Flutter vs. React Native: Das sind die Unterschiede der beiden Cross-Platform Frameworks

Mobile App Entwicklung ist ein zeitintensiver und komplexer Prozess. Wenn man Apps für den Apple App Store und den Google Play Store erstellen will, braucht man stets zwei Dinge von allem: Zwei Codebasen, zwei Entwicklertools, zwei Programmiersprachen, zwei Designs ...
Das ist nicht nur fehleranfällig, wartungsintensiv und ressourcenaufwändig, sondern die beiden Endprodukte können letztlich komplett unterschiedlich aussehen und so unterschiedliche Nutzungserlebnisse für die Plattformen entstehen!
Cross-Platform und Hybrid Apps bieten hierzu eine elegante und effiziente Alternative an, indem sie es Entwicklern ermöglichen, plattformübergreifende Software zu schreiben, die in manchen Fällen sogar mehr als nur zwei Plattformen umfasst. Flutter und React Native sind in diesem Markt zwei sehr populäre Frameworks, die man für die Cross-Platform Entwicklung definitiv kennen sollte.
Was haben Flutter und React Native gemeinsam?

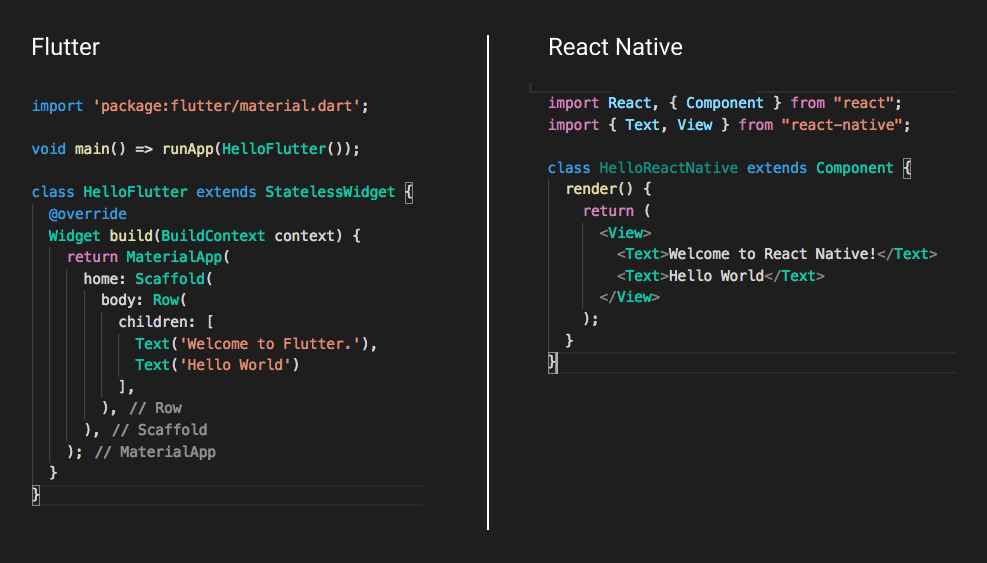
Trotz fundamentaler Unterschiede ermöglichen Flutter und React Native beide die Erstellung performanter Mobile Apps mit nur einer Codebasis. Beide verzichten hierbei auf die Verwendung von Webtechnologien für die Darstellung der User Interface und benutzen stattdessen eine eigene 2D Grafikeengine oder die nativen Komponenten der Plattformen zum Anzeigen der Benutzeroberfläche. Das Resultat: Flutter und React Native Apps sind kaum von nativen Apps zu unterscheiden. Neben der exzellenten Performance bieten sie hohe Flexibilität, denn man ist nicht auf plattformspezifische Design angewiesen und kann sein ganz eigenes, markenspezifisches Design erstellen. Beide Frameworks basieren auf React oder sind stark stark daran angelehnt - ein weitverbreitetes und bewährtes Schema zum Bauen von Benutzeroberflächen. Beide Frameworks sind zudem Open-Source und können in Softwareprojekten kostenlos eingesetzt werden.
