Building an app that matters: How we build a psychological intervention app for FU Berlin

The Step-by-Step application was ordered by the Freie Universität of Berlin in cooperation with the World Health Organization and the Ministry of Public Health in Lebanon. The app is an adaptation of an existing psychological intervention programme with the objective to reduce the burden of depression among Syrian refugees and more generically displaced populations living in Lebanon. Through the app called „Khoutouwat“ in Arabic, users can chat and schedule weekly calls with a team of trained „e-helpers“ who help them navigate the programme.
Building a "suite" of apps
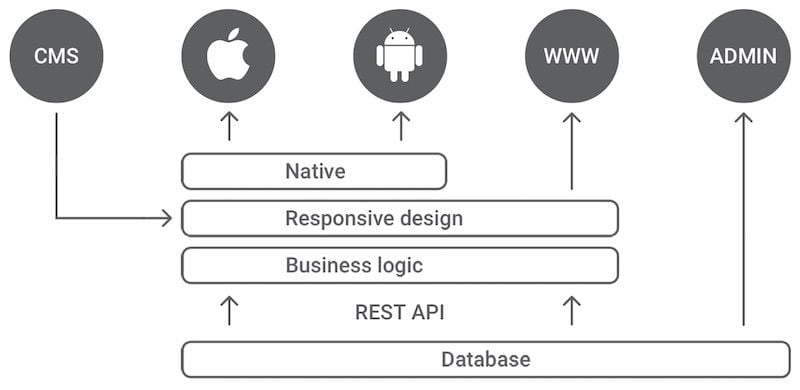
Our team was very excited to embark on a new start-to-finish project, especially as we identified early on that Ionic would be the right technology to go with. For Step-by-Step we had to build a three dimensional structure from scratch: for the users in Lebanon we developed an Hybrid App for iOS, Android and Web, while administrators from WHO chose to use a separate web app.
This complexity brought many challenges, but none that we couldn't solve. Looking back, developing the backend and CMS internally played a major role in ensuring the stability of the ensemble.

Game of transmission
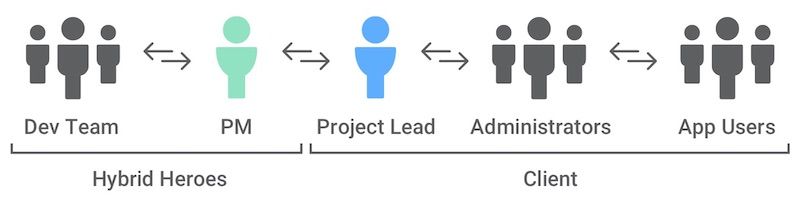
One of the particularities of the Step-by-Step project is that we had to work with intermediaries at many levels. Following our standard workflows, we channeled our interactions with the client through our project managers who only interacted with the project lead based in Berlin.
The project lead at the Berlin University was in direct contact with the remote team of administrators, for whom we conceptualised an admin interface in the form of a separate web application. The user feedback for the client hybrid app and client web app only came through the WHO administrators and was later forwarded to us by the project lead.

Security
When we started the Step-by-Step project, we held a series of workshops to get an overview of our client‘s expectations: from design and CMS, to the database structure - we covered many topics that set the tone for the later implementation.
In the Data Security workshop, we used the OWASP Top Ten Project as a basis for discussion. As we developed every part of the apps including the backend, we were in control of all security aspects. We provided solutions to implement different permission layers to match the administrator roles and were able to protect the database as well as the API.
" The collaboration with Hybrid Heroes was always friendly, professional, and characterized by a great interest in the research project. We appreciate the competent advice, flexibility, and reliability of the team. Thanks to these qualities, our concept was turned into a user-friendly app that we successfully use in several international studies."
Sebastian Burchert, Project Lead at the Freie Universität
Performance vs Reality
Because displaced populations do not necessarily have an easy access to Wi-Fi and mobile network, we had to make sure that the app would be 100% functional when used offline.
A working connection is therefore only required on the first app start, where users setup their account. The content is downloaded and stored locally. After that, all other necessary data exchange requests between the app and the server are queued until the user gets online again and synchronises their app.
Our lead developer on the project drafted a proof of concept for synchronisation handling. We explored the use cases for users using the app on multiple devices and potential conflicts.

User Interface Challenges
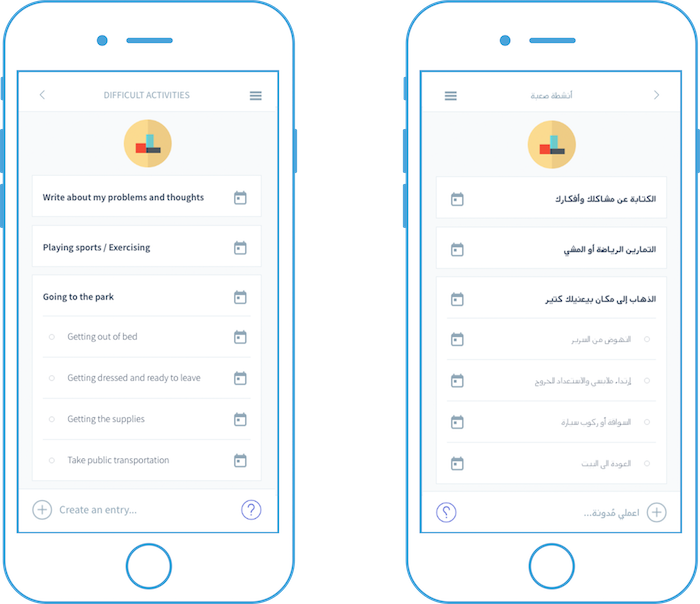
Multilingual apps are one thing - but working with Arabic content entails bigger changes than just a few characters! Unlike German or English, the Arabic language is read from right to left (RTL). Our developers created a fully bidirectional UI for the Hybrid and Web apps.

When implementing the RTL interface, the text in general needed to be right-aligned. Almost every other element needed to be mirrored along the y-axis. There were some tricky parts with the image sliders, directional animations or for instance getting the punctuation right for bidirectional texts. Overall, it was a nice experience mostly thanks to the Ionic technology that provides built-in RTL support.
Fun Fact: The Splash

Do you remember how „The dress“ broke the internet in 2015? We had our own internal battle while working on Step-by-Step as we couldn‘t agree on the actual color of their chosen splash screen. Is it blue or purple?
Pilot version scaling up
The scope of the Step-by-Step project can seem impressive but we were able to break it down from the beginning with structured workshops. From there, we worked hand-in-hand with the University of Berlin for almost a year, shifting focus from one app to the other to keep them in sync.
The WHO is in the process of measuring the impact of the application on the users‘ mental health. Adaptations are already planned for other populations around the world, with an upcoming launch in Germany, Sweden and Egypt.



