Collaboration Tools für Designer & Entwickler: Wir stellen euch Zeplin und Invision vor

Neben der einfachen Bedienung steht bei der App Entwicklung ein ansprechendes Design an oberster Stelle. Da wir mit unseren Kunden und anderen Stakeholdern häufig räumlich getrennt voneinander arbeiten, nutzen wir Design Collaboration Tools, die uns die Zusammenarbeit so einfach wie möglich machen.
Wir stellen euch zwei dieser Tools vor: Zeplin und Invision.
Beide Anwendungen sind sehr ähnlich aufgebaut, haben jedoch einige unterschiedliche Features. Das Grundprinzip funktioniert wie folgt: Sobald das Design einer App feststeht, legt der Designer ein Projekt an, dass nur über einen Nutzeraccount erreichbar ist. So haben Designer und Entwickler Zugriff auf alle Screens. Der Designer kann direkt die Sketch Datei importieren und bei Invision einen Prototyp der App in Form eines Click Dummys erstellen. Dies ermöglicht dem Kunden einen ersten realistischen Einblick, wie die App aussehen wird und wie sich die Klickpfade gestalten.
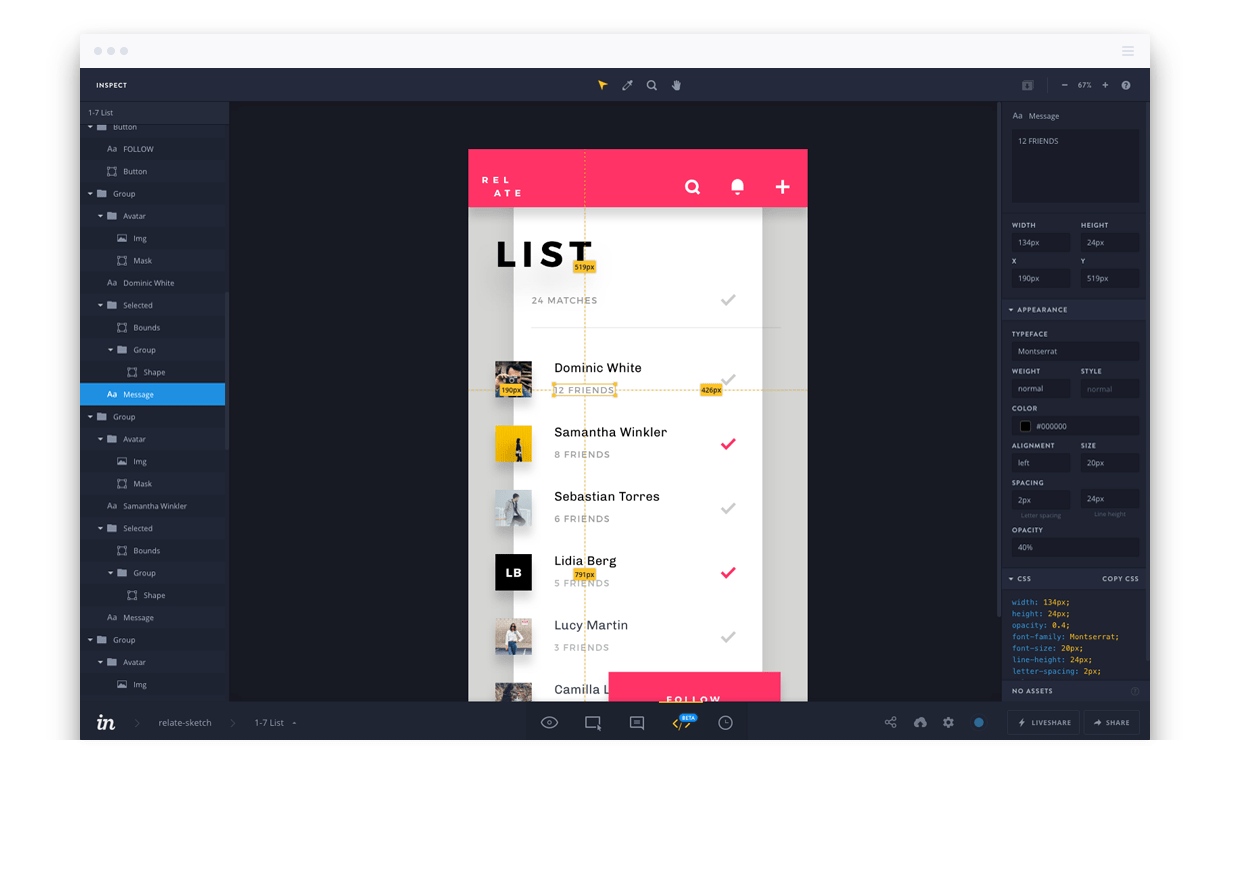
Auch für unsere Entwickler ist diese Form der Präsentation extrem hilfreich, da sie so nicht nur das Layout sehen, sondern auch im Inspect-Modus alle wichtigen Styling Informationen wie Farben, Fonts, Größen und Abstände entnommen werden können. In beiden Tools ist es sogar möglich einen vereinfachten CSS Code eines Elements zu exportieren. Ein weiteres hilfreiches Feature ist die Kommentar Funktion. An beliebiger Stelle eines Screens kann ein Kommentar eingefügt werden. Das vereinfacht die Abstimmung zwischen Kunde und Agentur aber auch von Designer und Entwickler.

