Building a design system and block-based CMS to power our new website

A little while ago, we took on the mission to improve our company’s website. The website had served us well up until then, but it was starting to show its age. Creating new pages was a cumbersome and tech-heavy process, and the barrier to entry was rather high if you did not have a tech background. This limited the amount of content we could publish, as every new page or blog post would come at a high cost. Besides the difficulty in creating new content, our design department has grown, and so has our vision for the company’s branding.
The rework began with the development of the new design language for the website and with technical research happening in parallel. After some rounds of brainstorming and prototyping, we settled on a stack that allowed developers to easily add new building blocks to the website, and content creators to easily add new pages based on said building blocks in a no-code manner. Using Next.js, Storybook, Directus, and Ghost, we have been able to increase our content significantly, detach the role of content creator from technical responsibilities, and iterate more quickly on the development of the website.
Over the course of this article, we will go a bit more in depth into the process that led us to the creation of our new website, built by a cross-functional team with the goal of improving both the end-user experience, as well as the experience of our designers, developers, and content creators.
Sketching out a plan
Before we started our research journey, we came up with a set of requirements for this new iteration of our website.
- It has to significantly decrease the amount of input necessary from the developers past the foundational stage;
- It should allow content creators to independently create new content for the website (both new pages and blog posts) using the existing building blocks in a low to no-code way;
- It should allow developers to easily extend the existing system with new building blocks that could be used by content creators;
- It has to follow the new design system created by our designers, and it should be easy to inspect whether a new building block is compliant with the original design or not.
As we nailed down the requirements, some ideas sprung up early in the research stage. A block-based builder was one of the first solutions we thought of that would fulfil most of our needs. For the blog posts, we would have to either roll our own blogging platform, or utilise an existing one. And finally, in order to allow our designers to easily inspect the implementation of the components they design, we would need an accessible platform (e.g. a website) where they could see the component in action without having to set up their own local environment.
Using this as our starting point, we set about researching some of the most appropriate tools for the job. We were careful to balance both custom solutions and out-of-the-box products according to what made the most sense, time and budget-wise.
A new digital home for Hybrid Heroes
The result of the planning stage was the outline of the architecture we would work on for the following months:
- Directus as our CMS, the portal for content creators to create new content for the website;
- Next.js to power our website, dynamically fetching content from the CMS;
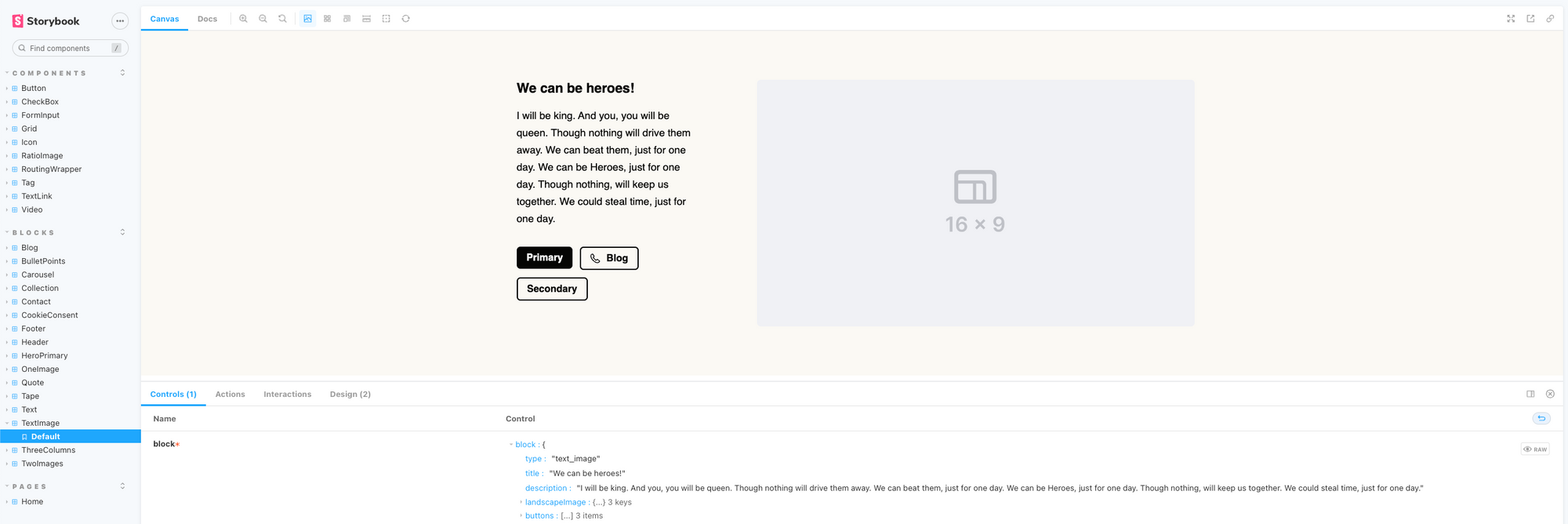
- Storybook to allow for the team to review the UI before components are used in live pages;
- Ghost as our blogging platform;
With this solution, we struck a good balance between the freedom of a tailor-made block-based editor with all the features that we need without bells and whistles, and the reliability of an established blogging platform.
The block-based CMS, the heart of our ecosystem
