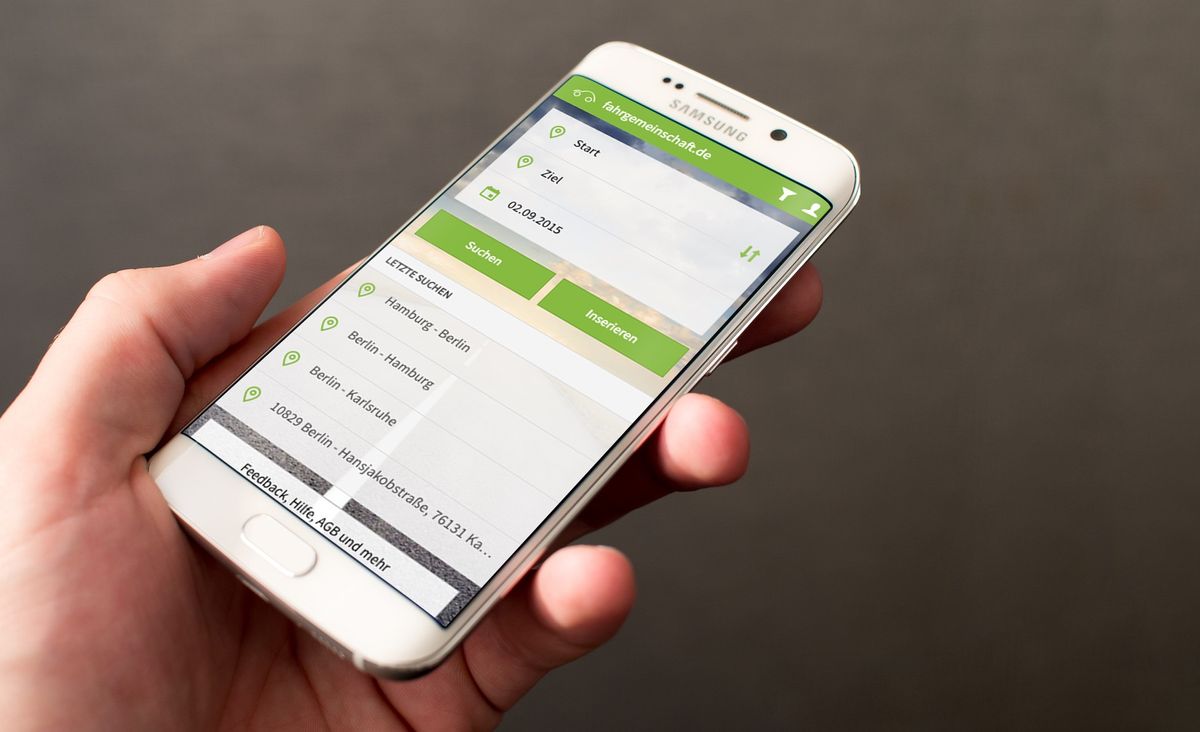
ADAC Mitfahrclub und Fahrgemeinschaft.de Hybrid Apps: Case Study

Wer sich Fahrtkosten sparen oder keine Lust auf selbst fahren hat, der geht auf Fahrgemeinscht.de. Im Gegensatz zu anderen Angeboten ist die Vermittlung der Fahrten dort immer kostenlos und das Angebot ist breit, da auch der ADAC Mitfahrclub von Fahrgemeinschaft.de betrieben wird.
Fahrgemeinschaft.de hatte bereits eine Android App, die allerdings nicht mehr dem Stand der Zeit entsprach. Aus diesem Grund sollten sowohl für Fahrgemeinschaft.de als auch für den ADAC Mitfahrclub neue Apps für iOS und Android entwickelt werden und um den Aufwand überschaubar zu halten – natürlich hybrid.
Hybrid Heroes wurde von Fahrgemeinschaft.de mit der Erstellung des Konzepts, Designs, der Entwicklung und Qualitätssicherung beauftragt. Neben der Vorgabe möglichst viele Funktionen des Webportals abzubilden, war die Maßgabe vor allen Dingen: Die Suche und das Einstellen von Fahrgemeinschaften mobil so einfach wie möglich zu gestalten.

