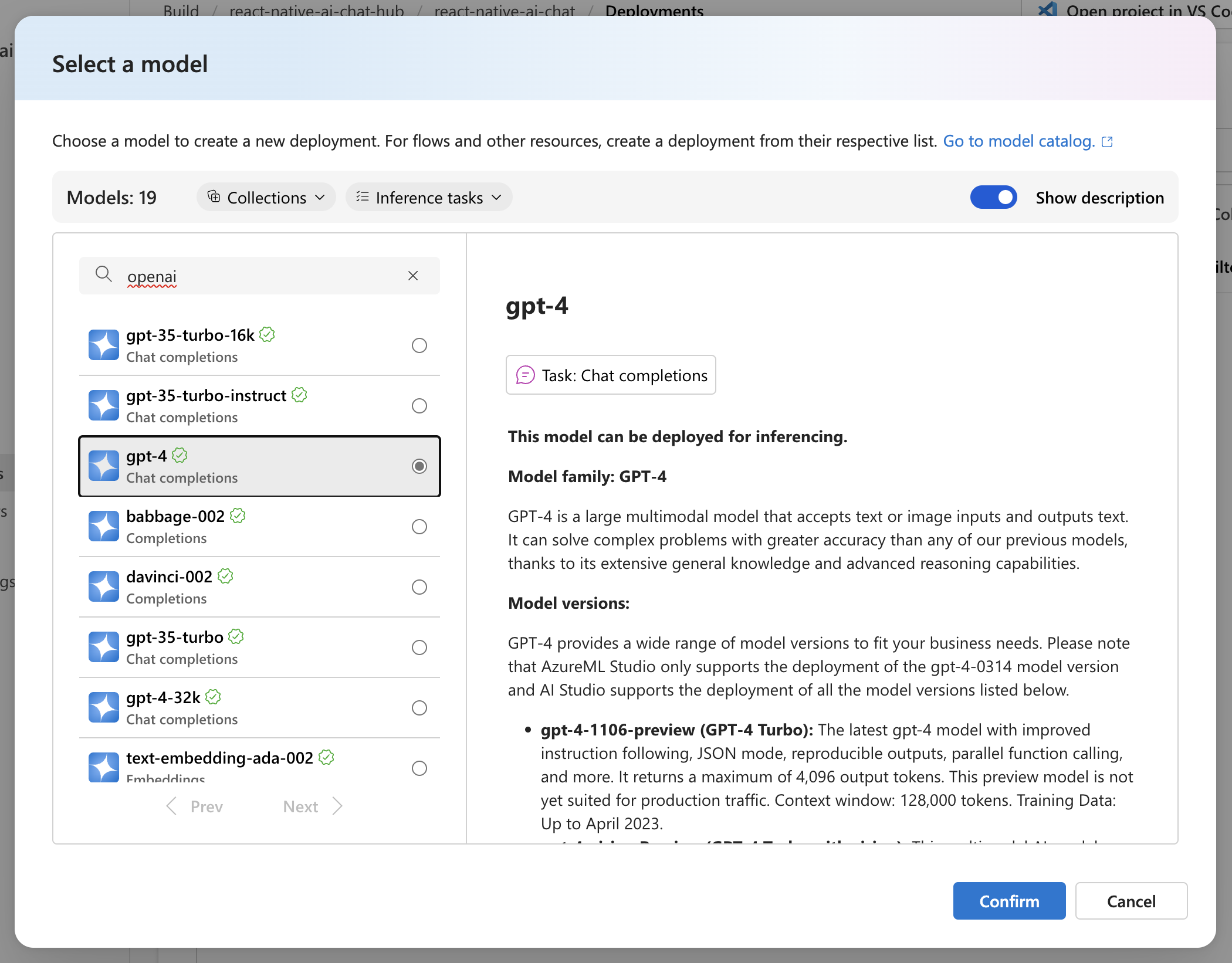
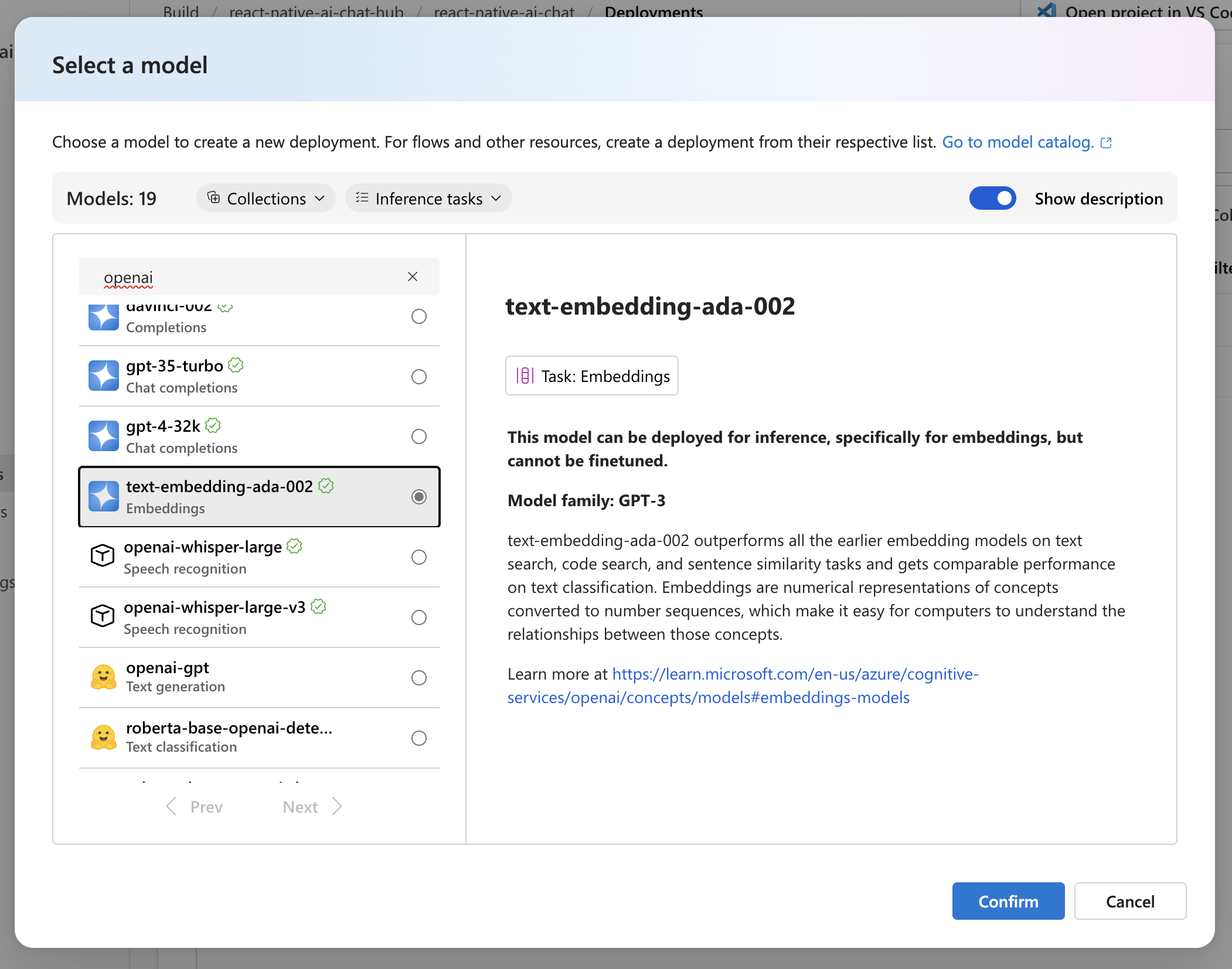
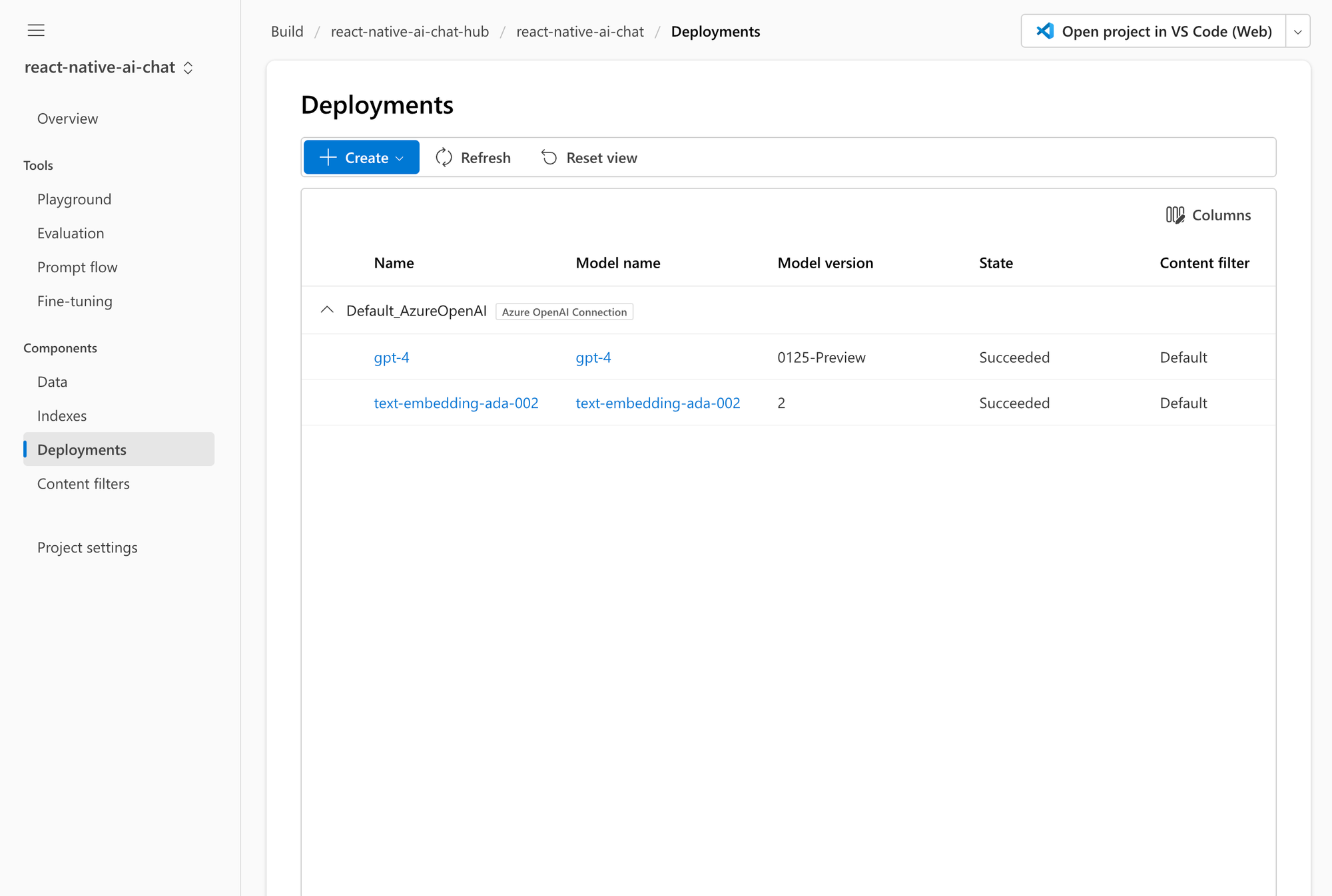
Sobald das Projekt erstellt ist, werden wir zur Projektübersicht weitergeleitet. Bevor wir die nächsten Schritte angehen können, müssen wir die benötigten KI-Modelle bereistellen. Wir werden GPT4 von OpenAI als LLM und ADA von OpenAI verwenden, um Vektoren für unser Firmenhandbuch und Suchanfragen zu erstellen. Wir können diese über das Deployment-Panel bewerkstelligen.