Flutter

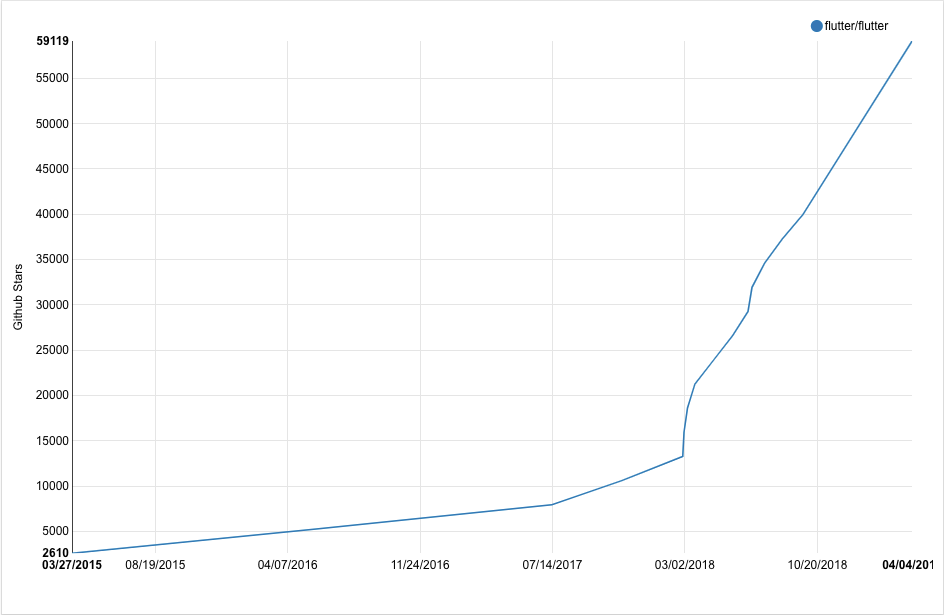
Flutter wurde von Google im Jahr 2017 erstmals vorgestellt und im Dezember 2018 offiziell veröffentlicht und ist somit ein relativ neues und modernes Framework. Trotz der noch jungen Marktpräsenz, bietet Flutter bereits eine sehr stabile und ausgereifte Softwarelösung mit einer Vielzahl von relevanten Plugins und Services (z.B. Firebase) an. Google leistet dabei exzellenten und konstanten First-Party Support. Dementsprechend steigt das Interesse im Markt und bei Entwicklern rasant an, sodass die Unterstützung der Community und das Produkt sich stets verbessern.
Flutter verwendet die performante und flexible Programmiersprache Dart, die den meisten Entwicklern sehr leicht fallen wird, weil sie eine Java- oder JavaScript ähnliche Syntax aufweist. Die Benutzeroberfläche einer Flutter App wird über die eigene 2D Rendering Engine Skia mit bis zu 60 Bildern pro Sekunde ohne Peformanceverluste gerendert. Die Verwendung dieser Rendering Engine bedeutet auch, dass Flutter komplett unabhängig von der Plattform ist und auch im Web, auf Desktop-Plattformen und potenziell jeder Plattform benutzt werden kann. Diese mächtige Eigenschaft wurde von Google bereits bestätigt, indem aktuell an Flutter für Web gearbeitet wird.