Der 4-Phasen Prozess: Konzept - Design - Click-Dummy - App
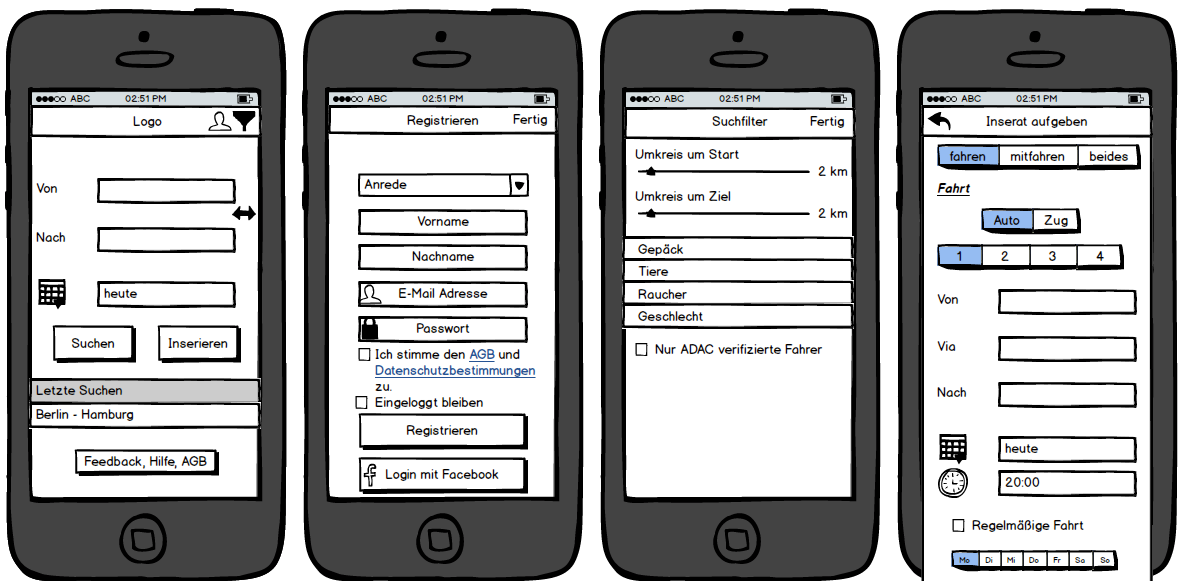
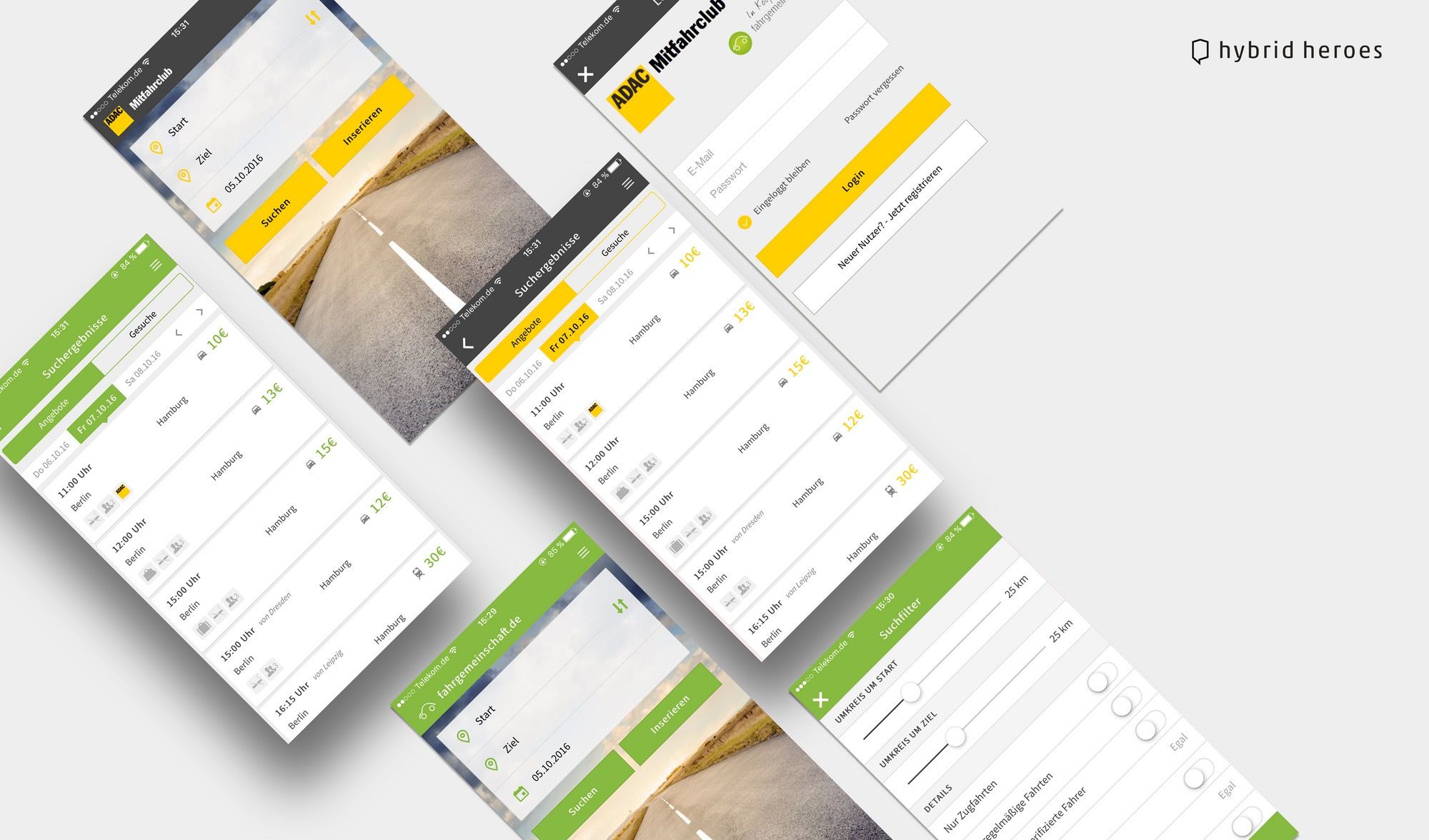
Nachdem das Bedienkonzept mit Wireframes visualisiert wurde, wurde das Design entwickelt. Neben der Erstellung eines Styleguides für die App wurde jeder Screen in einem iterativen Prozess gestaltet. Die Anpassungen für die jeweiligen Betriebssysteme iOS und Android wurden erst nach dem initialen Designentwurf gemacht. Hier wurden die Eingabemasken, Controls und Icons an das jeweilige Betriebssystem angepasst.

Ausgehend von den Screendesigns wurde ein Click-Dummy implementiert. Die App konnte so bereits auf dem Smartphone getestet werden, enthielt aber nur Test- und keine Livedaten. Click-Dummys sind eine Methode, um Fehler in der User Experience zu finden, die bei statischen Screendesigns nicht auffallen. Für die Entwicklung des Frontends wurde das Hybrid App Mobile UI Framework Ionic eingesetzt. Das Testen des Click-Dummys führte zu einzelnen Änderungen im Bedienkonzept. Zum Beispiel wurde auf eine ursprünglich vorgesehen Tab Navigation verzichtet.
Nachdem der Click-Dummy und damit das Design final waren, wurde die Business Logik mit AngularJS ergänzt und die App über eine REST API mit dem Backend verkabelt. Getestet wurde dabei permanent in Simulatoren sowie auf Testgeräten, mit unterschiedlicher Geräteleistung. So konnte sichergestellt werden, dass auch auf älteren Geräten keine Performanceprobleme auftreten.
„Mit viel Mühe und Einsatz haben uns Hybrid Heroes wundervolle Apps für iOS und Android gezaubert.“ Sven Domroes, Gründer und Geschäftsführer fahrgemeinschaft.de
Für das Packaging sowie für bestimmte Geräte-Funktionen wie Standort-Lokalisierung, das Öffnen nativer Apps, Hinzufügen eines Splashscreens oder Öffnen des In App Browsers wurde Cordova genutzt.
Das Ergebnis könnt ihr im App Store für Android und iOS herunterladen.