Using Directus, we built an easily-extensible block-based CMS that can be used to update the content of our website in a no-code fashion. The cornerstones of this system are components, blocks, and pages:
- Components are small elements which do not exist isolated, and are always part of a bigger unit. Think buttons and image containers.
- Blocks are standalone units, made up of components and non-generalisable attributes, that represent a piece of content. In this category, we have things like a media carousel, or a footer.
- Pages are, as the name suggest, what you see when you navigate to a URL in domain. They are a collection of blocks. For example, the first four blocks of our homepage are the header, the hero, the ticker, and the 3-column set of images followed by text and tags.
Using the Directus UI, our content managers can build and combine components, blocks, and pages. Once the page is created, you can easily review your work before publishing by using our preview feature.
By abstracting the process of creating a page through the implementation of a block-based editor, we lowered the barrier of entry for content creation, reduced the costs of keeping the company’s website up-to-date, and made sure that content creators could focus solely on content.
Design and development, working as one
While the developers were working on setting up the technical base for the project, the designers planned out the vision for our new website in the form of a design system. Because we wanted to ensure a sustainable development process in the long-term, we needed a way to ensure that any new building blocks comply with the design system.
Storybook allows us easily provide the designers with a sandbox environment, setup remotely, that allows them to review any additions or changes made to the UI. By setting up a review app system in merge requests, we guarantee that these changes are reviewed before the code is pushed to our stable deployment branch.

The advantages are two-fold:
- It helps developers catch bugs while the development of a new component is on-going, rather then having to wait for a new deployment;
- It helps designers review UI changes in isolation without having to set up their own local environment.
Impact of the change
From the moment our new website went live, the impact of the change was evident almost immediately. For content creators:
- The technical knowledge required to create new content for the website was greatly reduced;
- You could now focus purely on the content, instead of worrying about whether or not something will look right.
For designers:
- The website now reflects the vision of the Design department more adequately;
- Ensuring that the website’s UI remains consistent is now much easier.
For developers:
- Developing new building blocks for the website is now a streamlined and modular process;
- We can now focus more on extending functionality rather than assisting in adding new content;
- The development process was a valuable learning opportunity for us.
And for the company:
- We have increased the amount of content available on our website and blog significantly;
- The process of creating, reviewing, and deploying new content to the website is now much quicker and less costly.
Conclusion
After months of research, planning, and, development, our cross-functional team created a website ecosystem that allows for quick iteration, both in content and in functionality. This new system has increased the maintainability of our website from a development, design, and content creation perspective. In the few months since its launch, the website’s content has expanded considerably, and we have worked continuously to empower content creators even further. We hope you enjoyed this brief sneak-peek into our product development processes here at Hybrid Heroes!