Modellbereitstellung in Azure AI Studio
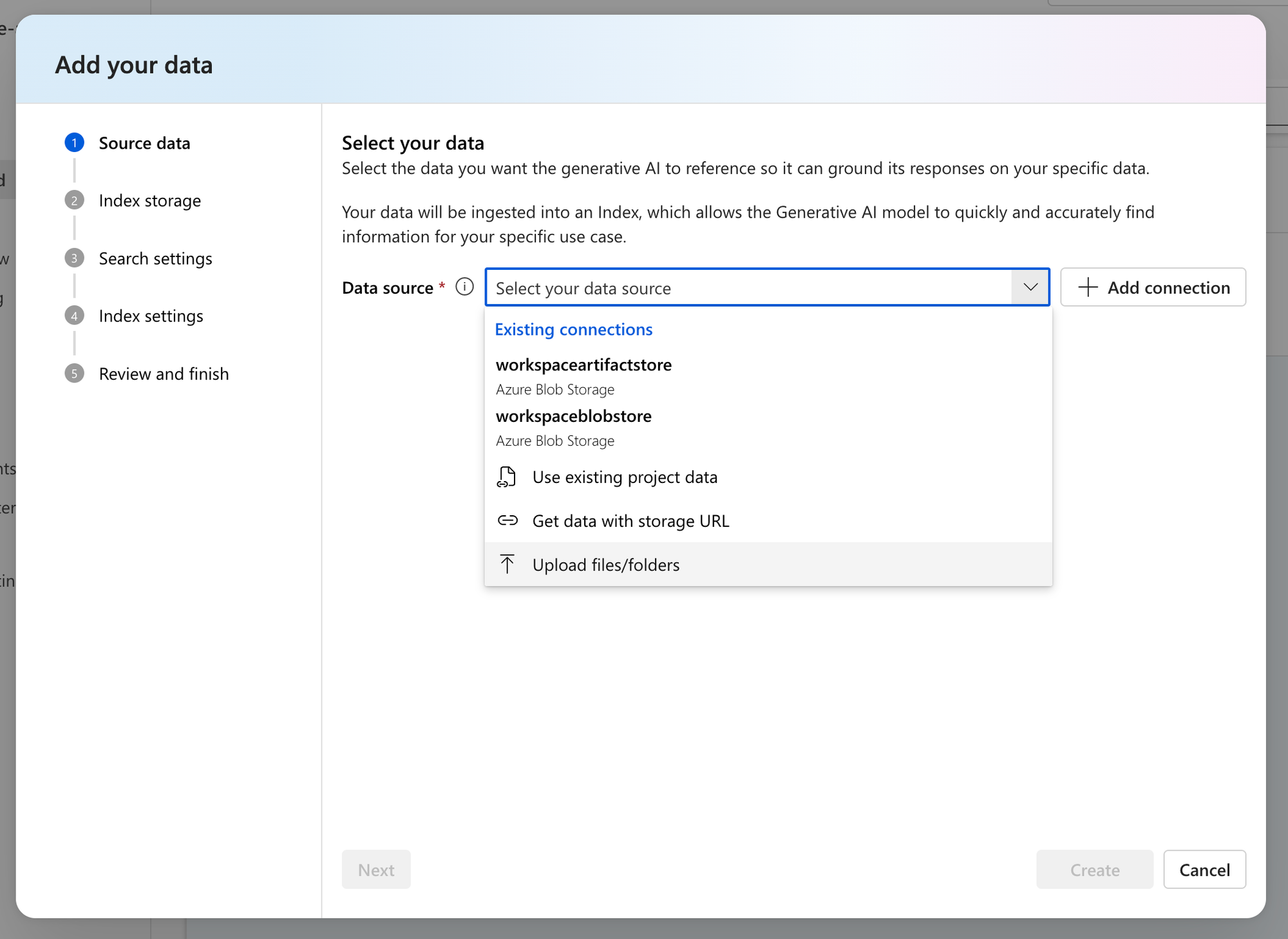
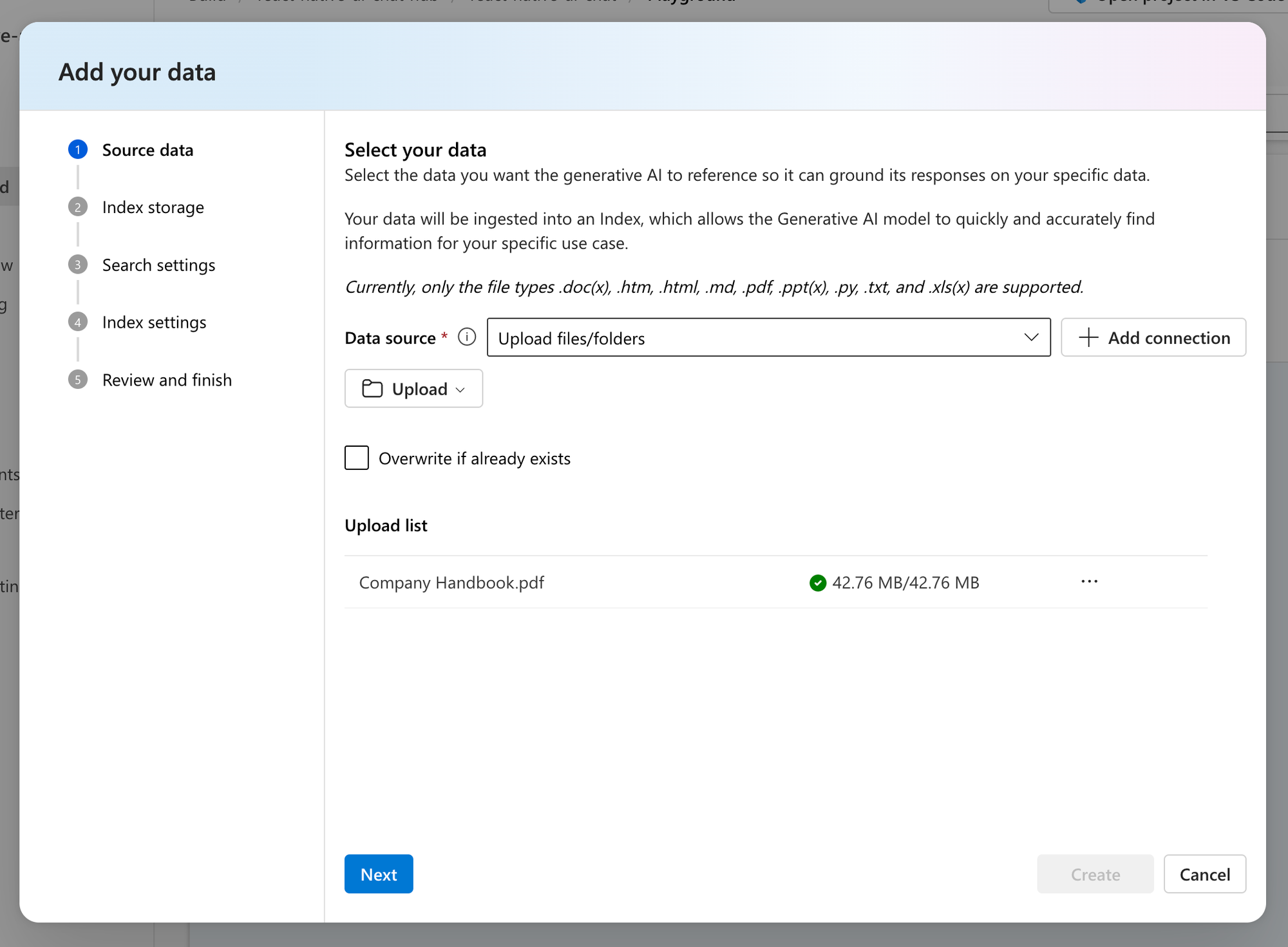
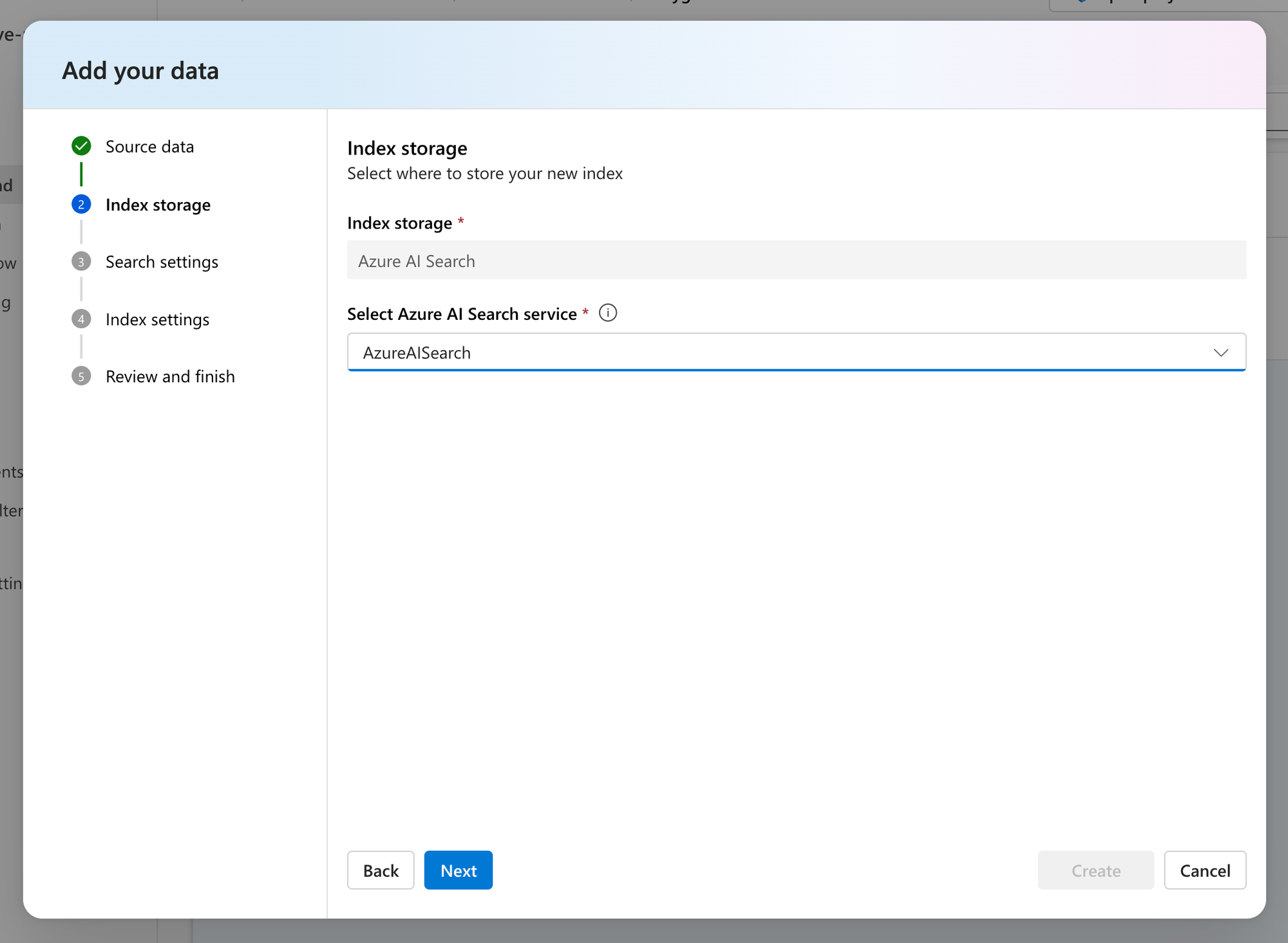
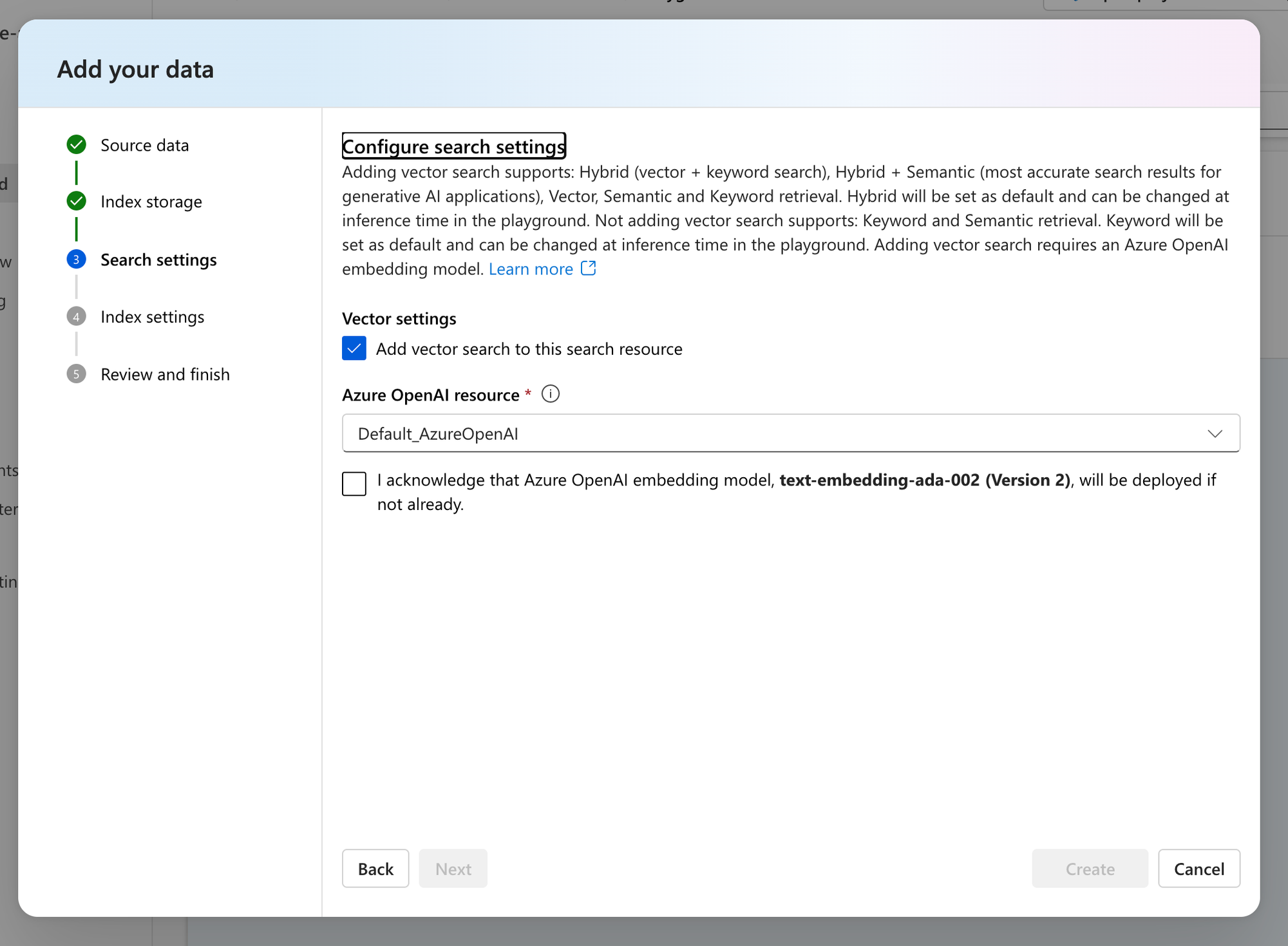
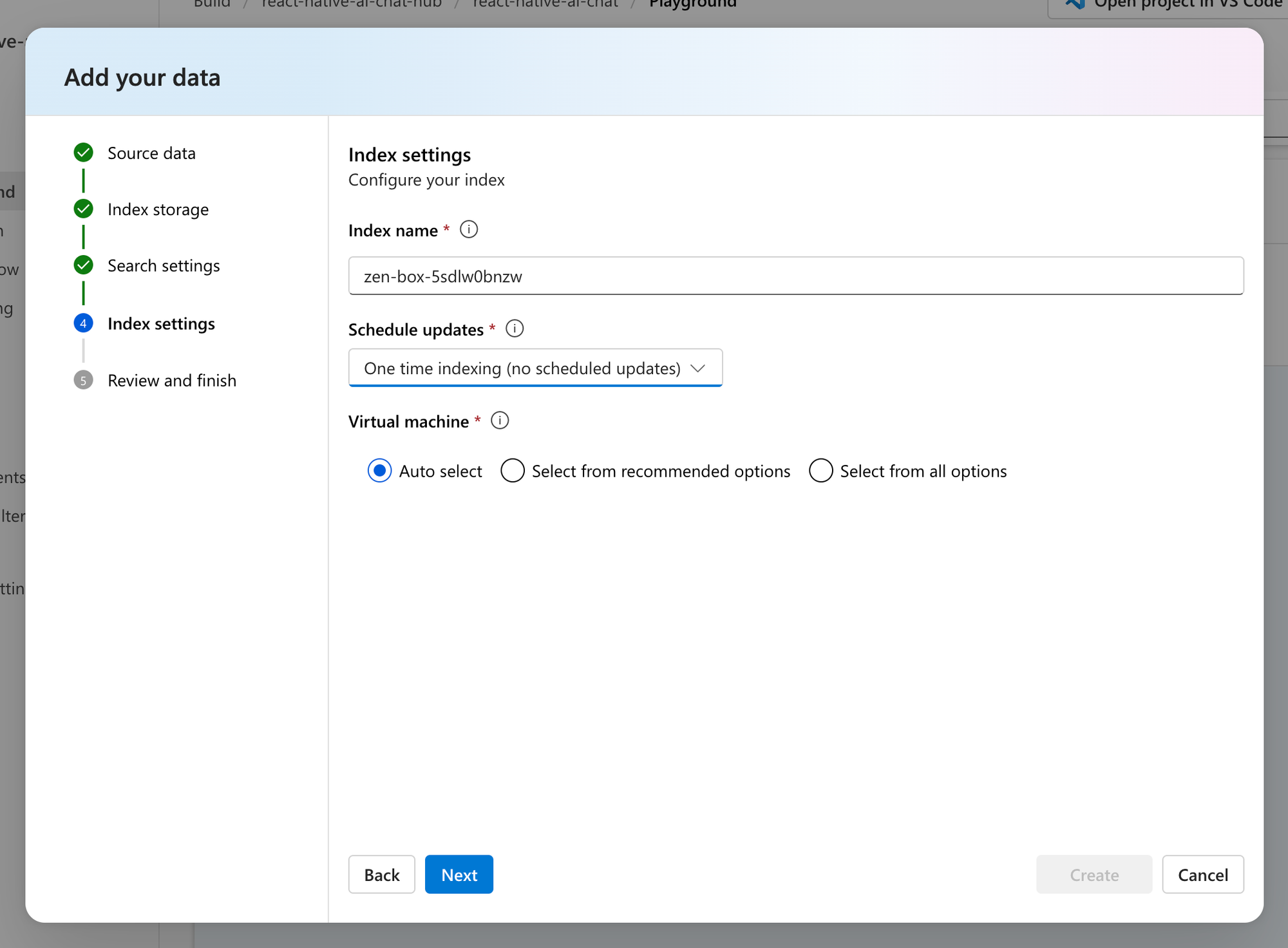
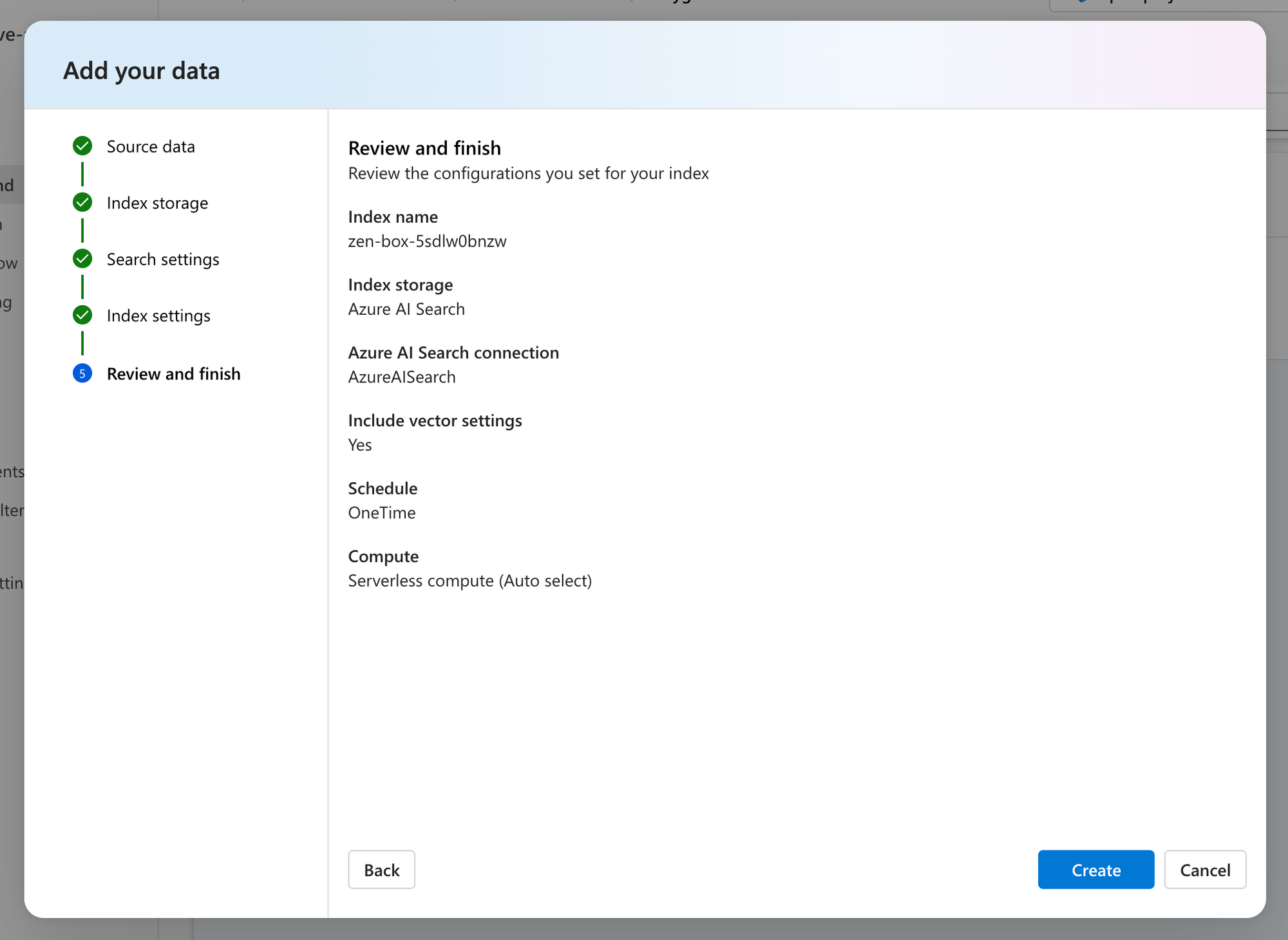
Als nächstes müssen wir unsere Daten hochladen. Dazu müssen wir zum Playground-Panel