Acht Gründe, sich auf Ionic 2 zu freuen: Ein erster Blick auf die Ionic 2 Developer Preview

Seit der ersten Beta-Version Anfang 2014 hat es Ionic in Rekord-Tempo geschafft, das beliebteste UI Framework für Hybrid Apps auf Basis von Webtechnologien zu werden. Das Interesse auf GitHub ist enorm. Mit über 20.000 Stars ist Ionic dort ähnlich nachgefragt, wie das zugrundeliegende JavaScript MVC Framework Angular.
Doch es ist nicht alles Gold, was glänzt. Angular ist bereits über ein halbes Jahrzehnt im Einsatz, eine Zeitspanne, in der das Web sich enorm weiterentwickelt hat. Viele aus der Frühzeit stammenden Konzepte und Workarounds sind mittlerweile überflüssig und machen es unnötig schwer, mit jüngeren Frameworks Schritt zu halten. Die Lernkurve ist deutlich steiler als bei Alternativen wie React.
Mit Angular 2 steht nun ein Nachfolger vor der Tür, der im Geiste von Angular auf Basis moderner Technologie komplett neu implementiert wurde. Ionic 2 will die Chance nutzen mit einem zukunftssicheren technischen Fundament seine Führungsrolle für die nächsten Jahre zu untermauern.
Wir haben uns bereits ausführlich mit der Alpha-Version von Ionic 2 auseinander gesetzt. Hier ist unser Fazit:
#1: Ionic 2 hat einen zeitgemäßen Stack
Ionic 2 berücksichtigt die neuesten Trends in Sachen Frontend Entwicklung und Workflows hin zur Konsolidierung. Das Ergebnis ist ein Software-Stack mit weniger Komponenten und Workflows mit geringerer Komplexität.
#2: Ionic 2 kommt mit allen Extras
Trotz allem besteht der Software-Stack noch aus einer Vielzahl an Komponenten. Glücklicherweise brauchen sich Anfänger keine Gedanken darum zu machen. Das Ionic Kommandozeilen-Tool kommt mit bewährten Standardeinstellungen. Dahinter verstecken sich fortgeschrittene Workflows, die angepasst werden können aber nicht müssen.
Insbesondere die Integration mit Apache Cordova wird bei Ionic 2 verbessert. Dies ist sehr zu begrüßen, da hier die Schwächen vieler Frontend Entwickler liegen. Ionic 2 beinhaltet erstmals Schnittstellen für die gängigsten Hardware Funktionen direkt in der Core Library. Bereits seit einer Weile ist es darüber hinaus möglich, Apps über den Ionic.io Cloud Service auf Endgeräte auszuliefern, ohne über die lokalen Voraussetzungen für natives Packaging zu verfügen.
#3: Ionic 2 ist überraschend einfach
import {NavParams, Page} from 'ionic/ionic';
@Page({
template: `
<ion-navbar *navbar>
<ion-title>Session Detail</ion-title>
</ion-navbar>
<ion-content padding>
<h4>{{session.name}}</h4>
<p>{{session.description}}</p>
</ion-content>`
})
export class SessionDetailPage {
constructor(navParams: NavParams) {
this.navParams = navParams;
this.session = this.navParams.data;
}
}
Für Minimalisten ist Ionic 2 eine große Freude. Angular 2 schmeißt viele der wiederkehrenden Code-Bestandteile über Bord und ersetzt sie mit Standards. Klassen, Module und Template Strings entstammen der ES6-Spezifikation. TypeScript wird genutzt, um den Boilerplate Code für das Definieren von Views und die Dependency Injection zu reduzieren. Die UI Komponenten in Ionic 2 werden jetzt mithilfe von Attributen statt mit Klassen zugewiesen, wodurch auch die Templates deutlich aufgeräumter daherkommen.
#4: Ionic 2 fühlt sich vertraut an
Ionic 1 besteht aus einem Satz von ca. 25 Komponenten, wie z.B Tab Bars, Modals, etc.
Ionic 2 macht einige sinnvolle Ergänzungen, die in vielen Ionic Apps per Hand implementiert werden mussten, allen voran die Search Bar. Ebenfalls neu dabei sind die aus dem iOS Header bekannten Segment Buttons sowie Floating Action Buttons aus Material Design.
Darüber hinaus gibt es anders als beim Wechsel zu Angular 2 wenig Überraschungen. Wer bereits mit Ionic gearbeitet hat, findet sich schnell zurecht. Alles funktioniert genau so, wie man es gewohnt ist.