- Support und Weiterentwicklung durch Google
- schnell wachsende Community
- native Performance
- ausdrucksvolle und anpassbare Benutzeroberflächen
- Cross-Platform für iOS, Android und potenziell weitere Plattformen wie z.B. Web oder Desktop
React Native

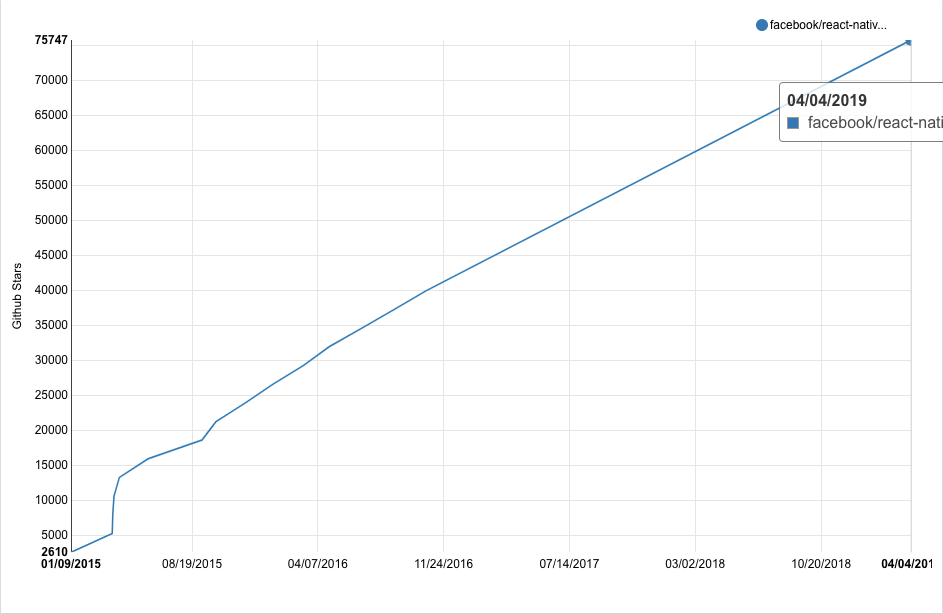
React Native ist das sehr beliebte und weitverbreitete Cross-Platform Framework von Facebook. Wer sich für React Native entscheidet, arbeitet mit einem sehr verlässlichem Produkt, das sich bereits seit 2015 bei vielen Großunternehmen bewährt hat. Unter anderen setzen Instagram, Facebook oder Uber auf die Technologie. React Native verwendet mit JavaScript eine der aktuell populärsten Programmiersprachen und wird von einer umfangreichen Community mit einer Vielzahl von Plugins und Services unterstützt. Anders als bei Flutter verlässt sich React Native in besonderem Maße auf die Community, denn der Großteil grundlegender Komponenten wurde nicht von Facebook selbst erstellt.
React Native bietet sehr gute Performance durch die Übersetzung von JavaScript in native Komponenten, die sich dennoch sehr einfach nach eigenen Designwünschen anpassen lassen. Wer bereits ReactJS im Web anwendet, kann die Struktur und die Programmierparadigmen sehr einfach auf React Native übertragen.
- Support und Entwicklung von Facebook
- bewährtes Produkt mit großer Community
- native Performance
- native und anpassbare Benutzeroberflächen
- Cross-Platform für iOS und Android
Welches Framework eignet sich für meine App?
Eins steht fest: Wenn man heute eine App entwickeln möchte, liegt man bei Flutter und React Native nicht falsch. Mit beiden lassen sich qualitativ hochwertige, performante und flexible Apps entwerfen.
React Native punktet mit einer aktiven, enthusiastischen Community, die Entwicklern einen Reichtum an Resourcen bereitstellt. Fehlt etwas im React Native Grundpaket, gibt es stets ein Community Plugin für den Job!
Doch was React Native gegenüber Flutter voraus hat, ist lediglich Zeit. Flutter hat von vorneherein ein überzeugendes Gesamtpaket und macht in kurzer Zeit mit Hilfe der ständig wachsenden Community erstaunliche Fortschritte. Doch auch Google verfolgt die Pflege von Flutter mit großem Eifer, da das Framework der neue Standard für Apps auf Googles Android-Nachfolger Fuchsia sein soll und künftig auch für weitere Plattformen entwickelt werden soll. Es ist eine Investition in die Zukunft mit aussichtsreichen Erfolgschancen.
Haben wir dein Interesse für eine Flutter oder React Native App geweckt? Wir beraten unsere Kunden entlang der Faktoren Budget, geplante Plattformen, Designvorstellungen und Zukunftsfähigkeit der Applikation.
Schicke uns eine E-Mail an hello@hybridheroes.de - wir freuen uns über jede Anfrage!