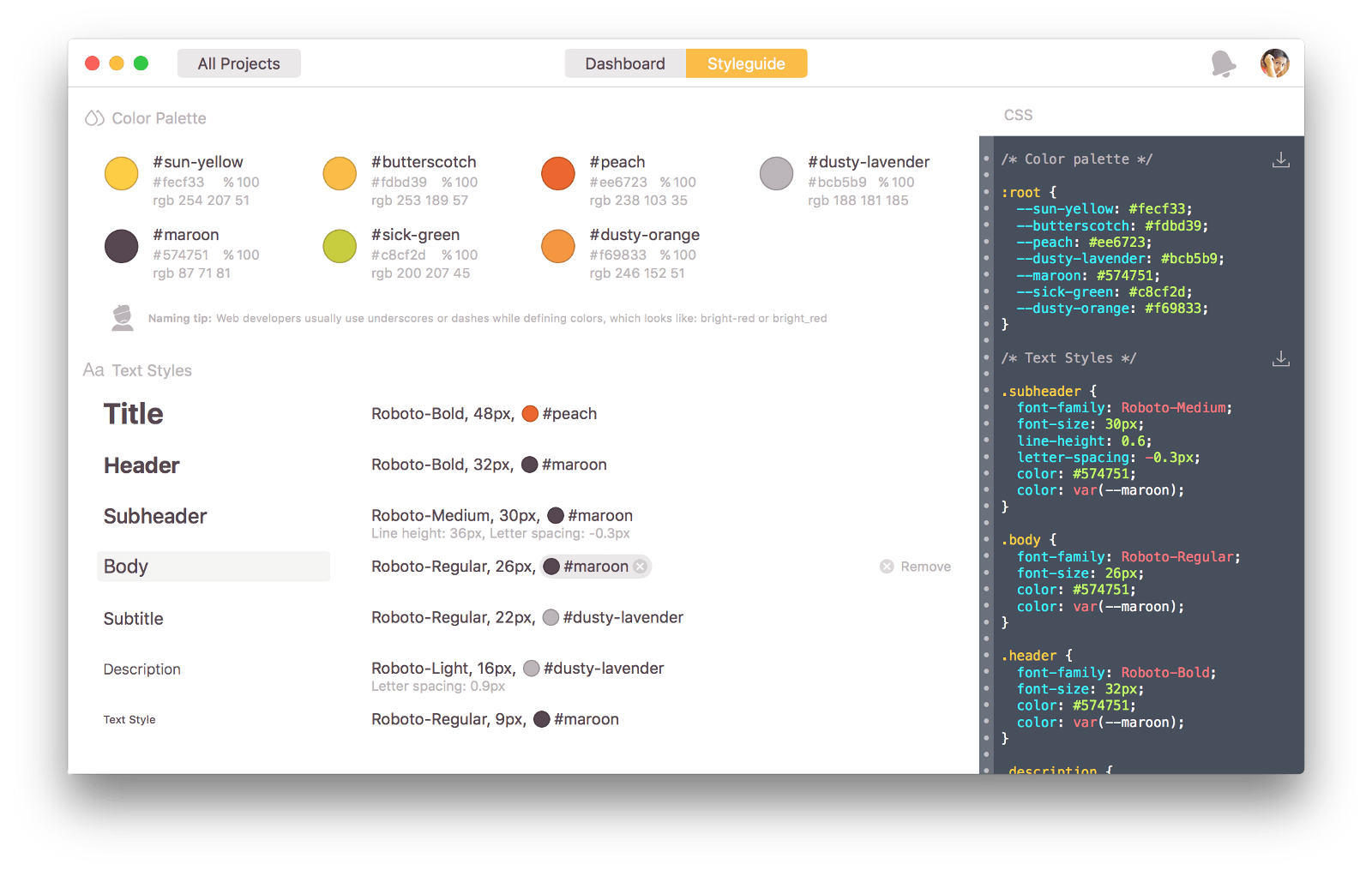
Auch bei Zeplin können alle Screens direkt von Sketch importiert werden und dem Entwickler zur Verfügung gestellt werden, der dann alle wichtigen Informationen entnehmen kann. Die Besonderheit gegenüber Invision ist, dass bei Zeplin automatisch ein Styleguide erstellt wird, der alle genutzen Farben und Schriften zusammenfasst. Außerdem können hier alle Assets in verschiedenen Größen direkt von den Screens heruntergeladen werden. Bei Invision müssen diese erst vom Designer separat hochgeladen werden.

Beide Tools erfüllen ihren Zweck und ihre Vorteile. Viele Designer nutzen jedoch auch beide Tools in Kombination: Invision für das Prototyping einer App und Zeplin für die schnelle Erstellung des Styleguides.