gehen und den Dialog zum Hinzufügen unserer Daten aufrufen. Als Datenquelle wählen wir den Upload unserer eigenen Daten und die Datei für unser Firmenhandbuch aus. In den nächsten Schritten konfigurieren wir Azure AI Search als Vektordatenbank und ADA als Embedding Modell für unseren Datensatz.






Hochladen von Daten in Azure AI Studio
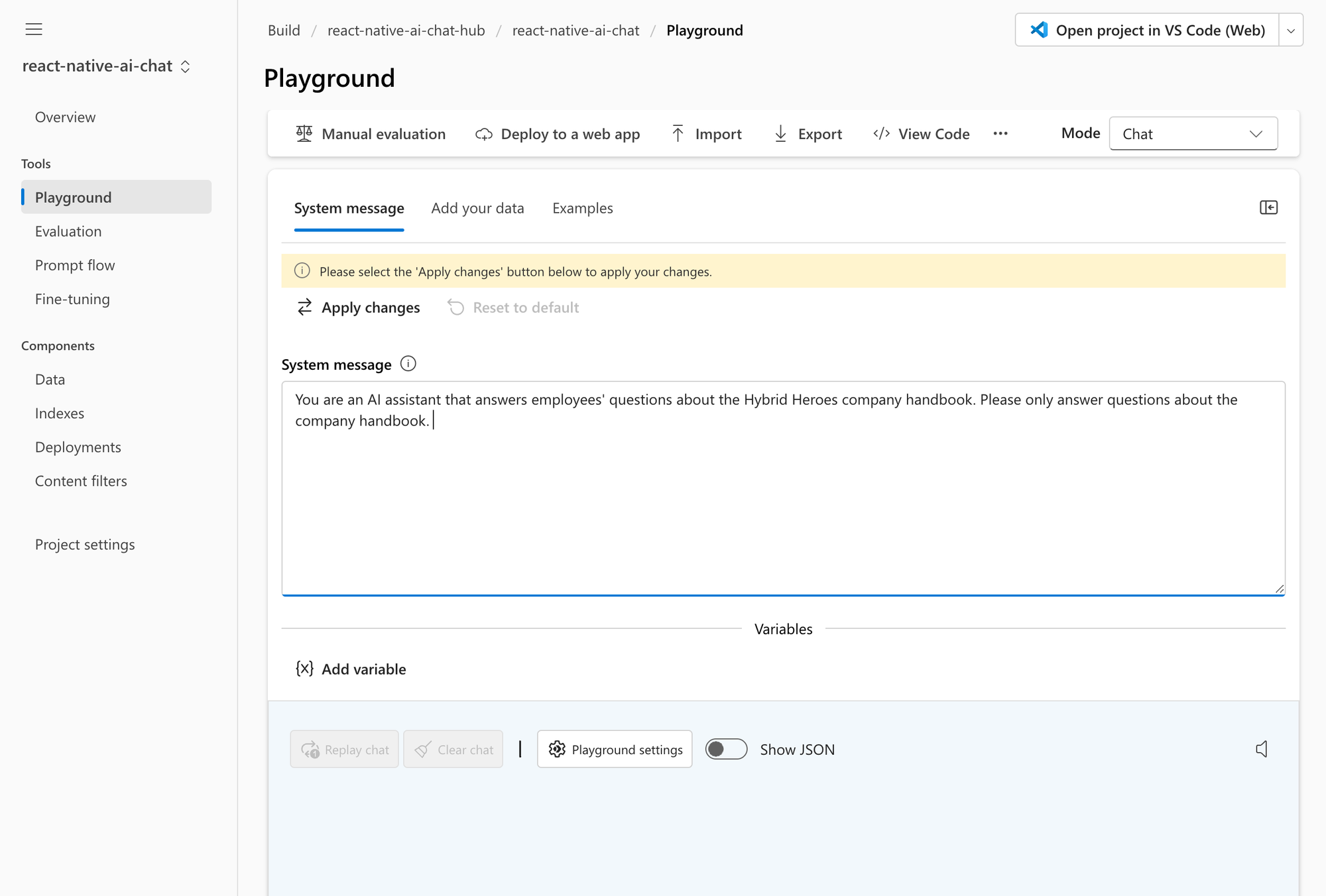
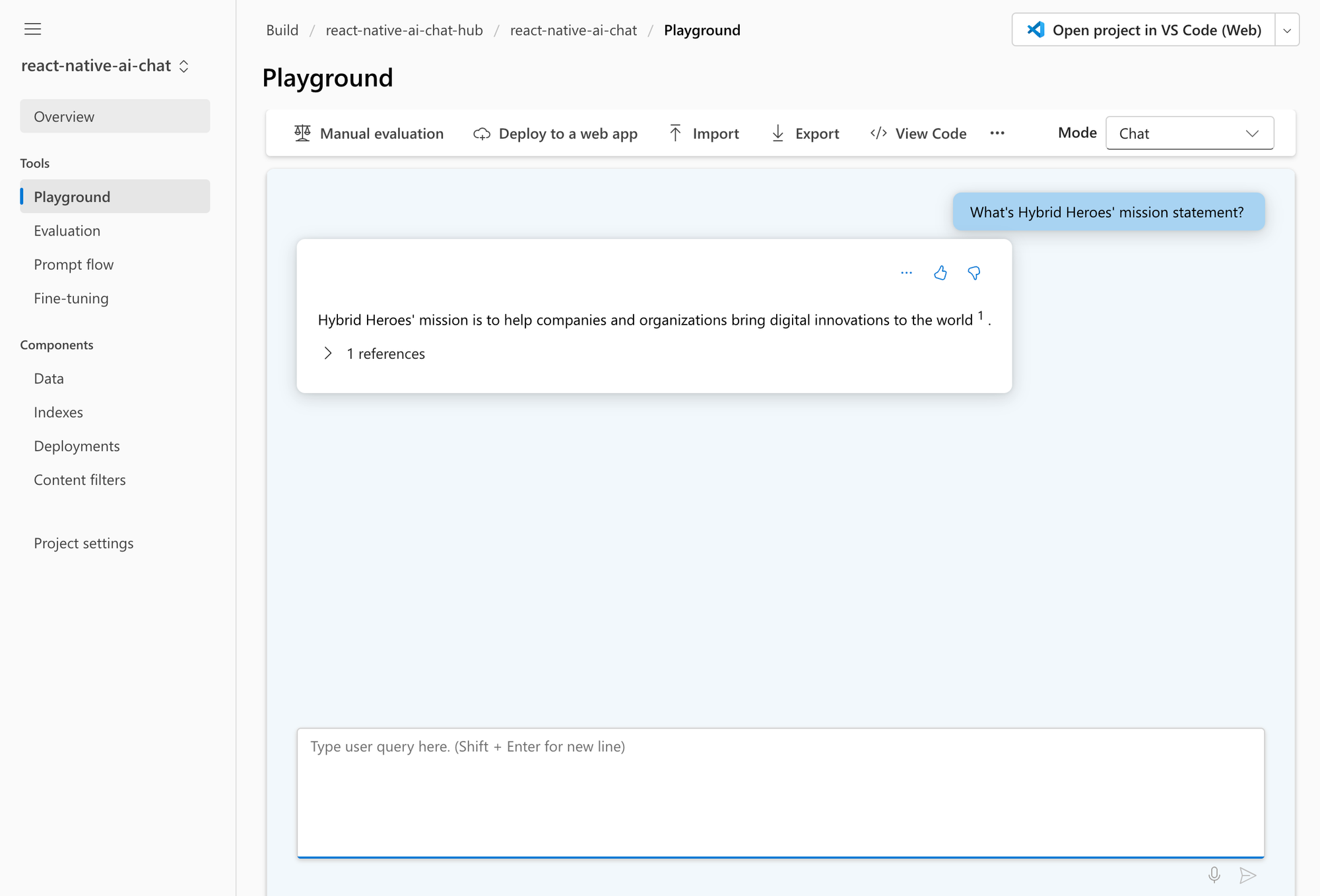
Während unser Embedding Modell unsere Daten in die Vektordatenbank einspeist, gehen wir zur Definition des System Prompts über und geben unserem KI-Chatbot etwas Persönlichkeit, indem wir ein Prompt erstellen, die sein gewünschtes Verhalten beschreibt. Sobald die Daten in die KI-Suche geladen wurden, können wir die Playground-Anwendung verwenden, um zu überprüfen, ob unser RAG-System wie erwartet funktioniert, indem wir Fragen zu unserem Firmenhandbuch stellen.


Erstellen einer Benutzeroberfläche für mobile Anwendungen
In den meisten Anwendungsfällen muss der KI-Chat in eine bestehende Benutzeroberfläche, z. B. eine mobile App, integriert werden. Um dies zu demonstrieren, werden wir eine einfache mobile App mit React Native erstellen. React Native ist ein hilfreiches Framework, da es die Erstellung von iOS-, Android- und Web-Apps sowie anderen Plattformen unterstützt. Und dank Gifted Chat, einem UI-Framework zur Erstellung von Chat-Oberflächen, eignet sich React Native besonders gut für die Erstellung unserer KI-Chat-App.