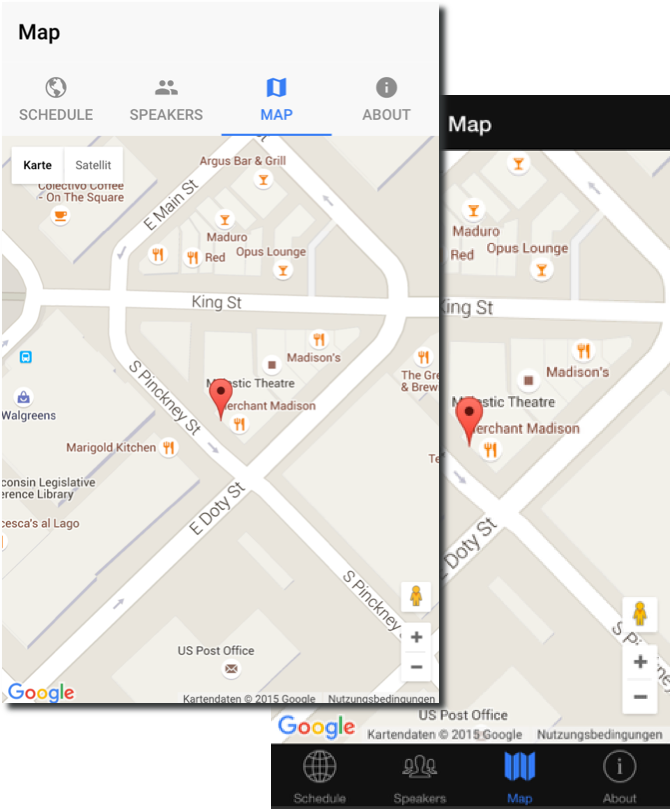
#5: Ionic 2 sieht super aus!

Ionic 2 orientiert sich in seiner Designsprache deutlich näher an der jeweiligen nativen Plattform. Dies beinhaltet insbesondere die Unterstützung von Material Design unter Android. Außerdem gibt es nun ein dunkles Default Theme und plattformspezifische Icons.
#6: Ionic 2 ist noch besser anzupassen
<ion-navbar *navbar>
<ion-title>Speakers</ion-title>
</ion-navbar>
<ion-content class="outer-content">
<ion-card *ng-for="#speaker of speakers" class="speaker">
<ion-card-header>
<button ion-item (click)="openSpeakerDetail(speaker.name)">
<ion-avatar item-left>
<img [src]="speaker.profile_pic">
</ion-avatar>
{{speaker.name}}
</button>
</ion-card-header>
Wer bereits mit gängigen CSS Frameworks wie Bootstrap gearbeitet hat, der kennt das Chaos, das zwangsläufig durch das Überschreiben von Framework Styles entsteht. Ähnlich schlecht sieht es bei der Durchsetzung von CSS Naming Conventions wie etwa BEM aus, wenn sie nicht auch durch das Framework selbst umgesetzt werden.
Ionic 2 nutzt deshalb CSS Atrribut-Selektoren statt der althergebrachten Klassen-Selektoren. Das hat den Vorteil, dass Style-Zuweisungen deutlich kürzer und lesbarer ausfallen. Vor allem aber bleiben die Klassen-Selektoren ausschließlich den Styles der App vorbehalten. Klassen-Selektoren haben per Definition eine höhere Priorität und überschreiben somit garantiert alle vorhanden Framework Styles. Außerdem ist man nun frei in der Anwendung beliebiger Naming Conventions, ohne dabei Inkonsistenzen in Kauf nehmen zu müssen.
#7: Ionic 2 nimmt es mit jedem Screenflow auf
Der bisher in Ionic verwendete UI Router ist für den Einsatz in Web Apps konzipiert, welche im Browser aufgerufen werden und bei denen die URL im Mittelpunkt der Navigation steht. In manchen Nutzungszenarien führt dies in eine Sackgasse, z.B. wenn ein View auf sich selbst verweist bzw. wenn derselbe View in verschiedenen Navigationskontexten verwendet werden soll.
Deshalb wird die URL-basierte Navigation in Ionic 2 mit einem Stack-basiertem Navigationskonzept ersetzt. Hierbei kann jeder beliebige View auf den Stack gelegt und wieder herunter genommen werden. Dies ist erheblich flexibler und auch vergleichbar mit der Navigation in nativen Apps. Der Verzicht auf die URL ermöglicht auch die gleichzeitige Verwendung zusätzlicher Navbars, z.B. in einem Modal.
#8: Ionic 2 ist unglaublich schnell
Die von Angular 2 zu erwartende Performance ist beachtlich. Es gibt Benchmarks, in denen Angular 2 alle aktuellen JavaScript MVC Frameworks schlägt. Dies ist möglich, weil man auf den in Libraries wie React gemachten Erfahrungen aufbaut. So erhält Angular 2 einen eigenständigen Renderer, der bei Bedarf ausgetauscht werden kann.
Aber: Ionic 2 befindet sich in der Alpha-Phase und ist noch nicht auf Performance hin optimiert. Die von der Alpha-Version gegenwärtig erreichte Performance liegt deutlich unter den Möglichkeiten von Angular 2. Auf keinen Fall sollte Ionic 2 jetzt schon produktiv eingesetzt werden.