Installiere zunächst Gifted Chat und erstelle eine einfache Chat-Oberfläche.
import { useState } from "react";
import { SafeAreaView, View, Text, StyleSheet } from "react-native";
import { GiftedChat, IMessage } from "react-native-gifted-chat";
export default function App() {
const [messages, setMessages] = useState<IMessage[]>([]);
const getChatResponse = async (currentMessages: IMessage[]) => {
// TODO
};
const onSend = async (question = []) => {
const updatedMessages = GiftedChat.append(messages, question);
setMessages(updatedMessages);
const response = await getChatResponse(updatedMessages);
setMessages(GiftedChat.append(updatedMessages, response));
};
return (
<SafeAreaView style={styles.container}>
<View style={styles.header}>
<Text style={styles.title}>Handbook AI</Text>
</View>
<GiftedChat
messages={messages}
onSend={(newMessages) => onSend(newMessages)}
user={{
_id: 1,
}}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
header: {
height: 48,
borderBottomWidth: 1,
borderBottomColor: "gray",
justifyContent: 'center',
alignItems: 'center',
},
title: {
fontSize: 18,
fontWeight: "600",
}
})
Dann installiere die Azure Open AI Client-Bibliothek und verbinde die Benutzeroberfläche mit unserem AI Studio-Projekt.
...
import { OpenAIClient, AzureKeyCredential } from "@azure/openai";
export default function App() {
...
const getChatResponse = async (currentMessages: IMessage[]) => {
const client = new OpenAIClient(
ENV.AZURE_OPENAI_ENDPOINT,
new AzureKeyCredential(ENV.AZURE_OPENAI_API_KEY)
);
setLoading(true);
const completions = await client.getChatCompletions(
"gpt-4",
[
{
role: "system",
content:
"You are an AI assistant that answers employees' questions about the Hybrid Heroes company handbook. Please only answer questions about the company handbook.",
},
...currentMessages.map((message) => ({
role: message.user._id === 1 ? "user" : "assistant",
content: message.text,
})).reverse(),
],
{
azureExtensionOptions: {
extensions: [
{
type: "azure_search",
endpoint: ENV.AZURE_AI_SEARCH_ENDPOINT,
indexName: ENV.AZURE_AI_SEARCH_INDEX,
authentication: {
type: "api_key",
key: ENV.AZURE_AI_SEARCH_API_KEY,
},
queryType: "vector_simple_hybrid",
inScope: true,
roleInformation:
"You are an AI assistant that answers employees' questions about the Hybrid Heroes company handbook. Please only answer questions about the company handbook. ",
strictness: 3,
topNDocuments: 5,
embeddingDependency: {
type: "deployment_name",
deploymentName: "text-embedding-ada-002"
}
},
],
},
}
);
const response: IMessage = {
_id: new Date().getTime(),
text: completions.choices[0].message.content,
createdAt: new Date(),
user: {
_id: 2,
name: "AI",
},
};
return [response];
};
...
}
...
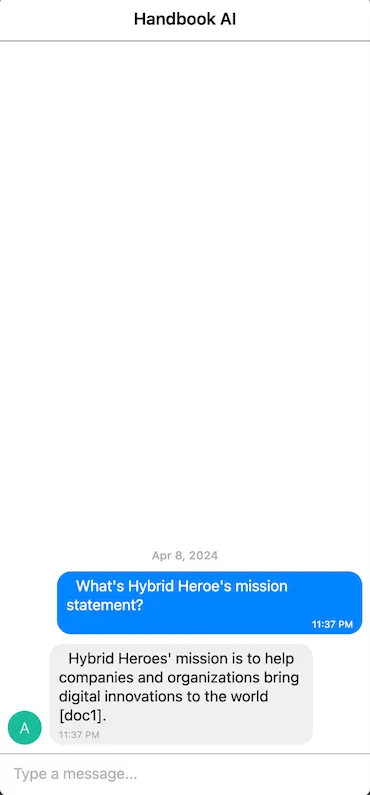
Mit nur wenigen Codezeilen haben wir die Funktionalität der Playground-Anwendung von Azure AI Studio nachgebildet, in der wir unserem Chatbot Fragen zu unserem Firmenhandbuch stellen können.

Nächste Schritte
Vergiss nicht, dass es sich hier um ein vereinfachtes Beispiel handelt, das ohne weitere Verbesserungen nicht in der Produktion eingesetzt werden sollte:
- Berücksichtigung von Änderungen im Datensatz: Die Vektordatenbank sollte in einem festen Intervall oder dynamisch aktualisiert werden, wenn Änderungen am Datensatz vorgenommen werden.
- Feinabstimmung der RAG- und LLM-Parameter: Es gibt eine Vielzahl von Parametern sowohl im LLM- als auch im RAG-Modell, die an unsere Bedürfnisse angepasst werden können, um den Ton und die Kreativität der Antworten zu verändern oder zusätzliche Inhalte bereitzustellen.
- Behandlung spezifischer Benutzerabsichten/Nutzungsszenarien: Unser KI-Chat könnte noch hilfreicher werden, wenn er in der Lage wäre, Aufgaben für die Nutzer durchzuführen. Wir könnten spezifische Abläufe erstellen, die es den Nutzern ermöglichen, bestimmte Aufgaben direkt im Chatbot zu erledigen.
- Sandbox für LLM-Anfragen und -Antworten: Sicherheit ist auch in der KI ein großes Thema. Wir sollten eine Sicherheitsschranke sowohl für die an das RAG-System gesendeten Fragen als auch für die von ihm zurückgegebenen Antworten einführen, um sicherzustellen, dass keine bösartigen Anfragen gesendet werden oder sensible Daten nach außen dringen.
- Bereitstellung eines Webdienstes für die Authentifizierung: Sensible API-Schlüssel sollten nicht in Client-Anwendungen offengelegt werden. Stattdessen sollten wir die Kommunikation in einem dedizierten Webdienst abwickeln, der in Azure neben unserem AI Studio-Projekt laufen könnte.
Zusammenfassung
RAG ist ein innovativer neuer Ansatz, um LLMs mit zusätzlichen Informationen zu versorgen. Die Kombination von Azure AI Studio und React Native ermöglicht es uns, leistungsstarke KI-Chat-Apps zu entwickeln, die diese aufregende neue Technologie nutzen und über zusätzliches Spezialwissen verfügen. Auf diese Weise können wir eine breite Palette von Anwendungsfällen in den Bereichen Kundensupport, Marketing, Vertrieb, Recht, Wissensmanagement und viele, viele mehr unterstützen.
Hast du ein App Projekt im Kopf? Vielleicht sogar für eine KI-Chat-App? Dann kontaktiere uns hier!



